1)什么是用户兴趣?
指用户在使用某APP时,所表现的行为倾向性,APP会根据用户的一系列行为表现来确实用户的兴趣。
2)兴趣模型的分类
按时间:长期兴趣,短期兴趣;长期兴趣指不容易随着时间而变化的兴趣,相对稳定;短期兴趣指变化比较频繁的兴趣。
按表现:显式的兴趣;隐式的兴趣;显式兴趣指用户能显式并愿意主动显示的兴趣,如用户选择性别倾向,订阅频道;隐式兴趣指用户难以直接表述的,但是潜在的用户会不自觉有相关倾向。如用户常打开APP的时间,常浏览和点击的内容。
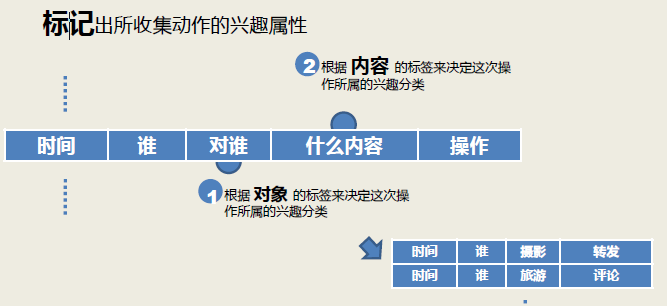
按对象:按照倾向的对象来分,如购买的兴趣,交叉的兴趣,阅读的兴趣,不同的兴趣具有一定的关联。需要识别的行为操作也不一样。
3)兴趣模型的作用:(1)认识用户,直接作一些简单的推荐;(2)在推荐系统的排序模块中加入相关信息,以对推荐候选集进行排序和过滤。(3).......
4)用户兴趣模型的表示方法:用 向量空间模型(Vector Space Model, VSM)来进行表示,即{(t1,w1),(t2,w2),....((tn,wn))}; 其中t1表示特征项,w1表示t1在在模型中的权重,即用户对兴趣t1的感兴趣程度。
5)具体的设计构建
在本应用中,用是对用户兴趣按时间进行划分,即分成长期兴趣和短期兴趣。
其中长趣兴趣是按照一定的策略产生,它主要保存着所感兴趣的大的类别型标签,对应着数据库中商品的二级类目,如“数码”,“箱包”,“游戏” 等,并给与一定的权重。
短期兴趣的时间窗口包含二个,分别是一周、一个月,它是基于统计的方法得到的。在此以一周为例,如以“数码”类目为例,其对应的层次结构如下:
- categoryname:“数码”
- weight:5.6
- tags: [ (name, weight) ]
- brands: [ (name, weight) ]
- behaviors[(name,weight)] ##辅助用的,可删除
6)实践过程中的关键点(有一些暂时未用到和解决):
对于长期的兴趣:
Interest(0) = 基于统计得到,统计这一段时间,用户对类别行为类型和行为,行为次数。
Interestnew 也是基于统计得到的。
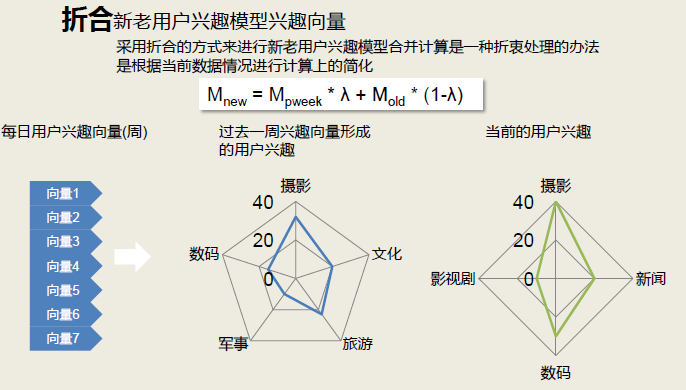
其兴趣的合并公式如下:
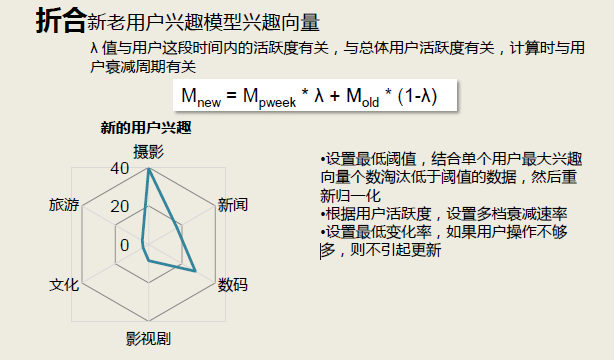
Interestnow = (1-λ) Interestold + λ* Interestnew
λ的值与用户这段时间内的活跃度 和总体用户的活跃度相关。
在计算用户长趣兴趣时 1)设置最低阈值,保留最感兴趣的N个兴趣点(如10个)
2)根据用户的活跃度,设置多档的衰减速度λ
3)设置最低的变化率,如果用户这一段时间内行为次数不够,不会引起变化。
长期兴趣模型生成的注意点(短期的兴趣:是基于统计得到的,统计过程中要考虑的点):
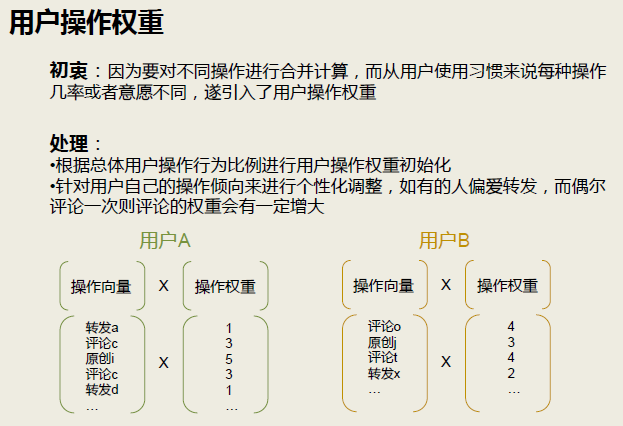
- 用户行为操作的权重:不同的操作,其权重也不同,如用户购买和点击的权重不一样。
解决方法: 初始化时,根据总体用户的操作比例结合常识来对用户的行为权重进行初始化。
针对用户的操作倾向进行个性化的调整,如用户偏爱浏览,但不常加入购物车,偶尔加入购物车,
则其加入购物车的权重会有一定的增加(暂时未加入)
【现用的是 对于每一个用户,根据对用户的操作比例进行平滑,并的计算,原则是:】
2. 流行物品热度的权重:对热门物品进行惩罚,对冷门物品进行加权
3. 标签的权重问题:使用类似于TF-IDF的方式来计算其权重。
4. 用户活跃度的因素:分箱来进行处理,它会影响到 行为的权重、衰减的速度。
5. 行为在时间上的衰减 (长):越早的行为对用户当前的兴趣表现越弱,所以对于历史的兴趣,在与新的兴趣进行合并时得
进行衰减。
附:






实现过程中关键因子:




参考:https://blog.csdn.net/ytbigdata/article/details/49488897
https://wenku.baidu.com/view/3beeb1d4941ea76e58fa0446.html