(以下是从各种网站、同学处整理的前端实习面试题,答案也为自己整理,有错误的话欢迎指正)
3、手写快排(顺带看了冒泡)
①快排
话不多说,直接上代码:
function quickSort(arr) { if (arr.length <= 1) { return arr; } var index = Math.floor(arr.length / 2); var pivot = arr.splice(index, 1)[0]; var left = [], right = []; for (var m = 0; m < arr.length; m++) { if (arr[m] < pivot) { left.push(arr[m]); } else { right.push(arr[m]); } } return quickSort(left).concat([pivot], quickSort(right)); }
快排的思想:从数组中选定一个基数,然后把数组中的每一项与此基数做比较,小的放入一个新数组,大的放入另外一个新数组。然后再采用这样的方法操作新数组。直到所有子集只剩下一个元素,排序完成。通过index选出的pivot即为基数(一般选用数组中间的数),然后本文后续会介绍JS的数组Array中splice()和concat()的用法。
【时间复杂度,空间复杂度,稳定性】:
- 平均时间复杂度O(nlogn)
- 最好情况O(nlogn)
- 最差情况O(n*n)
- 空间复杂度O(logn)
- 稳定性:不稳定
let arr = [5, 8, 1, 3, 9, 4, 5, 16, 34, 22];
console.log(quickSort(arr));
结果验证:

这里要注意 var pivot = arr.splice(index, 1)[0] 这句话如果不写 [0] 会产生奇怪的结果——一些数会变成单数组的形式,一会在splice中会详细说。
②冒泡
function bubbleSort(arr) { var i = arr.length, j; var tempExchangeVal; while (i > 0) { for (j = 0; j < i - 1; j++) { if (arr[j] > arr[j + 1]) { tempExchangeVal = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = tempExchangeVal; } } i--; } return arr; } let arr = [5, 8, 1, 3, 9, 4, 5, 16, 34, 22];
console.log(bubbleSort(arr));
冒泡的思想就是遍历数组逐个比较,就不多说了。冒泡排序的时间复杂度为O(n²)。
4、数组对象
①concat()
连接两个或更多的数组,并返回结果。该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
arrayObject.concat(arrayX,arrayX,......,arrayX)
②join()
join() 方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
arrayObject.join(separator)
//分隔符是可选项,不是必选项
举个栗子:
//join() 用来将数组转换成字符串 let arr1 = [1, 2, 3, 4, 5]; console.log(arr1, arr1.join("#"));
结果为:

③pop()和push()
pop()删除并返回数组的最后一个元素,而push()向数组的末尾添加一个或更多元素,并返回新的长度。
这里要注意一个返回的是元素,一个返回的是长度,但都是对原数组进行的栈操作。
④reverse()
reverse() 方法用于颠倒数组中元素的顺序。该方法会改变原来的数组,而不会创建新的数组。
⑤shift()和unshift()
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值,与pop正相反。该方法会改变原来的数组,而不会创建新的数组。
unshift()向数组的开头添加一个或更多元素,并返回新的长度,与push正相反。
⑥sort()
sort() 方法用于对数组的元素进行排序。
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
- 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
- 若 a 等于 b,则返回 0。
- 若 a 大于 b,则返回一个大于 0 的值。
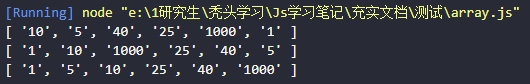
//sort() 用于数组排序 function sortNumber(a,b) { return a - b; } var arr = new Array(6) arr[0] = "10" arr[1] = "5" arr[2] = "40" arr[3] = "25" arr[4] = "1000" arr[5] = "1" console.log(arr); console.log(arr.sort()); console.log(arr.sort(sortNumber));
输出结果为:

⑦slice()
slice() 方法可从已有的数组中返回选定的元素。返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
【这也是我之前整理过的复制数组的一种方法】
arrayObject.slice(start,end)
start:必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
end:可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
⑧splice()
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目(数组)。该方法会改变原始数组。
arrayObject.splice(index,howmany,item1,.....,itemX)
index:必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
howmany:必需。要删除的项目数量。如果设置为 0,则不会删除项目。
item1, ..., itemX:可选。向数组添加的新项目。
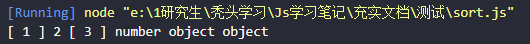
//splice用法 arr1 = [1, 2, 3]; // arr3 = arr1.splice(2, 1, 3333); // console.log(arr1, arr3); arr4 = arr1.splice(1, 1)[0]; arr5 = arr1.splice(1, 1); let a = typeof (arr4); let b = typeof (arr5); let c = typeof (arr1); console.log(arr1, arr4, arr5, a, b, c);
结果为:

从以上例子的运行结果可以看出,arr.splice(index, howmany)返回的是一个数组,所以进行快排是需要令pivot = arr.splice(index, 1)[0],
这样返回的pivot才是number类型,不然后续都会对该数字的数组进行排序。
⑨toSource()
toSource() 方法表示对象的源代码。该原始值由 Array 对象派生的所有对象继承。toSource() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。
⑩toString()
toString() 方法可把数组转换为字符串,并返回结果。返回值与没有参数的 join() 方法返回的字符串相同,即用逗号分隔开。
⑩①toLocaleString()【别问我为什么这么憨批,因为我才发现这个符号只到10,我懒得改了】
把数组转换为本地字符串。
这个有点神奇,在W3C上没什么特别的,但是看了MDN觉得这就是个神奇的东西,语法(W3C给的不全):
arr.toLocaleString([locales[,options]]);
locales:带有BCP 47语言标记的字符串或字符串数组,关于locales参数的形式与解释,请看Intl页面。
options:一个可配置属性的对象,对于数字 Number.prototype.toLocaleString(),对于日期Date.prototype.toLocaleString().
实例参考博客:https://blog.csdn.net/weixin_39749820/article/details/82869537
⑩②valueOf()
valueOf() 方法返回 Array 对象的原始值。该原始值由 Array 对象派生的所有对象继承。valueOf() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。