一、setMaskFilter(MaskFilter maskfilter)
setMaskFilter(MaskFilter maskfilter)是paint中的方法,它可以用来对图像进行一定的处理。这个方法需要传入一个MaskFilter对象。但MaskFilter类中没有任何实现方法,所以我们就要认识下它的两个子类BlurMaskFilter和EmbossMaskFilter,前者为模糊遮罩滤镜而后者为浮雕遮罩滤镜。
二、BlurMaskFilter
2.1 初识
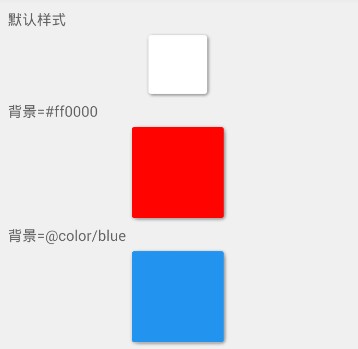
我们在之前的cardView中讲解到cardview可以设置阴影效果,我先摆出之前文章的图片。

使用BlurMaskFilter可以轻松实现上面的阴影效果。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
// 设置画笔遮罩滤镜 ,传入度数和样式
mPaint.setMaskFilter(new BlurMaskFilter(20, BlurMaskFilter.Blur.SOLID));
// 画一个矩形
canvas.drawRect(200, 200, 600, 600, mPaint);
}

说明:这个方法已经被标注为过时的方法了,如果你的应用启用了硬件加速,你是看不到任何阴影效果的。
如果在AndroidManifest.xml文件中关闭硬件加速那么我们整个应用都将不支持硬件加速,这显然是不科学的,如果可以只针对某个View关闭硬件加速那岂不是很好么?当然,Android也给我们提供了这样的功能,我们可以在View中通过:
setLayerType(LAYER_TYPE_SOFTWARE, null);
来关闭单个View的硬件加速功能。
2.2 构造函数
BlurMaskFilter只有一个含参的构造函数
BlurMaskFilter(float radius, BlurMaskFilter.Blur style)
第一个参数:radius很容易理解,值越大我们的阴影越扩散,用过PS的人会很容易理解,其实就是阴影范围。
第二个参数:style表示的是模糊的类型,上面我们用到的是SOLID,其效果就是在图像的Alpha边界外产生一层与Paint颜色一致的阴影效果而不影响图像本身,除了SOLID还有三种,NORMAL,OUTER和INNER。我们来逐个看看效果:
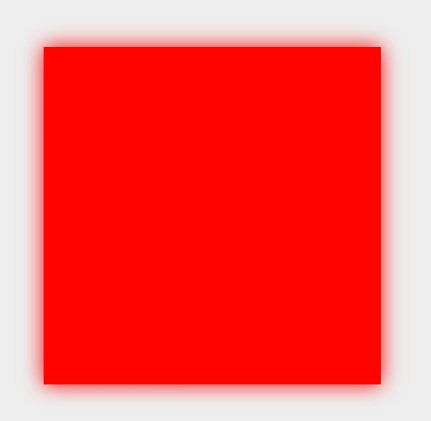
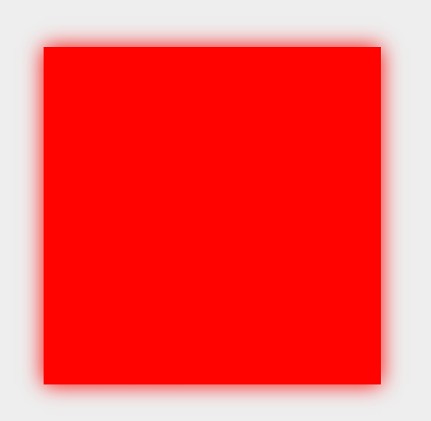
SOLID
其效果就是在图像的Alpha边界外产生一层与Paint颜色一致的阴影效果而不影响图像本身。

因为阴影的颜色是从色块中取出的,也是红色的,所以你感觉不是很舒服,如果阴影是黑色的就好很多了。
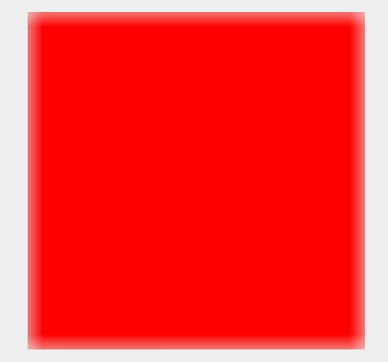
NORMAL
会将整个图像模糊掉。

OUTER
会在Alpha边界外产生一层阴影且会将原本的图像变透明。

INNER
会在图像内部产生模糊。可以看见阴影在色块的内部,有种淡淡的浮雕感。

INNER效果其实并不理想,实际应用中我们使用的也少。
2.3 给图片添加阴影
BlurMaskFilter是根据Alpha通道的边界来计算模糊的,如果用它对图片进行处理,你会发现没有任何效果。那么我们如何给图片加一个类似阴影的效果呢?其实很简单,我们可以尝试从Bitmap中获取其Alpha通道,并在绘制Bitmap前先以该Alpha通道绘制一个模糊效果就就行了。最终效果就是阴影图片叠加到原图的下方。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Bitmap srcBitmap = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.kale);
// 获取位图的Alpha通道图
Bitmap shadowBitmap = srcBitmap.extractAlpha();
mPaint.setColor(Color.DKGRAY);
// 设置画笔遮罩滤镜 ,传入度数和样式
mPaint.setMaskFilter(new BlurMaskFilter(10, BlurMaskFilter.Blur.NORMAL));
// 先绘制阴影
canvas.drawBitmap(shadowBitmap, 200, 200, mPaint);
// 画原图
canvas.drawBitmap(srcBitmap, 200, 200, null);
}

如果你好奇,底部的阴影图片是什么样子的,我们就不绘制原图,仅仅绘制后面的阴影图片看看。

三、EmbossMaskFilter
3.1 初识
相对于之前的BlurMaskFilter来说,EmbossMaskFilter的可用性比较低,因为它实现的效果不是很霸气。正如其名,他可以实现一种类似浮雕的效果,说白了就是让你绘制的图像感觉像是从屏幕中“凸”起来更有立体感一样(在设计软件中类似的效果称之为斜面浮雕)。
3.2 构造函数
EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius)
这里面的各种参数理解起来比较复杂,如果想要详细的了解可以去看:http://blog.csdn.net/aigestudio/article/details/41447349
我这里就不做什么说明了,因为做浮雕的画,找ps就好了。
说明:本文大部分来自:http://blog.csdn.net/aigestudio/article/details/41316141,我对原文有细小的删减,记录在此作为学习笔记之用。
From AigeStudio(http://blog.csdn.net/aigestudio)Power by Aige 尊重原作者,感谢作者的分享!
