示例组件:
<template>
<div class="detail_container">
<div class="opt_box">
<el-button size="small" type="primary" @click="addNodeFn">新增</el-button>
<el-button size="small" @click="openImportRouter">批量导入</el-button>
</div>
<div v-if="treeData.length > 0" class="conent_box">
<el-descriptions :title="detailData.title || ''">
<el-descriptions-item v-for="[label, value] in infoMap" :key="value" :label="label">
<el-tooltip :disabled="disabledFn(value)" :content="value" placement="top" effect="light">
<span>{{ getValue(value) }}</span> //这里记得一定要用标签再包一层,否则点击不起作用
</el-tooltip>
</el-descriptions-item>
</el-descriptions>
</div>
<div v-else>
<el-empty :image-size="100"></el-empty>
</div>
</div>
</template>
<script>
import { getStringLength } from '@/utils/getStringLength'
import EventBus from '@/utils/EventBus'
const mapKeys = ['分类编码', '分类名称', '上级编码', '上级名称', '备注']
const result = new Map()
export default {
components: {},
props: {
detailData: {
required: true,
type: Object
},
treeData: {
required: true,
type: Array
}
},
data() {
return {
info: {},
infoMap: {}
}
},
computed: {},
watch: {
detailData: {
deep: true,
handler(newVal) {
this.mapDataFn(newVal)
}
}
},
created() {
// 初始化
this.mapDataFn({
obj: { classCode: '', className: '', uplevelClassCode: '', upLevelClassName: '', remark: '' }
})
},
mounted() {},
methods: {
disabledFn(attr) {
if (!attr) return true
if (getStringLength(attr) < 20) return true
},
getValue(value) {
return getStringLength(value) < 20 ? value : value.substr(0, 10) + '...'
},
openImportRouter() {
this.$router.push('/datamanage/materialImport')
},
addNodeFn() {
EventBus.$emit('addLevave1Node')
},
// 映射数据的方法
mapDataFn(newVal) {
let i = 0
for (const key in newVal.obj) {
result.set(mapKeys[i], newVal.obj[key])
i++
}
this.infoMap = result
}
}
}
</script>
<style scoped lang="scss">
.detail_container {
.opt_box {
padding: 10px 0 25px 0;
text-align: right;
}
}
</style>
统计输入字符长度:
// 统计输入字符长度
export const getStringLength = str => {
let totalLength = 0
const list = str.split('')
for (let i = 0; i < list.length; i++) {
const s = list[i]
if (s.match(/[\u0000-\u00ff]/g)) {
// 半角
totalLength += 1
} else if (s.match(/[\u4e00-\u9fa5]/g)) {
// 中文
totalLength += 2
} else if (s.match(/[\uff00-\uffff]/g)) {
// 全角
totalLength += 2
}
}
return totalLength
}
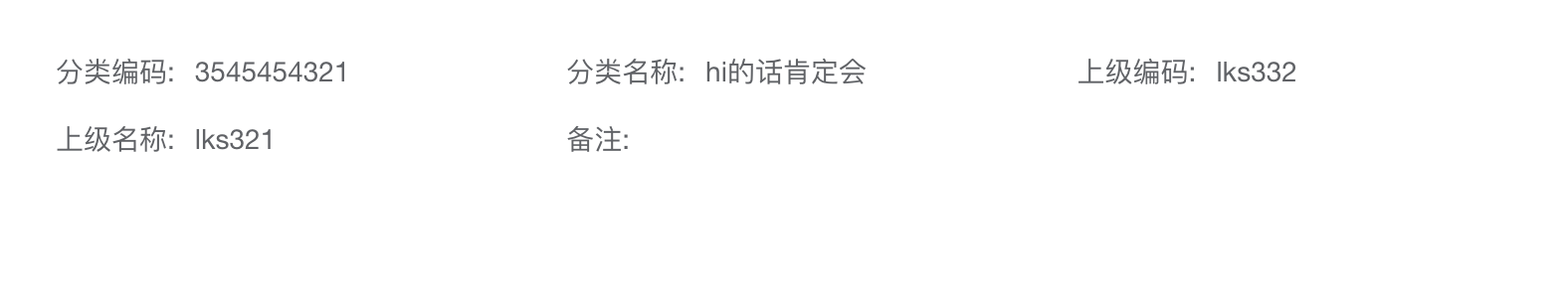
效果:

父组件分发数据,当前这个子组件负责组织数据后渲染。