Firefox OS,asm。js和推动浏览器性能改进,画布和WebGL技术是打开一个世界的可能性。我上9令人兴奋的帆布演示,然后把它与9 WebGL演示,但我想超越这篇文章。我发现9个更多的精神WebGL演示,你不该小姐享受吧!
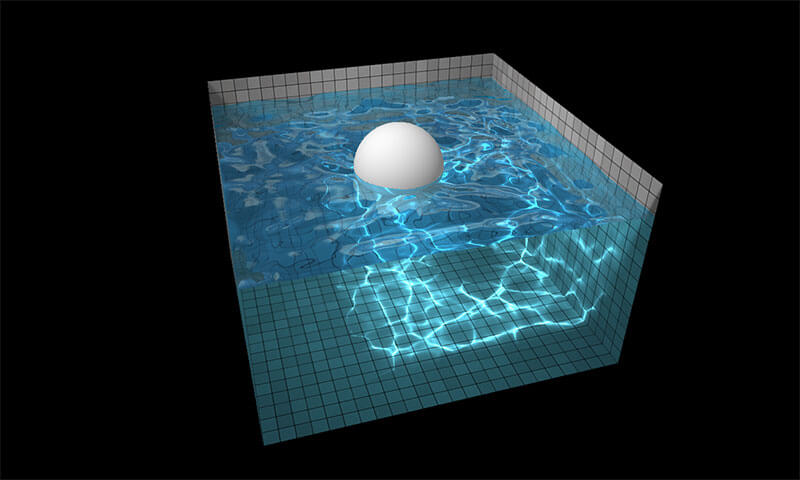
1.WebGL Water
这个令人难以置信的演示液体如你可以相信。提高放球入水看到现实,美丽的溅水。您也可以点击水涟漪了。我完全的现实和平滑的动画是如何在这个优秀的WebGL演示。不真实。
2. Fizzy Cam
Fizzy Cam使用您的机器的摄像头显示相似,但成千上万的移动块覆盖,给显示一个有趣的和艺术的感觉。箱子移动与运动移动使用演示和惊叹这创意如何WebGL演示。
3. Blossom
演示的叶子从树上开花。这听起来简单,但有一些非常现实的WebGL治疗;树叶看起来如此真实和流动如此自然,你忍不住继续看。叫我软但我认为这个动画是非常美丽的。
4. Teach Me to Fly
Teach Me to Fly是一个有趣的游戏,飞在空中,这就是你的工作来指导他的建筑。控制简单,游戏很简单,但它很有趣和富有挑战性。3 d建筑物看优秀和控制位置。
5. Visualeyezer
这个演示功能一个巨大的眼睛,你的光标在屏幕上,同时音乐戏剧脉动和改变颜色。令人不安的?一点。令人印象深刻的?绝对的。出租人明显中的细节部分的眼睛是真正引起了我的注意——流体,光滑,和一
6. Nucleal
Nucleal是另一个particle-based动画但是这个超越别人。选择要使用的粒子数量(即如何烤你想让你的CPU)和阻力/动画来查看不同的观点。粒子也动画和曲线的平滑。
7. Interactive Globe
这个交互式的地球上非常被动的和实用的。当你拖动/拉在全球范围内,信息流畅显示标签。旋转,在全球动画领域也添加伟大的视觉吸引力。
8. 谷歌地图数据集
谷歌地图立方体是一场游戏,旋转你的光标一个立方体,引爆多维数据集在一个给定的方向,让一个球在地图上一个目的地。这是一个有趣的、创造性的使用谷歌地图和很好地执行。
9. Ellie Goulding's Lights
这个演示可能是最令人印象深刻的但我必须功能最后隐藏我的羞耻,我真的很喜欢这首歌…。哦,但是演示。这个演示是杰出的,灯……很多灯。音乐在后台,你导航灯的光束通过山。压在你的鼠标和光束加速。随着演示的继续,越来越多的灯光和色彩进入动画。我不推荐这个演示。