题外话:一直以来习惯布局用ul,li样式调整比较方便,不会互相影响出现一些问题,but~现在公司涉及很多表格打印,都是用table写的,好多宽度高度合并啊,组合啊~~~,单元格之间互相影响,有的样式设置还不起作用。。。。。脑瓜疼啊!脑瓜疼~~~废话说了一堆,撸起袖子继续干吧!
首先定义一个基础的table
<style>
table tr td{
background: #cde8e5
}
</style>
<table style="600px; background-color:blue">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
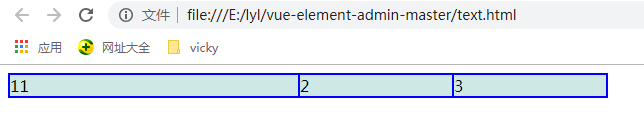
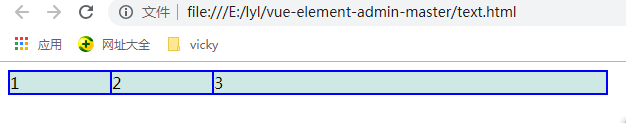
显示效果:

注意:蓝色部分不是边框,而是table的露出来的背景色,原因是浏览器自带样式 border-spacing:
因为:第一个单元格的“11”是2个字符宽带,第二个单元格“2”是一个字符宽带,第三个单元格“3”是一个字符宽带。
共计是4个字符宽带,因此,比例为 2:1:1. 所以 第一个单元格是:600*2/4=300px. 第2和第3都是 600*1/4=150px宽度(准确宽度方便阅读,忽略掉单元格间距影响~,以下同)
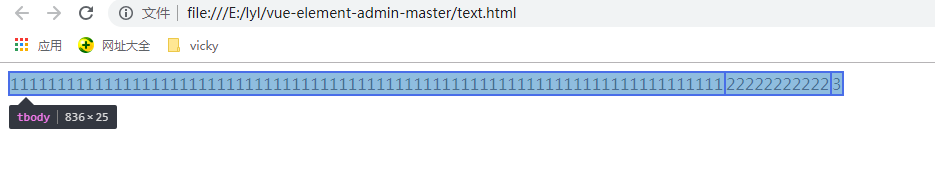
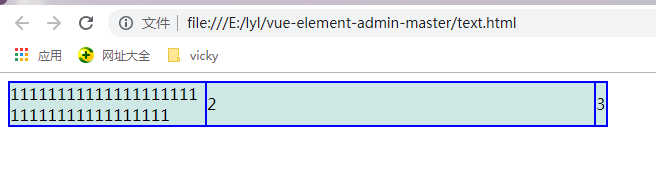
如果长度很长,超过表格宽的的情况会撑大表格宽度,如图所示:

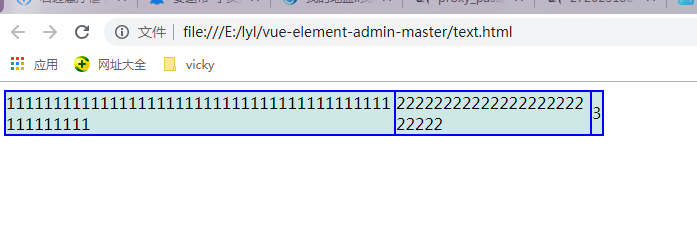
要想表格宽度不被撑大,单元格自动换行,可以用word-break: break-all;试试

第一个单元格50个“1”,第二个单元格25个“2”,他们的宽度比为2:1
总之,一个结论:如果不设置td宽带,各单元格会根据各个内容长度的比例来均分table的宽度。
2、定义表格宽度为600px;第一个与第二个单元格,宽度和大于600px的情况下
<table style="600px; background-color:blue;">
<tr>
<td style=" 400px">1111111111111111111111111111111111111</td>
<td style=" 400px">2</td>
<td>3</td>
</tr>
</table>
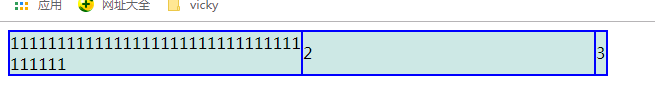
如图所示:

细心的朋友肯定会想到,两个400px,单元格宽度是1:1,那一个800px,会不会就是2:1呢,答案是肯定的
<table style="600px; background-color:blue;">
<tr>
<td style=" 400px">1111111111111111111111111111111111111</td>
<td style=" 800px">2</td>
<td>3</td>
</tr>
</table>
如图所示:
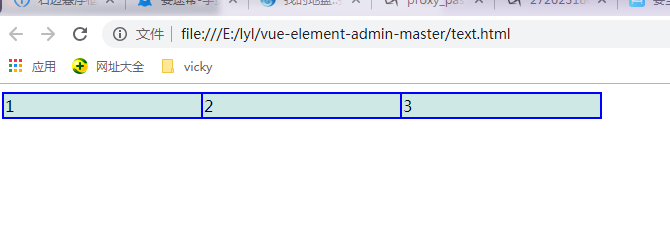
3、如果td宽度不足,则不足会自动补齐。下图中,第一个100px,第二个100px,第二个td自然是:600-100-100=400px
<table style="600px; background-color:blue;">
<tr>
<td style=" 100px">1</td>
<td style=" 100px">2</td>
<td>3</td>
</tr>
</table>
如图所示:

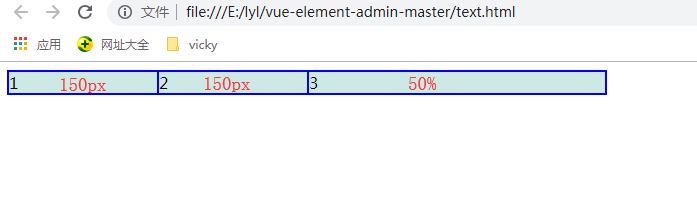
4、百分比和数字同时使用,百分比优先级高,废话不说,上代码
<table style="600px; background-color:blue;">
<tr>
<td style=" 400px">1</td>
<td style=" 400px">2</td>
<td style=" 50%">3</td>
</tr>
</table>

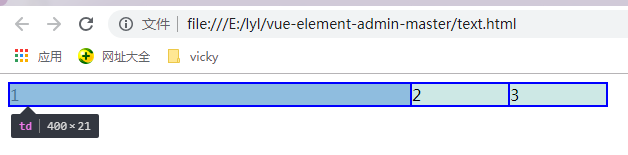
5、td定义的宽带是默认宽度,实际宽度由内容决定。代码示例:
<table style="600px; background-color:blue;">
<tr>
<td style=" 200px"><div style=" 400px;">1</div></td>
<td>2</td>
<td>3</td>
</tr>
</table>
如图所示:

如果td不想被里面的内容div撑大,那么给table设置样式table-layout: fixed;,就会严格限制表格定义的支持