代表作:
Visual Studio Code
-
Atom - Code editor. Github开源的代码编辑器,Electron起源地
-
Visual Studio Code - Cross-platform IDE. 近几年最火的代码IDE
本章主要内容
理解Electron是什么
学习Electron基于什么技术
了解使用Electron和传统Web应用程序有什么不同
构建Electron应用
在生产中使用Electron构建现实应用
网页的一大特色就是无处不在, 这是一个令人惊叹的平台,用它所创建的协作平台,可以被多种类型的设备所访问,无论设备运行在何种操作系统上。换句话说,网页只能运行在浏览器中,无法直接运行在操作系统中,因此网页应用程序也就无法访问文件操作系统。它们也无法执行非JavaScript编写的代码,他们无法调用桌面应用程序可以使用的众多操作系统接口。还有,当大多数网页应用程序没有可靠的互联网连接时,也就无法使用了。
很长一段时间,相对于网页开发,构建桌面程序需要适应完全不同的技能栈。 我们中的许多人没有足够的耐心为学习新语言和框架所需的曲线来进行长时间的学习。使用Electron,您可以使用作为Web开发人员的现有技能来构建具有原生桌面应用许多功能的应用程序。
Electron是什么?
Electron是一个实时框架,允许您使用HTML5,CSS和JavaScript创建桌面应用程序。这是一个由GitHub的工程师Cheng Zhao(又名zcbenz)发起的开源项目。以前称为Atom Shell,Electron作为构建Github上可编程的文本编辑器Atom的框架而被开发出来。您可能听说过或使用过Apache Cordova或Adobe PhoneGap来构建包含在本机shell中的Web应用程序 - 用于iOS,Android和Windows Phone等移动操作系统。如果是这样,那么用Electron构建桌面应用程序会有所帮助。
Electron允许您使用已知的Web技术来构建桌面应用程序。在本书中,您将学习如何构建使用Windows,macOS和Linux上的本机操作系统API的应用程序。
Electron将Chromium和Node.js合并到同一个运行环境中。它允许开发人员使用Web页面构建GUI,并通过与操作系统无关的API访问Windows,macOS和Linux上的本机操作系统功能。
Chromium和Node本身就是广受欢迎的应用程序平台,它们都被独立用于创建雄心勃勃的应用程序。 Electron将两个平台结合在一起,允许您使用JavaScript构建一个全新的应用程序类。您可以在浏览器中执行任何操作,您Electron和Node中能做的任何事,您在Electron中同样可以使用。 令人兴奋的部分是您可以将两种技术结合在一起。可以构建仅使用一个技术无法实现但是利用这两个平台的优点可以生成的应用程序,这就是本书的全部内容。 Electron不仅是构建功能类似原生的Web应用程序的绝佳选择桌面应用技术;它也是围绕Node应用程序构建GUI的绝佳选择,否则将限制在命令行界面。见图1.1。
假设您要构建一个允许您在计算机上查看和编辑图像文件夹的应用程序。传统的浏览器应用程序无法访问文件系统。他们无法访问照片目录,加载目录中的任何照片,或保存您在应用程序中所做的任何更改。使用Node,您可以实现所有这些功能,但是您无法提供GUI,这会使您的应用程序对普通用户难以使用。通过将浏览器环境与Node相结合,您可以使用Electron创建一个可以打开和编辑图片的应用程序并且提供用户界面给你的用户。见图1.2。
Electron不是一个复杂的框架 - 它是一个简单的运行时框架。与您从命令行使用Node的方式类似,您可以使用Electron命令行工具运行程序。您无需学习许多约定,即可开始使用,并且您可以自由地构建应用程序,但是我会在本书中提供建议和最佳实践。

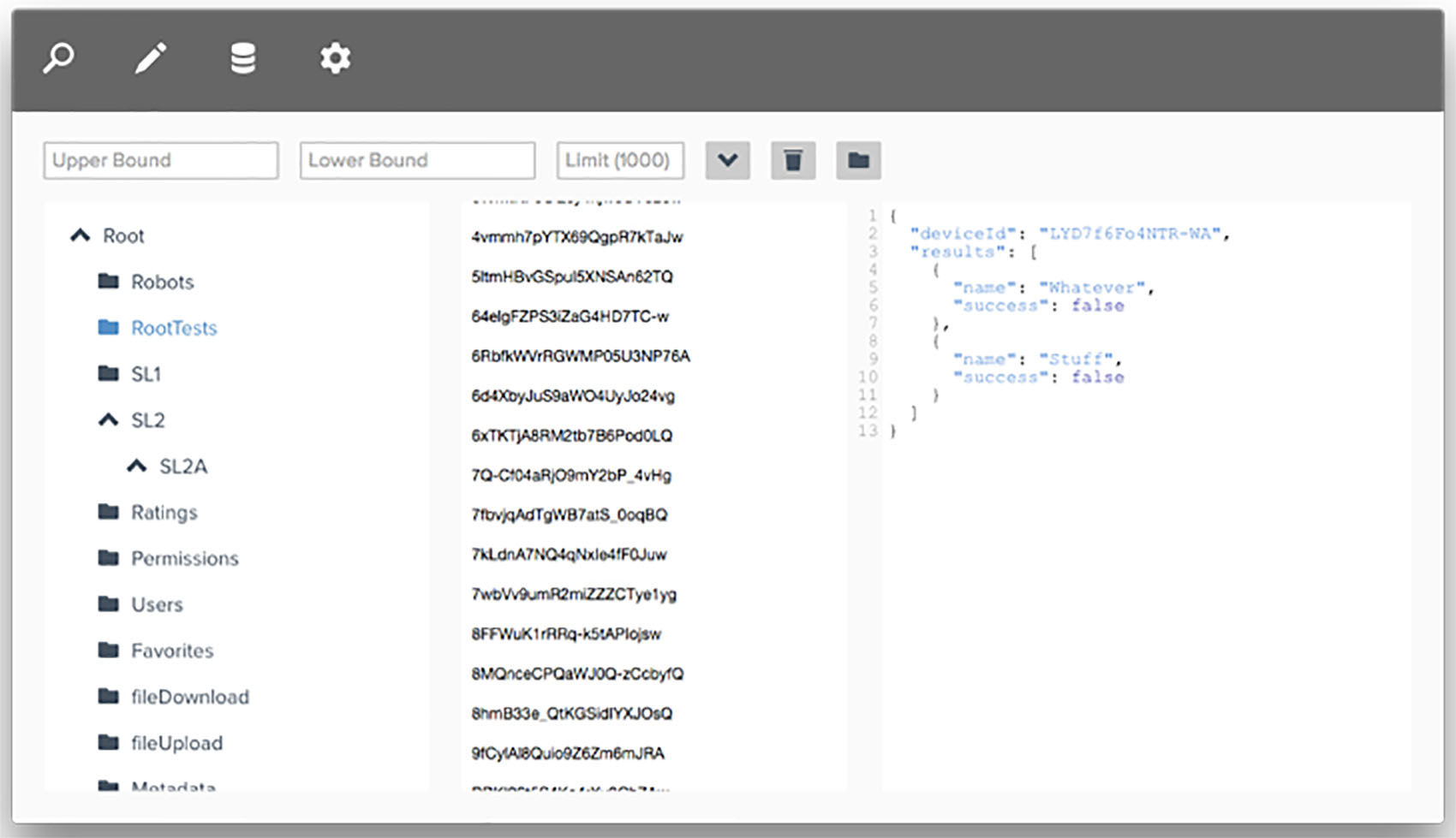
图1.1
LevelUI是一个使用Electron构建的Node的LevelUp数据库.你不能通过传统的浏览器Web技术来构建,因为它不能访问用户计算机上的本地数据库,也不能使用LevelUI库,因为它是一个编译过的c++模块,只有Node可以但是浏览器不可以使用。

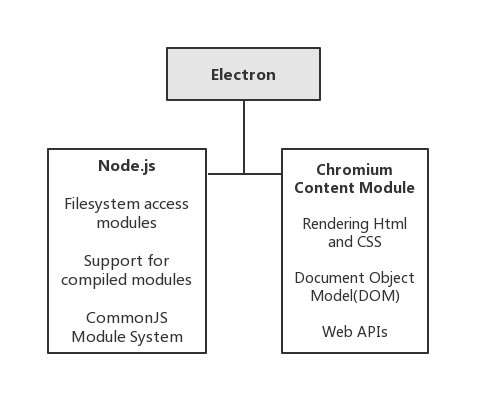
图1.2 Electron结合网页浏览组件Chromium与Node的底层系统访问。
Chromium是什么?
Chromium是谷歌的Chrome web浏览器的开源版本。它共享许多相同的代码和特性,但有一些细微的差别和不同的授权。内容模块是核心代码,允许Chromium在独立进程中呈现web页面,并使用GPU加速。它包括Blink渲染引擎和V8 JavaScript引擎。内容模块使web浏览器成为web浏览器。它处理从web服务器获取和呈现HTML、加载任何引用的CSS和JavaScript、相应地设计页面样式并执行JavaScript。
考虑Chromium最简单的方法是考虑它没有做什么。内容模块不支持Chrome扩展。它不处理与谷歌的云服务同步书签和历史记录。它不能安全地存储您保存的密码,也不能在您访问某个页面时自动为您填写密码。它不会检测一个页面是否用另一种语言编写,然后调用谷歌的翻译服务寻求帮助。内容模块只包含呈现HTML、CSS和JavaScript所需的核心技术。
Node.Js是什么?
在JavaScript存在的前15年里,在传统上是孤立于web浏览器。对JavaScript运行在服务端没有太多的支持。项目是存在的,但从来没有得到任何推进。Node.js项目最初是发布于2009年,作为一个使用JavaScript用于开发开源、运行时跨平台的服务器端应用程序。它使用了谷歌的开源V8引擎来解释JavaScript,用于访问文件系统、创建服务器和从外部模块加载代码的接口。
在过去的几年里,Node受到了极大的关注和欢迎并且用途广泛,从编写web服务器到控制机器人,还有?你猜对了,构建桌面应用程序。Node附带了一个名为npm的包管理器,这使得在多达25万个库的注册表寻找依赖变得容易。
谁在使用Electron?
Electron被大大小小的公司用于构建桌面应用程序。如前所述,它最初是作为GitHub的Atom文本编辑器的基础开发的。Atom需要访问文件系统来履行其作为文本编辑器的职责。同样,其他公司也将Electron技术作为文本编辑应用程序的基础。Facebook发布了一个基于Atom的Nuclide包,它将文本编辑器变成了一个完整的集成开发环境(IDE),并提供了一流的支持,用于React Native、Hack和Flow项目。微软的跨平台Visual Studio Code编辑器也使用了Electron,它运行在macOS、Windows和Linux上。
您可以使用electronic构建更多的文本编辑器。流行的消息传递应用程序-Slack,在其Windows和Linux版本中使用了Electron。Nylas为其N1电子邮件客户端使用了Electron,在所有主要平台上的此客户端看起来都很漂亮。它还支持JavaScript插件架构,允许第三方开发人员添加特性和扩展UI。
Particle-生产用于创建定制硬件的开发工具包,它的IDE使用了Electron,该IDE允许用户编写代码,并通过蜂窝网络或Wi-Fi网络将代码部署到硬件设备上。使用Mapbox Studio,用户可以导入本地存储的数据,并在自己的计算机上进行处理,而无需通过internet将数据发送到Mapbox的服务器。其结果是更快更好的体验,允许设计师轻松创建自定义映射。
Dat是一个针对分散数据用于共享、同步和版本控制的开源工具。这个由捐献资助的项目由三个web开发人员组成。尽管是一个相对较小的团队,Dat还是为该项目发布了一个使用Electron构建的桌面应用程序。2015年,wiredcraft(一家软件咨询公司)利用Electron开发了一款离线友好的Windows应用程序,用于收集和纠正缅甸的选民登记信息。该公司需要一个能够存储收集到的数据的应用程序 然后在设备连接到网络时发布它。该公司选择了Electron而不是c++构建它的方案,因为它允许Wiredcraft利用其现有的HTML、CSS和JavaScript功能,而不是重新学习这些技能以适应不同的生态系统。
Javascript的创建者Brendan Eich开发了一款专注于速度和安全性的新浏览器braveich,它本身就是建立在Electron之上的,参见图1.3。没错,您甚至可以使用web技术来构建web浏览器。

图1.3 Brave是一个构建在Electron之上的完整web浏览器。
基于electronic构建的新项目每天都在发布,因为公司和开发人员看到了构建产品的价值,这些产品使用桌面应用程序提供的功能,同时仍然保持web固有的平台能力。在本书的最后,您将使用现有的web开发技能,并将其应用于创建在传统浏览器环境中不可能创建的新应用程序。
我需要了解什么?
让我们从你不需要知道的开始。本书是为web开发人员编写的,他们希望使用现有的技能来创建在传统浏览器环境中不可能创建的桌面应用程序。从这本书中获取有价值的构建桌面应用程序的知识,你不需要任何经验积累。
也就是说,您应该能够轻松地编写JavaScript、HTML和CSS,但是您不需要成为专家。在本书中,我不会涉及变量或条件,但是如果您熟悉JavaScript的一般语言特性,那么,你可能就具备了必要的技能。如果您熟悉Node中的一些约定和模式,这也很有帮助。如模块系统如何工作。我们将在遇到这些概念时探讨它们。
为什么我应该使用Electron
当您为web浏览器编写应用程序时,您必须在选择使用什么技术方面保持保守,在如何编写代码方面保持谨慎。这是因为,与许多服务器端情况不同,您编写的代码将在其他人的计算机上执行。
您的用户可能正在使用最新版本的现代浏览器,如Chrome或Firefox,也可能正在使用过时版本的Internet Explorer。在何处呈现和执行代码,您几乎没有发言权。你必须做好一切准备。
当您编写代码时,通常必须考虑到当今普遍使用的绝大多数浏览器的版本中支持的最广泛特性。即使问题存在更好、更有效或更吸引人的解决方案,您也可能无法使用该方法。当您决定使用现代浏览器特性时,您通常需要实现一个应急计划,包括优雅的回退、特性检测和渐进增强,这给您的开发工作流增加了不小的阻力。
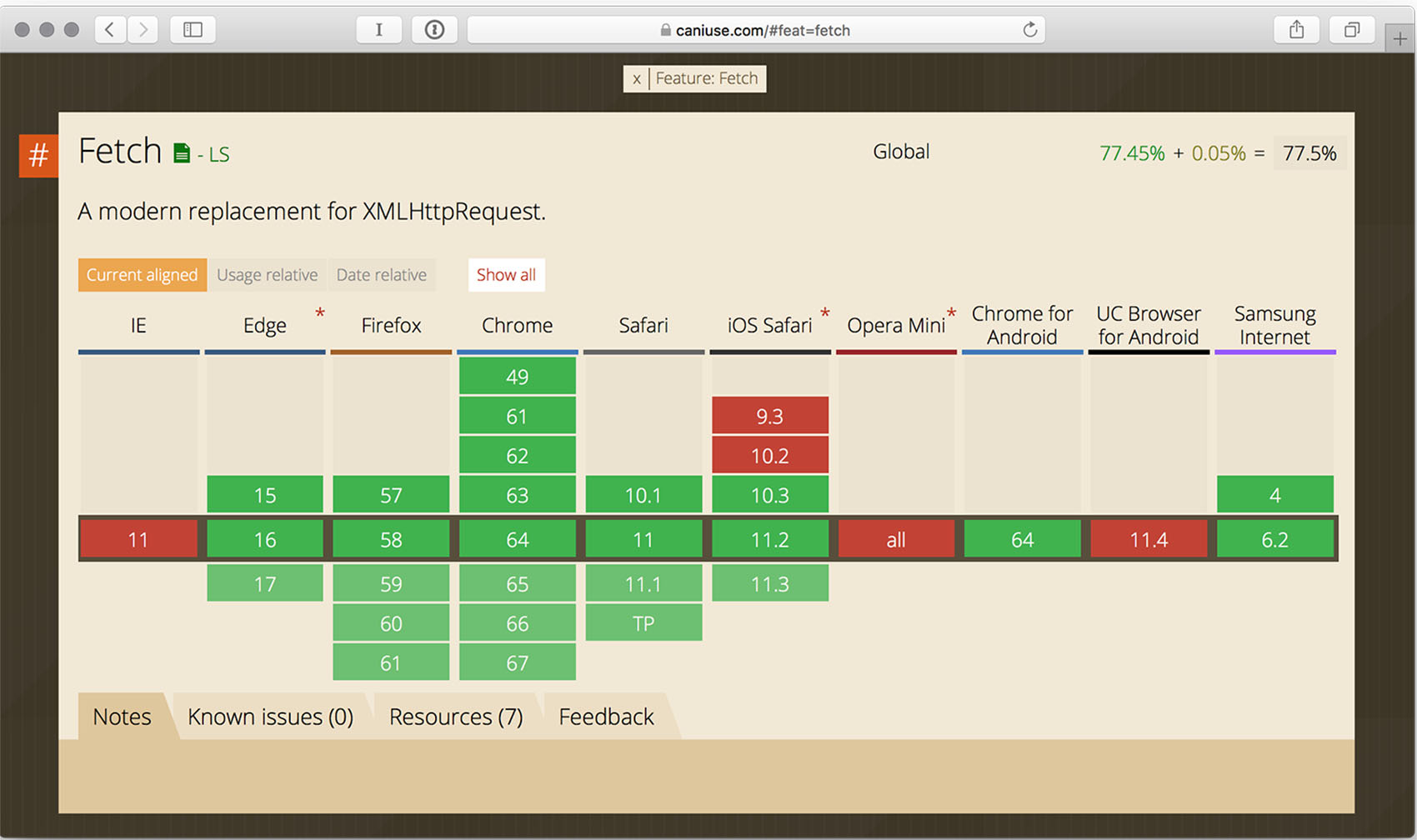
当您使用Electron构建应用程序时,您是在打包特定版本的Chromium和Node。因此,您可以依赖这些版本中可用的任何特性。您不必关心其他浏览器及其版本支持哪些特性。例如,如果你构建的应用程序的Chromium版本支持Service Worker API,那么您可以放心地在应用程序中使用该API。参见图1.4。

图1.4 在基于浏览器的web应用程序中,由于Fetch API提供了不一致的支持,因此依赖它可能是不实际的。但是在您的电子应用程序中,您将当前稳定的Chromium构建与对Fetch API的完全支持捆绑在一起。
Electron允许您使用最前沿的web平台特性,因为它包含了相对较新的Chromium版本。Electron中Chromium的版本通常会在Chromium发行新的稳定版后的一到两周之内更新,具体时间根据升级所需的工作量而定。为了使版本更加稳定,Electron通常会在Node.js发布了新版本的一个月之后再更新。在Electron里,Node.js和Chromium共享同一个V8实例--通常是Chromium在用的版本。大多数情况下这能正常工作但有时候还是需要为Node.js打补丁。
基于已有的技术
如果您像我一样,那么构建web应用程序的经验可能比桌面应用程序丰富得多。您希望将创建桌面应用程序的能力添加到您的工具集中,但是您没有足够的时间来学习一种新的编程语言,而且可能还需要学习一个新的框架。
学习一门新的语言或框架是一项重大的投资。作为一名web开发人员,您习惯于编写对所有用户都同样有效的应用程序—即使这意味着要与特定浏览器或屏幕大小的特性作斗争。但是,当您考虑构建传统的桌面应用程序时,您谈论的不仅仅是学习一种语言和框架。如果您想要针对Windows、macOS和Linux,还需要学习至少三种不同的语言和框架。
个人和小型团队可以使用Electron在他们无法提供桌面应用程序的情况下提供桌面应用程序。对于一个小团队来说,雇佣一个精通每个平台构建应用程序的开发人员可能不是一个选择。electronic允许您使用现有的技能集并将应用程序部署到所有主要平台。使用Electron,您可以支持多个操作系统,而不需要像通常支持多个浏览器那样做那么多工作。
访问本机操作系统APIs
Electron应用程序类似于任何其他桌面应用程序。它们与您的其他本机应用程序一起位于文件系统中。它们位于macOS的dock中,或者Windows和Linux的任务栏中,其他本地应用程序都挂在那里。Electron应用程序可以触发本机打开和保存文件对话框。可以将这些对话框配置为允许操作系统只选择具有特定文件扩展名的文件、整个目录或多个文件。你可以拖拽文件到Electron应用程序并触发不同的操作。
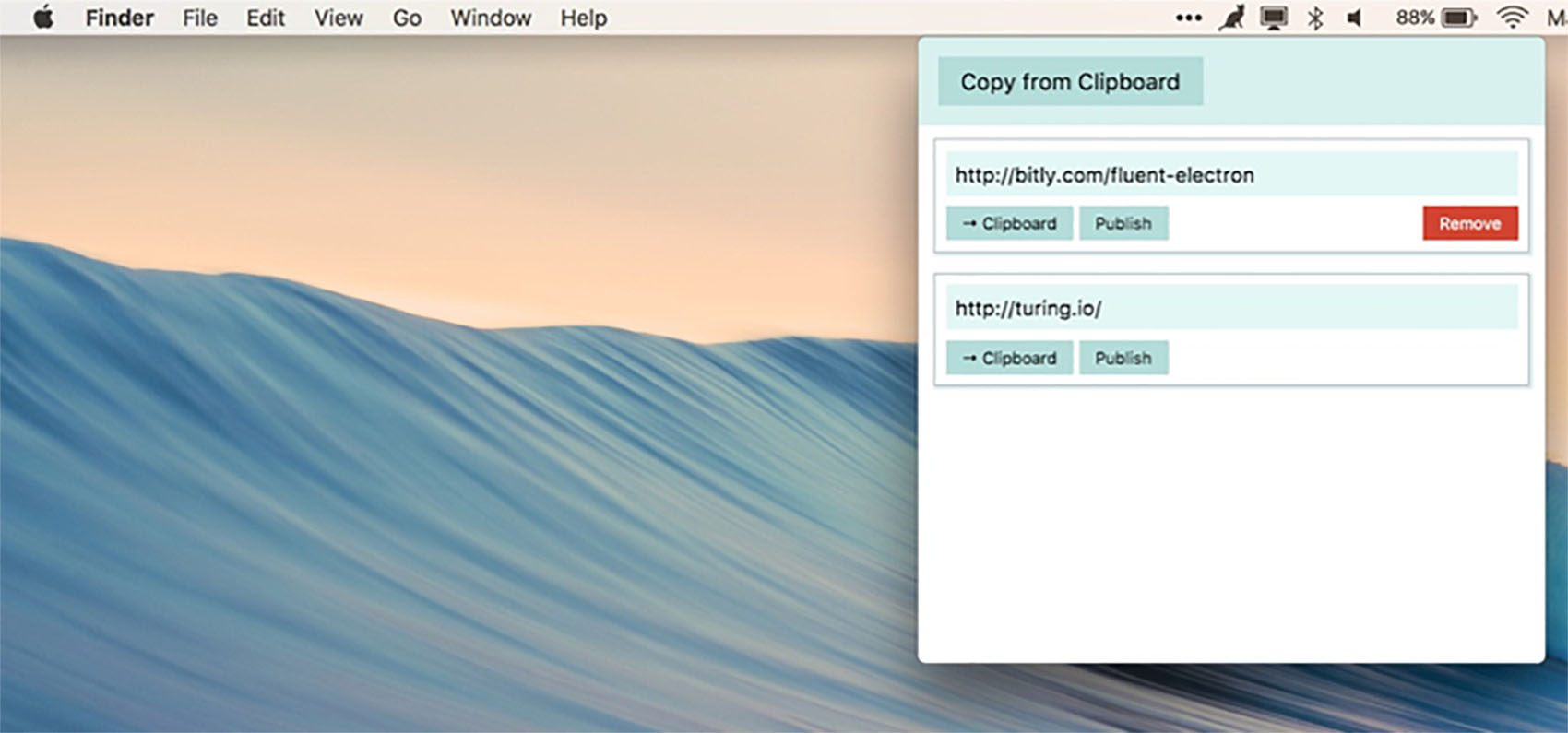
此外,Electron应用程序可以像其他应用程序一样设置自定义应用程序菜单。参见图1.5。它们可以创建自定义上下文菜单,当用户从应用程序中右键单击时,这些菜单就会立即生效。您可以使用Chromium的通知API来触发系统级的通知。它们还可以从系统剪贴板中读取数据,并将文本、图像和其他媒体写入剪贴板。

图1.5 Electron允许您创建自定义应用程序菜单
与传统的web应用程序不同,电子应用程序并不局限于浏览器。您可以在菜单栏或系统托盘中创建应用程序。参见图1.6。您甚至可以注册全局快捷方式来触发这些应用程序或它们的任何功能,只需在操作系统中的任何位置进行特殊的击键。

图1.6 您可以在操作系统的菜单栏或系统托盘中创建一个应用程序。
Electron应用程序可以访问系统级的信息,比如计算机是处于电池供电状态还是正在充电。如果有必要,它们还可以让操作系统保持亮屏,防止它进入节电模式。
增强权限和宽松限制
web是历史上最大的分布式应用程序平台。它是如此普遍,以至于web开发人员将许多相关的头痛视为理所当然。构建web应用程序需要精心设计服务器端之间的通信应用程序和潜在的数千个客户端应用程序实例。客户端代码运行在用户的web浏览器中——远离服务器。
客户机中发生的任何事情对于浏览器会话都是唯一的,除非更改被发送回服务器。同样,如果您的端发生了任何更改,您必须等到客户机发送另一个HTTP请求更新;或者,如果在客户机和服务器上都实现了该功能,则可以通过WebSockets发送更新。
桌面应用程序具有更广泛的功能,并且由于用户显式地下载、安装和打开应用程序,所以对它们所能做的限制更少。然而,当你在浏览网页时,您正在执行没有选择安装在计算机上的代码。因此,web应用程序在它们被允许做的事情上有很多限制。
当浏览器访问web上的一个页面时,它会很高兴的加载所有HTML代码文档,以及这些代码添加的任何附加依赖项,然后开始执行代码。多年来,浏览器厂商对浏览器的功能进行了限制,以防止恶意代码对用户或internet上的其他站点造成伤害。
我不是个坏人!但是为了便于讨论,假如我是。假设我运行一个流行的站点,它销售手工制作的小部件。有一天,一个竞争对手突然出现在我的雷达上,他以同样高的折扣出售并且优良的小部件。我的网站同样还是受欢迎的,但是这个新的挑战者难以睡眠。作为一个坏人,我决定将JavaScript添加到我的网站中,该网站每隔几毫秒就向竞争对手的网站发出一次AJAX请求,希望访问我网站的数千名访问者能够下载这段代码,从而有效地击溃竞争对手的服务器,使其无法处理任何合法的请求。这也会降低访问者在我网站上的体验,但这是我愿意付出的代价让竞争对手的网站变得崩溃。
尽管我的计划具有恶魔般的性质,但它行不通。现代浏览器限制客户端代码向第三方服务器发出请求,除非该服务器明确声明允许此类请求。
一般来说,大多数网站不会这样做。如果您想向第三方服务器发送请求,那么您必须先向您自己的服务器发出请求,让它与第三方,并将结果转发给客户端。如前面的示例描述,这增加了我的服务器瓶颈对那些成千上万的请求,这将使我推出这类攻击变得不可行。非常简单的原理,对于我的竞争对手只需屏蔽我单一的服务器地址而不是来我的网站的成千上万游客的IPs。
浏览器还严格限制客户端代码可以访问什么以及它可以做什么。所有这些都为用户提供了更安全、更安全、最终更好的体验。这一切都是非常实用的,也是Web成为这样一个世界的用户平台原因之一,非常棒的,平易近人。
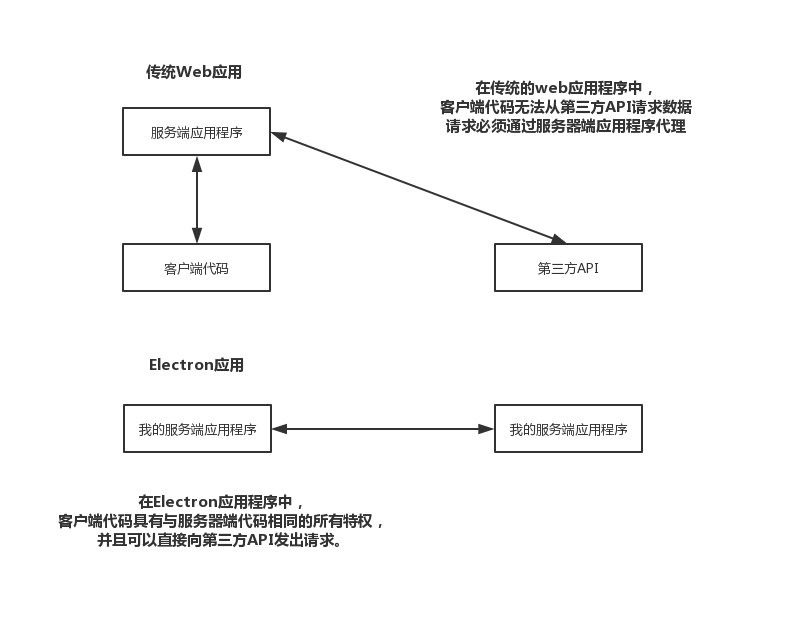
也就是说,所有这些有用且重要的安全限制都严重限制了使用web技术构建应用程序的类型。用户显式地下载和安装Electron应用程序,就像任何其他本机应用程序一样。您可以像任何本机桌面应用程序或服务器端Node进程那样自由地访问文件系统。您还可以自由地向第三方api发出请求,而不需要经过Node服务器,因为您可以访问与任何其他Node进程相同的特权和功能。参见图1.7。

图1.7 Electron应用程序可以使用Node.js第三方api发出请求。
从浏览器上下文访问Node
除了授予对文件系统的访问权和启动web服务器的能力之外,Node.js还使用了基于CommonJS模块规范的系统。从最早的版本开始,Node就支持将代码分解为多个模块,并在给定文件中显式地包含所需的模块。
为浏览器打包大量JavaScript代码并不总是那么容易。对于少量代码,您可以将其包含在匹配的一对<script>开始和结束。 对于较大的代码块,可以使用src属性引用外部JavaScript文件。我们欢迎您尽可能多地这样做,但是您必须付出性能代价,因为浏览器会发出一个额外的请求来获取每个外部资产。
欢迎您使用构建工具,如webpack或Browserify(如果您愿意),但在Electron应用程序中通常没有必要使用它,欢迎您使用构建工具,如webpack或Browserify(如果您愿意),但是在电子应用程序中通常没有必要使用它,因为所有Node的全局属性(例如require、module和export)都可以在浏览器内容中使用。您可以在传统上认为是客户端的地方使用Node的模块系统,而不需要向应用程序添加构建过程。
您可以从Electron应用程序的浏览器上下文访问Node的所有api。除了利用Node的模块系统之外,您还可以使用带有本地扩展的已编译模块、访问文件系统,以及做一些通常在浏览器环境中不支持的其他事情。
离线第一
任何曾经在横贯大陆的航班上使用过计算机的人都可以证明,大多数基于浏览器的web应用程序在没有连接到internet的情况下都不太好。甚至使用任何流行的客户端框架的高级web应用程序 与Ember、React或Angular一样,通常需要连接到远程服务器来进行数据交换。
Electron应用程序已经下载到用户的计算机上。通常,它们加载本地存储的HTML文件。在那里,如果连接可用,他们可以请求远程数据和页面。Electron甚至提供了api,允许您检测连接是否可用。使用Electron构建离线应用程序不需要特殊的清单或前沿技术—这是默认状态,除非应用程序显式地从internet请求某些东西。除非特殊情况(例如,您正在构建一个聊天客户机),否则电子应用程序可以像其他应用程序一样离线工作。
Electron如何工作?
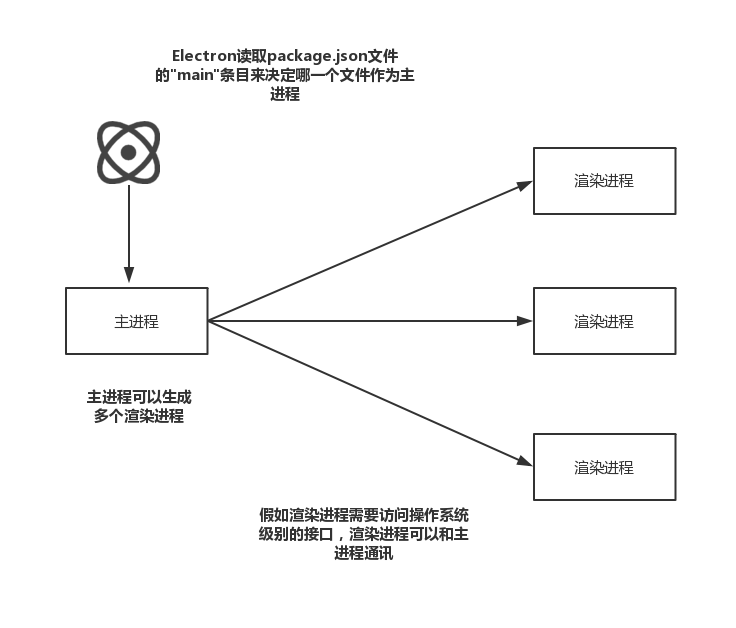
Electron由主进程和渲染器进程所组成。每个进程在应用程序中扮演不同的角色,Electron包含不同的模块来帮助您构建应用程序。某些模块,例如从系统剪贴板读写的能力,在这两种类型的进程中都可用。其他的,比如访问操作系统接口的能力,仅限于主进程。参见图1.8。

图1.8 Electron多进程框架
Electron运行package的main脚本的进程被称为主进程。 这个文件可以命名任何您想要的名称,只要它正确地包含在package.json中。
主进程
主流程有几个重要的职责。它可以响应应用程序生命周期事件,例如启动、退出、准备退出、后台调用、前台跳转、等等。主过程也负责与本机操作系统接口通信。如果你想要显示对话框去打开或者保存文件,可以从主进程中执行。
渲染进程
主进程可以使用Electron浏览器窗口模块创建和销毁渲染器进程,渲染器进程可以加载web页面来显示用户界面。每一个进程利用Chromium的多进程架构,并在自己的线程上运行,然后,这些页面可以加载其他JavaScript文件并在此进程中执行代码。与普通web页面不同,你可以在自己的渲染进程中,访问所有Node APIs,允许使用本机模块和较低级别的系统交互。
每个渲染进程都是独立的,无法访问操作系统集成的接口。如果需要触发打开或保存文件对话框或访问任何其他操作系统集成。其对应的渲染进程必须与主进程进行通讯。
Electron vs. NW.js
Electron与另一个名为NW.js(以前称为node-webkit)的项目类似。这两者有很多共同之处。事实上,在开始研究电子之前,zcbenz(Electron项目发起者)是NW.js的重要贡献者。也就是说,它们在几个重要的方面是不同的,如表1.1所示。
表1.1 Electron和NW.js之间的主要区别的比较
| Electron | NW.js | |
|---|---|---|
| 平台 | 支持官方最新的Chromium版本 | Chromium分支版本 |
| 进程模型 | 分离进程模型 | 共享Node进程 |
| 错误报告 | 内置 | 不支持 |
| 自动更新 | 不支持 | |
| Windows支持 | Windows 7及以上 | Windows XP及以上 |
NW.js使用了一个Chromium的分支版本。Electron使用Chromium和Node.js并且不做任何修改。这使得Electron更容易跟上大多数Chromium和Node的最新版本。电子还包括自动下载更新和错误崩溃上报,NW.js不支持。
NW.js应用程序从HTML页面启动,每个浏览器窗口共享一个Node 进程。如果打开多个窗口,它们都共享同一个Node进程。Electron将Node和浏览器进程分开。在Electron,你从Node启动一个主进程。这个主进程可以打开浏览器窗口,每个都有自己的进程。电子提供了主进程和浏览器窗口之间的通讯接口,在这本书。我们称之为渲染进程
如果需要考虑向后兼容性,那么NW.js可能是更好的选择,因为它支持Windows XP和Vista。电子只支持Windows 7及以后。对于多媒体应用,Electron通常是更好的选择,因为Chromium的FFmpeg库是一个静态链接的依赖项,Electron支持更多开箱即用的依赖,用NW.js,您需要手动链接FFmpeg依赖项。
总结
-
Electron是一个使用web技术构建桌面应用程序的运行时框架。
-
该项目开始于GitHub,作为Atom文本编辑器的基础。
-
Electron结合Chromium模块-剥离版本的Chrome网络浏览器与Node。
-
这种组合允许您构建能够访问文件系统的应用程序以及编译模块,以及呈现UI和使用web api。
-
Electron被大大小小的应用程序所使用,如Atom,微软的Visual Studio Code和Slack。
-
对于那些不需要学习三种或更多语言,也不需要学习每个平台的框架,就想要针对一个以上平台的个人或小型团队来说,Electron非常适合。
-
Electron允许web开发人员使用他们现有的技能集来构建在浏览器环境中不可能实现的应用程序。
-
Electron紧跟Chromium和Node的最新版本,这意味着您可以使用web平台的最新和最强大的功能。
-
电子应用程序可以访问操作系统api,如应用程序和上下文菜单、文件打开和保存对话框、电池状态和电源设置等。
-
与基于浏览器的web应用程序相比,电子应用程序被允许具有增强的特权,并且对其功能的限制更少。
-
电子应用程序由一个主进程和一个或多个渲染程序组成。
-
主流程处理OS集成,管理应用程序的生命周期,并创建渲染器流程。
-
渲染器进程显示UI并响应用户事件。
-