Iconfont 是采用字体的方式来做图标,它不但可以提高网页性能也能适用在 iOS 和 Android App 平台。再加上现在扁平化设计席卷互联网,它变得越来越流行。它的原理就是将很多 icon 做成字体库,通过样式或者字体对应的字符集来显示这个 icon。
Iconfont 的优点
- 减少请求次数,将多个 icon 合并到一个字体文件中,从而提高网页性能;
- 自由的变化大小和颜色,因为字体是可以通过样式来设置大小和颜色的;
- 矢量图不失真;
- 适合多平台(浏览器、iOS App、Android App);
如何使用
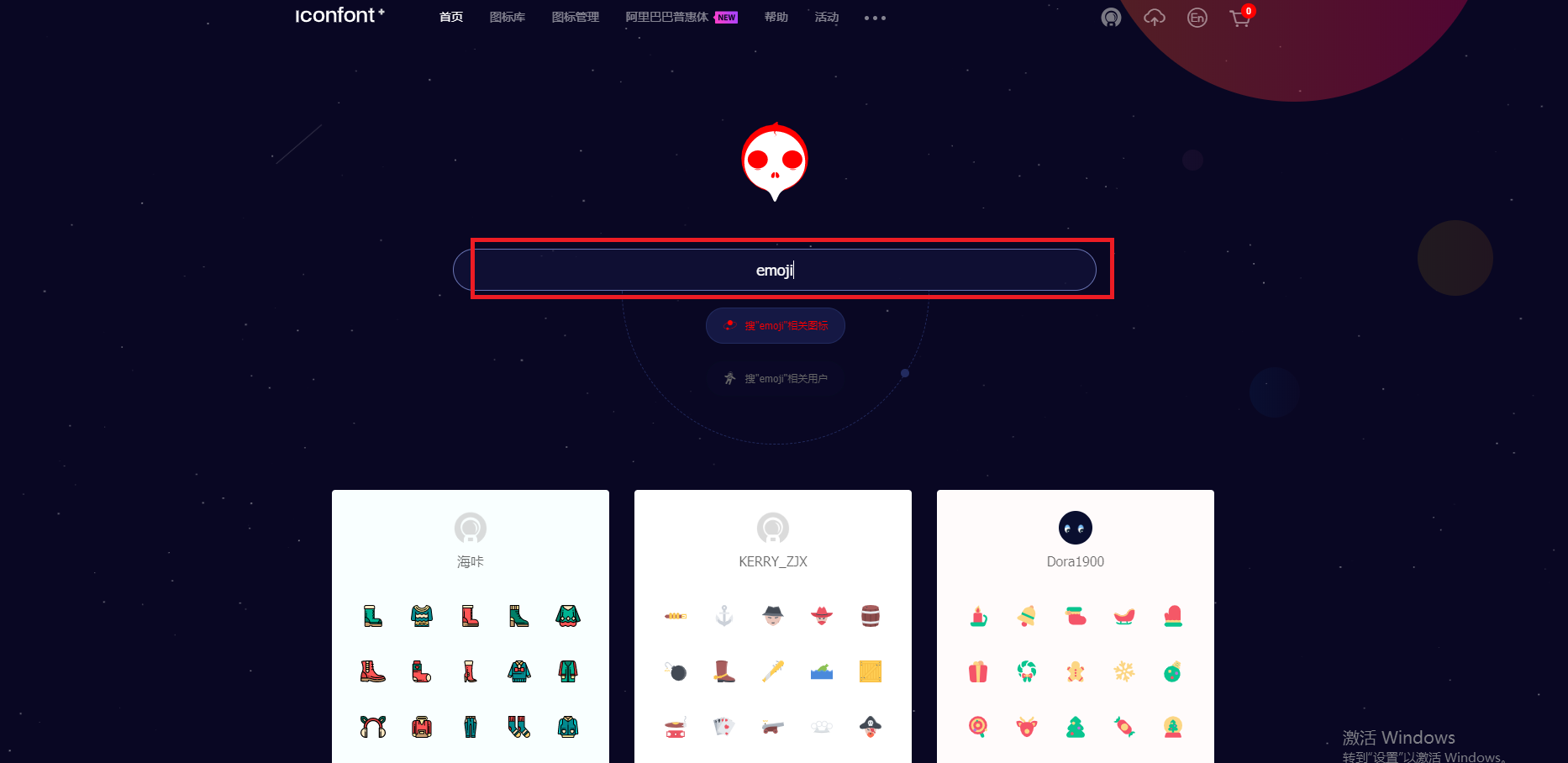
1.首先,在阿里巴巴iconfont网站中找到你想要的图标

2.在搜索框搜索自己需要的图标

3.在搜索结果中选中需要的图标,选择添加进购物车,成功后点击购物车

4.点击添加至项目,再选择项目名称(没有则点击创建项目),点击确定

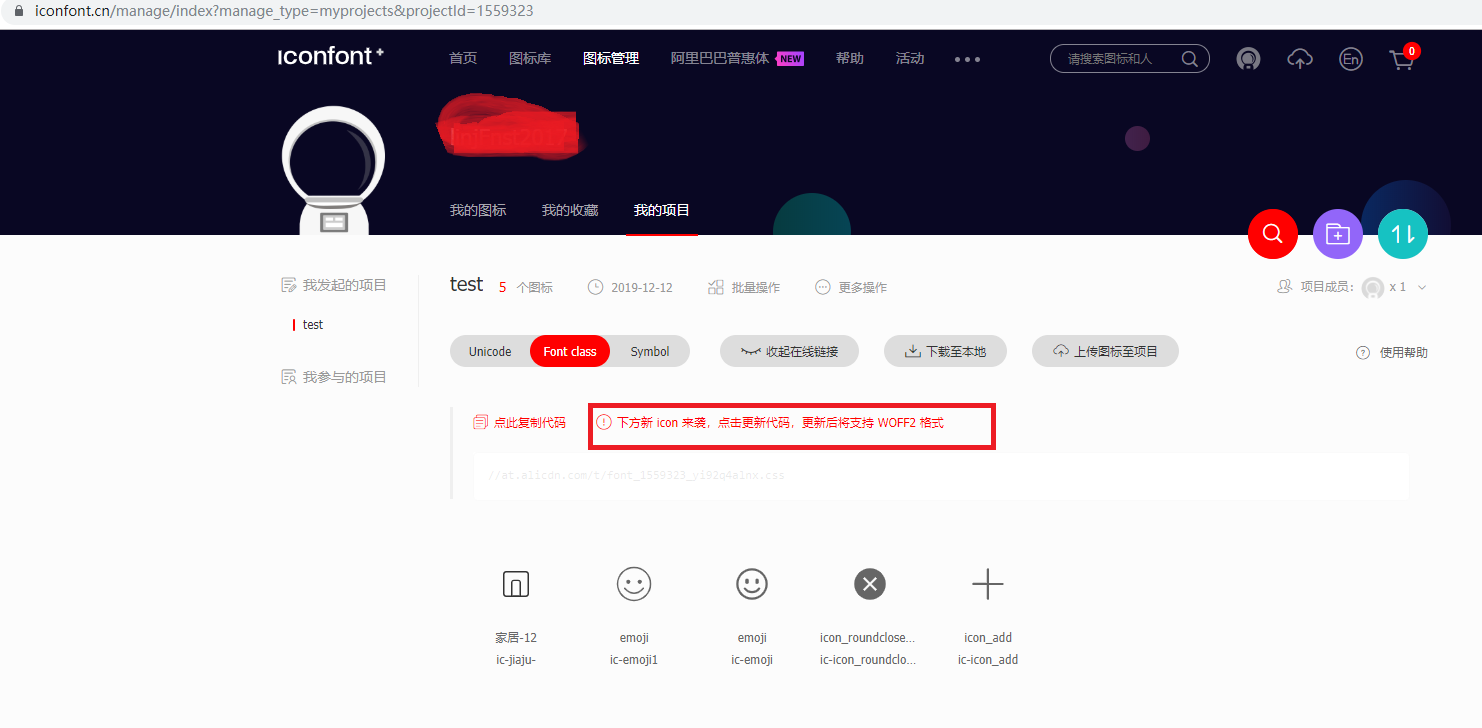
5.点击红框处更新代码,获得图标地址

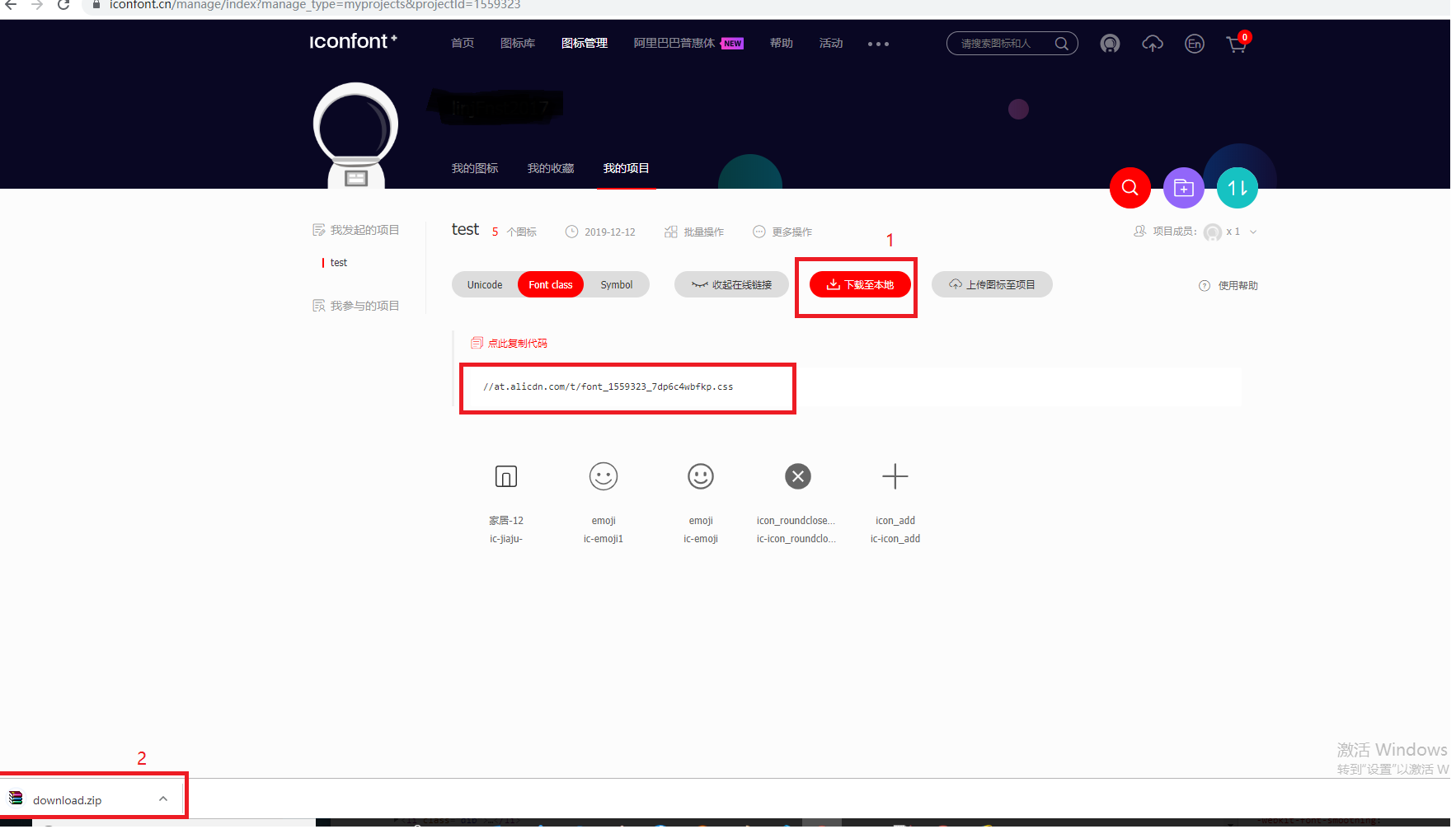
6.如图获得地址后点击“下载至本地”

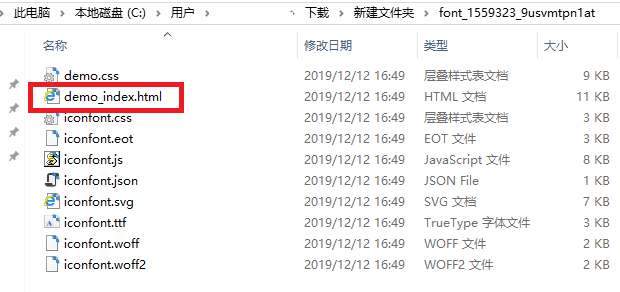
7.解压6下载包如图,用浏览器打开红框处html文件

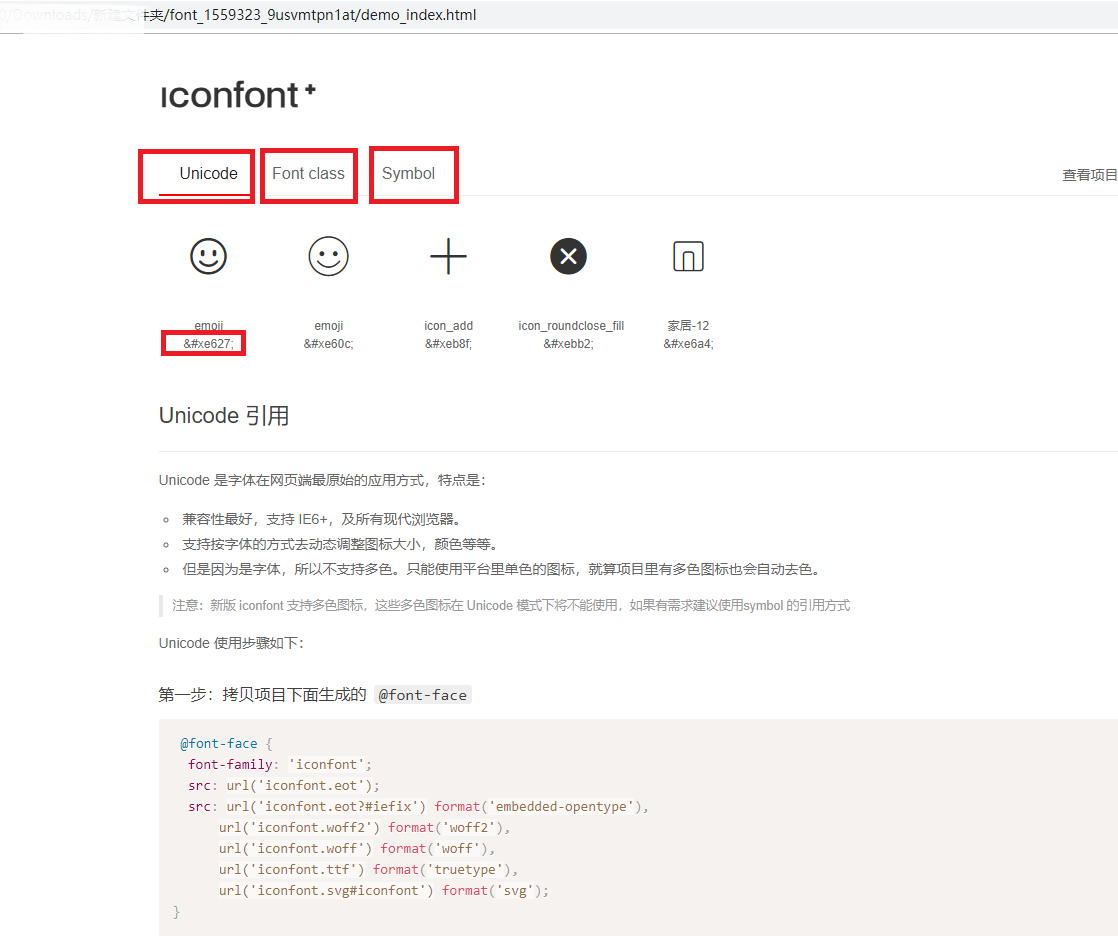
8.7打开的结果如下图,Unicode、Font class、Symbol三个tab可以分别查看图标的具体名称及使用方法

9.Unicode使用方法(@font-face详解)(font-smoothing详解)

10.Font class使用方法

11.Symbol使用方法
