![]()
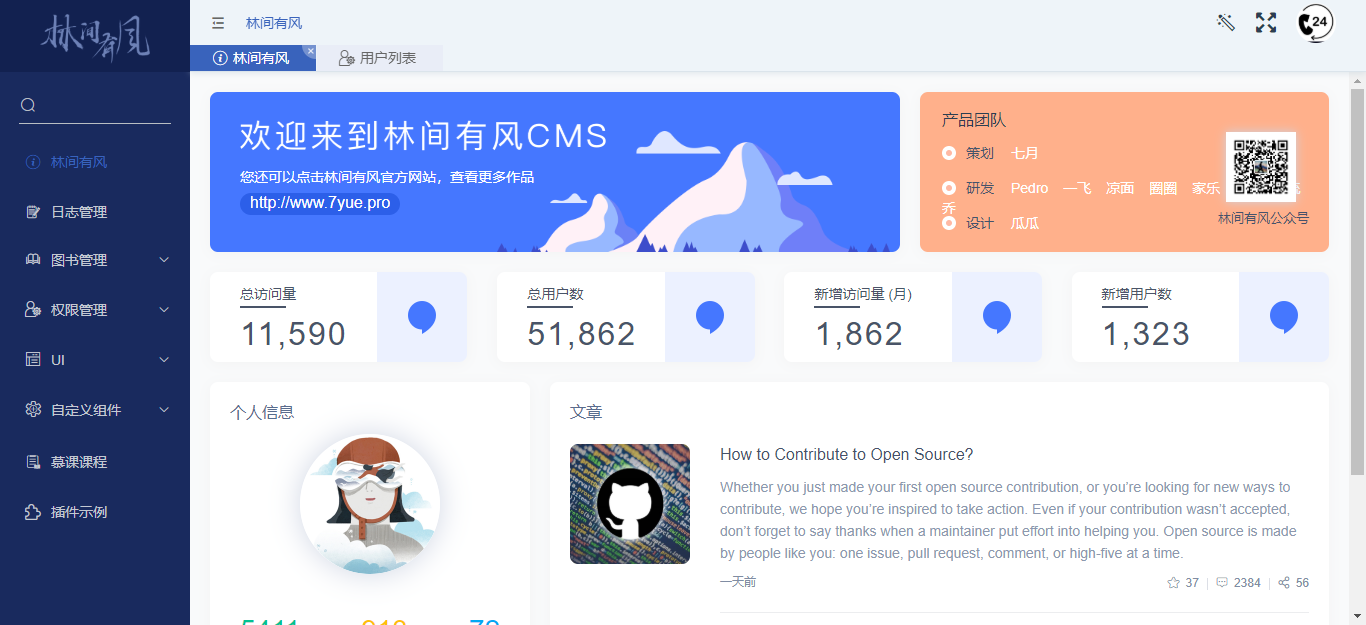
【林间有风LinUI】

1.官方demo:http://face.cms.7yue.pro/
2.文档:http://doc.cms.7yue.pro/lin/client/
3.github:https://github.com/TaleLin/lin-cms-vue
4.JWT加密composer:https://packagist.org/packages/firebase/php-jwt
前端vue代码目录结构: ├───public // 公共资源目录,该目录webpack原封打包 │ ├───icons // icon图片存放目录 │ │ favicon.ico // 本站favicon图片 │ │ iconfont.css // 阿里iconfont文件 │ │ index.html // template模板 │ │ robots.txt // Robots协议 ├───script // 脚本 ├───src 【下边】 │ │ babel.config.js // babel配置文件 │ .browserslistrc // 适配浏览器版本 │ .eslintrc.js // eslint配置文件 │ .gitignore // git上传忽略文件
【src文件目录】
├───assets // 静态资源文件存放目录
│ ├───components // 布局组件及业务基础组件
│ │ ├───layout // layout布局组件
│ │ ├───base // 通用基础组件库(包含element-ui二次封装组件)
│ ├───config // config配置项
│ │ ├───stage // 路由配置文件
│ │ │ error-code.js // 与服务端约定的错误状态码
│ │ │ index.js // 前端自定义配置项
│ ├───lin // Lin CMS核心库
│ │ ├───directives // 全局指令
│ │ ├───filter // 全局过滤器
│ │ ├───mixin // 全局mixin
│ │ ├───models // model层
│ │ ├───utils // 各种工具函数
│ ├───plugins // 插件
│ ├───router // 前端路由
│ │ ├───modules // 每个业务模型的路由树
│ │ │ home-router.js // 菜单路由
│ │ │ index.js // vue-router入口文件
│ │ │ routes.js // vue-router路由配置
│ ├───store // vuex状态管理文件
│ ├───views // 业务组件
│ │ App.vue // vue根组件
│ │ main.js // webpack打包入口
增加左侧导航eg:会员卡
①:[src]->[config]->[stage] 创建card.js 并在同级目录index.js,
②:import cardConfig from './card' // 引入会员卡路由 cardConfig
[views]->[card]->CardList.vue
路由配置:接口地址
[src]->[lin]->[models]->user.js
登陆路由获取token并保存

=================================================
1.分页
<el-pagination
:current-page="currentPage4"
:page-sizes="[5, 10, 20, 30, 40,50,100]"
:page-size="list_rows"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
@size-change="onChangeListRows"
@current-change="onChangePage"
/>
-----------
onChangeListRows(val) {
this.per_page = val
this.list_rows = val
this.getAvatarListData()
console.log(`每页 ${val} 条`)
},
onChangePage(val) {
this.page = val
this.getAvatarListData()
console.log(`当前页: ${val}`)
},
<el-table-column prop="tag" label="分类" width="150" filter-placement="bottom-end" > <template slot-scope="scope"> <el-tag :type="scope.row.pid === '1' ? 'success' : 'primary'" disable-transitions @click="onClickStatus(scope.$index, scope.row)" >{{ scope.row.pid>0?scope.row.permission.name:'————' }} </el-tag> </template> </el-table-column>
// 判断增加的权限 for (let i = 0; i < addAuths.length; i++) { // eslint-disable-line for (let j = 0; j < this.cacheAuths.length; j++) { // eslint-disable-line if (addAuths[i] === this.cacheAuths[j]) { addAuths.splice(i, 1) } } }
-----------
遍历对象
for (let item in this.getAdminPermissionListAdmin) {
console.log(item)
}
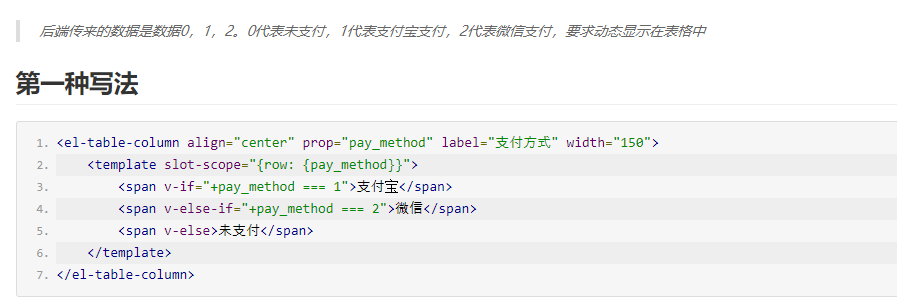
判断第一种写法: