一、问题产生
由于html代码格式化后,标签会缩进或者换行。由于浏览器默认处理导致元素在页面显示中出现单个空格问题,尤其在行内或者行内块元素布局时影响比较明显
例如:
代码

页面显示

二、解决方案
这种问题出现让人很头疼,寻访答案却都差强人意:不是兼容性问题就是需要对布局进行特殊处理,总之都不是很完美。
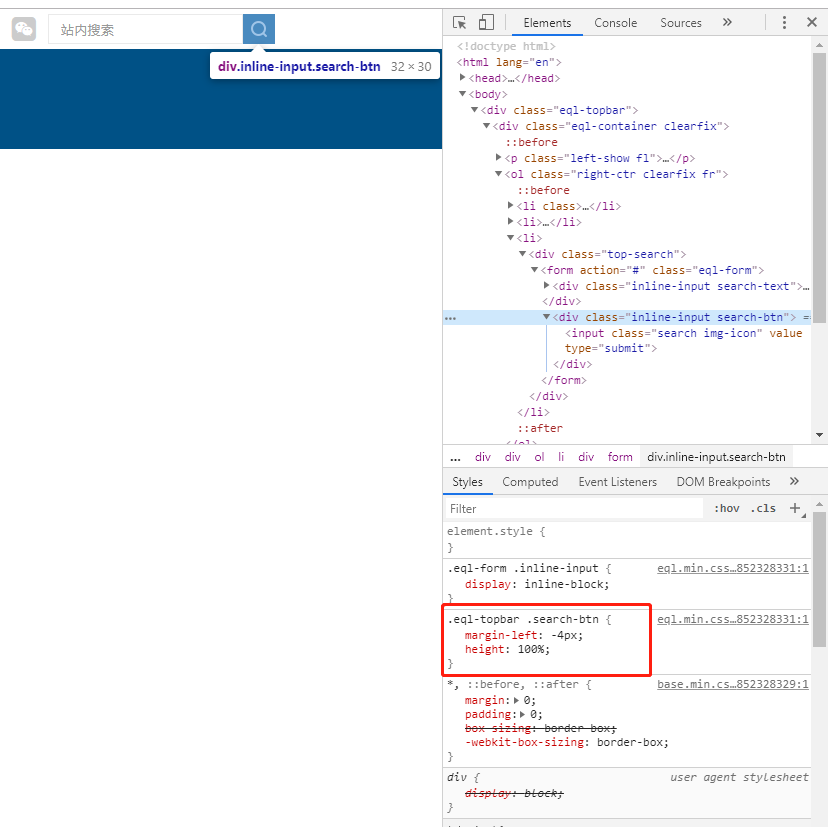
最终我的解决方案是:给右侧行内块元素设置css样式:margin-left:-4px;
这样虽然不是从根本上解决问题,但是:一不会产生兼容性问题,二不会影响整体布局
修改后页面显示效果

三、一些其他大佬的方案
1、不换行
<div style="border:1px red solid">
<a style="display:inline-block;20%;">1111</a><a
style="display:inline-block;80%;">2222</a>
</div>缺点:这样写代码,太不优雅了,解读性太差。最重要的是运用模版的时候,比如我遇到问题的瀑布流,那都是只写一个元素,剩下的是通过循环遍历,自动添加的元素,根本没办法控制换不换行。
2、给父元素设置font-size:0
缺点:子元素如果需要字体的话,会需要重新在子元素添加fon-size的设置。但如果像我一样是图片不需要文字的话,就很完美了。
3、不用inline-block改为float
float是忽略空白符的,不过你的CSS布局可能要重新花一下心思,可能会涉及到清除浮动之类设置。
4、word-spacing属性
这个属性是用来设置单词之间的空白符的,针对IE7及以下浏览器hack,定义word-spacing为-1px,即可修复IE7及以下浏览器下顽固的残留1px间隙问题。
根据你字体的大小,word-spacing的值应该相应的调整。并且不同浏览器的兼容性也不好,个人不是很推荐这种方式。如果hack的话,代码要写一大堆,感觉很麻烦。如果你非要用那我还能怎么办?当然是选择原谅你啦,甩给你一个参考链接:http://demo.doyoe.com/css/inline-block-space/
5、white-space-collapse
《CSS3 Text Effects Module**》中就有了「white-space-collapse」属性,用来设置或者检索元素内包含的空白字符。有如下取值:
- collapse:将一系列空白折叠为一个单独的字符(或者在某些情况下,没有字符)
- preserve:阻止用户代理折叠空白,换行符保留为强制换行符。
- preserve-breaks:该值将与「collapse」一样折叠空白字符,但保留换行符为强制换行符。
- discard:抛弃所有空白。
现在该属性被转移到《CSS Text Level 4》中,该规范中, 「white-space」分为两部分:white-space-collapse和text-wrap
所以解决办法是:white-space-collapse:discard
但是,由于该属性本身存在的诸多问题以及浏览器厂商没有及时跟进和实现,所以根本用不了。希望这个属性快快上架啦~~