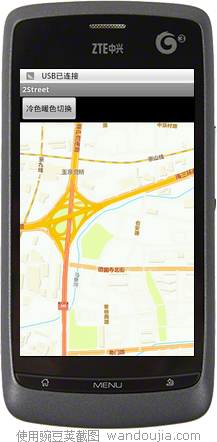
我决定做一个例子,有切换图层的效果,于是我在网上找到两个地图服务,一个是暖色调的北京地图,一个是冷色调的,那么我用一个按钮的点击事件来切换两个图层的显示。

----------------------
1.如何添加图层?
使用mapView的 addLayer方法添加图层到mapView内,它需要两个参数,一个是图层服务,一个是服务的URL。
mMapView.addLayer(new com.esri.android.map.ags.ArcGISTiledMapServiceLayer(
URL_STREET_WARM));
图层服务的地址可能是这样
final String URL_STREET_COLD = "http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineStreetCold/MapServer";
final String URL_STREET_WARM = "http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer";
2.如何查找到我要找的图层?
使用mapView的 getLayerByURL方法来获得“已经添加到mapView内的图层"
ArcGISTiledMapServiceLayer layer_Warm = (ArcGISTiledMapServiceLayer)mMapView.getLayerByURL(URL_STREET_WARM);
3.那么怎么切换图层能?
就是“设置图层的可见性”,代码是:layer.setVisible(false);
假设我们有两个图层,a图层和b图层。那么我们先设定a可见,b不可见,那么当前显示的就是a图层内的地图了。
贴完整代码如下
布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/btnShow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="冷色暖色切换" />
</LinearLayout>
<!-- MapView layout and initial extent -->
<com.esri.android.map.MapView
android:id="@+id/map"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
</com.esri.android.map.MapView>
</LinearLayout>
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/btnShow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="冷色暖色切换" />
</LinearLayout>
<!-- MapView layout and initial extent -->
<com.esri.android.map.MapView
android:id="@+id/map"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
</com.esri.android.map.MapView>
</LinearLayout>
代码:
package zyf.streetlib;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import com.esri.android.map.MapView;
import com.esri.android.map.ags.ArcGISTiledMapServiceLayer;
import com.esri.core.geometry.Envelope;
public class StreetActivity extends Activity {
Button m_btnShow1;
MapView mMapView;
boolean m_HitState = false;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
m_btnShow1 = (Button) findViewById(R.id.btnShow1);
m_btnShow1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
if (mMapView.isLoaded()) {
m_HitState = !m_HitState;
HitShowLayer_Jiedao();
}
}
});
mMapView = (MapView) findViewById(R.id.map);
// Add layer to MapView
mMapView.addLayer(new com.esri.android.map.ags.ArcGISTiledMapServiceLayer(
URL_STREET_WARM));
mMapView.addLayer(new com.esri.android.map.ags.ArcGISTiledMapServiceLayer(
URL_STREET_COLD));
Envelope initextext = new Envelope(12899459.4956466, 4815363.65520802,
13004178.2243971, 4882704.67712717);
// Envelope initextext = new
// Envelope(12899459.4956466,4815363.65520802,13004178.2243971,4882704.67712717);
mMapView.setExtent(initextext);
// HitShowLayer_Jiedao();
}
private void HitShowLayer_Jiedao() {
ArcGISTiledMapServiceLayer layer_Cold = (ArcGISTiledMapServiceLayer) mMapView
.getLayerByURL(URL_STREET_COLD);
ArcGISTiledMapServiceLayer layer_Warm = (ArcGISTiledMapServiceLayer) mMapView
.getLayerByURL(URL_STREET_WARM);
if (m_HitState) {
layer_Cold.setVisible(true);
layer_Cold.setVisible(false);
} else {
layer_Cold.setVisible(false);
layer_Cold.setVisible(true);
}
}
// 图层服务的地址
final String URL_STREET_COLD = "http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineStreetCold/MapServer";
final String URL_STREET_WARM = "http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer";
// 有建筑
// final String URL_ChinaOnlineCommunity
// ="http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer";
@Override
protected void onDestroy() {
super.onDestroy();
}
@Override
protected void onPause() {
super.onPause();
mMapView.pause();
}
@Override
protected void onResume() {
super.onResume();
mMapView.unpause();
}
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import com.esri.android.map.MapView;
import com.esri.android.map.ags.ArcGISTiledMapServiceLayer;
import com.esri.core.geometry.Envelope;
public class StreetActivity extends Activity {
Button m_btnShow1;
MapView mMapView;
boolean m_HitState = false;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
m_btnShow1 = (Button) findViewById(R.id.btnShow1);
m_btnShow1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
if (mMapView.isLoaded()) {
m_HitState = !m_HitState;
HitShowLayer_Jiedao();
}
}
});
mMapView = (MapView) findViewById(R.id.map);
// Add layer to MapView
mMapView.addLayer(new com.esri.android.map.ags.ArcGISTiledMapServiceLayer(
URL_STREET_WARM));
mMapView.addLayer(new com.esri.android.map.ags.ArcGISTiledMapServiceLayer(
URL_STREET_COLD));
Envelope initextext = new Envelope(12899459.4956466, 4815363.65520802,
13004178.2243971, 4882704.67712717);
// Envelope initextext = new
// Envelope(12899459.4956466,4815363.65520802,13004178.2243971,4882704.67712717);
mMapView.setExtent(initextext);
// HitShowLayer_Jiedao();
}
private void HitShowLayer_Jiedao() {
ArcGISTiledMapServiceLayer layer_Cold = (ArcGISTiledMapServiceLayer) mMapView
.getLayerByURL(URL_STREET_COLD);
ArcGISTiledMapServiceLayer layer_Warm = (ArcGISTiledMapServiceLayer) mMapView
.getLayerByURL(URL_STREET_WARM);
if (m_HitState) {
layer_Cold.setVisible(true);
layer_Cold.setVisible(false);
} else {
layer_Cold.setVisible(false);
layer_Cold.setVisible(true);
}
}
// 图层服务的地址
final String URL_STREET_COLD = "http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineStreetCold/MapServer";
final String URL_STREET_WARM = "http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer";
// 有建筑
// final String URL_ChinaOnlineCommunity
// ="http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer";
@Override
protected void onDestroy() {
super.onDestroy();
}
@Override
protected void onPause() {
super.onPause();
mMapView.pause();
}
@Override
protected void onResume() {
super.onResume();
mMapView.unpause();
}
}