html概述
head标签 title 显示网站的标题 meta 提供有关页面的原信息 link 链接css资源文件、网站图标 style 定义内部样式表 script 链接脚本js文件 body标签 块级元素 div p h1-h6 ul ol li table form 行内元素 a span br i em strong label 行内块元素 img input 其他标签 br hr ... 特殊符号 > ... table 表格标签 form 表单标签 标签特性
1.head标签
文档的头部描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息, 这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端)的等

<!DOCTYPE html> <!--网页显示为en,可以翻译--> <html lang="en"> <head> 1.title: <!-- 文档的标题 --> <title>路飞学城</title> 2.meta: <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!-- 5秒之后 重定向 到路飞学城的网站 --> <meta http-equiv="refresh" content="5;URL=https://www.luffycity.com"/> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- 为了我们的SEO优化 工作的时候下面这两句 要写--> <meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="路飞学城"> 3.link <!-- 定义我们的网站图标 --> <link rel="icon" href="./fav.ico"> <!-- 引入外部样式表 --> <link rel="stylesheet" type="text/css" href="./index.css"> 4.style <!-- 定义内部样式表 --> <style type="text/css"> </style> 5.script <!-- 定义内部脚本文件 --> <script type="text/javascript"> </script> <!-- 定义外部js --> <script src="./index.js"></script> </head> <body> </body> </html>
2、body标签
(1)块级元素 display:block
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>独占一行,宽高可设置,不设置为父的100%
<div>盒子标签</div> <p>段落标签</p> h:标题标签,标题h1-h6 没有h7,不要随意的通过h标签改变文字的大小 <h1>h1标签</h1> <h2>h2标签</h2> <h3>h3标签</h3> <h4>h4标签</h4> <h5>h5标签</h5> <h6>h6标签</h6> ul li 列表标签,无序列表,默认是实心圆disc <ul type="square"> <li>无序列表</li> <li>无序列表</li> </ul> ul标签的属性: type:列表标识的类型 disc:实心圆(默认值) circle:空心圆 square:实心矩形 none:不显示标识 ol li 列表标签,有序列表,默认是数字 <ol style="list-style: none"> <li>有序列表</li> <li>有序列表</li> </ol> ol标签的属性: type:列表标识的类型 1:数字 a:小写字母 A:大写字母 i:小写罗马字符 I:大写罗马字符 列表标识的起始编号默认为1 <table>表格标签</table> <form action="">表单标签</form>
(2)行内元素 display:inline
<a> <span> <br> <i> <em> <strong> <label> 在一行内展示,不能设置宽高,根据内容填充宽高
<a href="http://www.mi.com" target="_blank" name="luffy">luffy</a> <a href="http://www.mi.com" target="_self" name="luffy">luffy</a> target:_blank 在新的网站打开链接的资源地址 _self 在当前网站打开链接的资源地址 title: 鼠标悬停时显示的标题
<a href="a.zip">下载包</a> <a href="mailto:zhaoxu@tedu.cn">联系我们</a> <a href="#">跳转到顶部</a> <a href="#p1">跳转到p1</a> <!-- javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码 javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。 --> <a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a> <span>span标签</span> <i>icon标签</i> <em>字符标签</em> <strong>strong标签</strong> <label for="">label标签</label> <br> 换行标签
(3)行内块元素 display:inline-block
<img> <input>在一行内展示,可设置宽高
<img src="图片地址" alt="图片加载失败时显示的内容" title="鼠标hover的提示信息"> src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) <input type="text" name="username" value="内容"> type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) file 提交文件
(4)其他标签
<br> 换行 <hr> 分割线 <b></b>加粗 <i></i>斜体 <u></u>下划线 <s></s>删除线 <sup></sup>上标 <sub></sub> <em></em>斜体 <strong></strong>粗体
(5)特殊符号
浏览器显示时 会移除源代码中多余的空格和空行;所有连续的空格或空行都会被算作一个空格;
特殊符号对照表: http://tool.chinaz.com/Tools/HtmlChar.aspx
常用的特殊符号:
空格
> >
< <
& &
¥ ¥
版权 ©
注册 ®
(6)table表格
table 属性: cellspacing 单元格之间的距离
<table border="1px" cellspacing="0"> <!--表格头--> <thread> <tr> <!--表格行row--> <th>星期1</th> <!--表格列 table-head,【注意】这里使用的是th--> <th>星期2</th> </tr> </thread> <!--表格体--> <tbody> <tr> <!--表格行row--> <td>math</td> <!--表格列 table-data,【注意】这里使用的是td--> <td>chinese</td> <td>physical</td> <td>sports</td> </tr> </tbody> </table>
表格合并: rowspan="2" colspan="3"
rowspan 合并行(竖着合并)
colspan 合并列(横着合并)
<table border="2px" cellspacing="0"> <thead> <tr> <th></th> <th>星期3</th> <th>星期1</th> </tr> </thead> <tbody> <tr> <td rowspan="2">上午</td> <!--rowspan 合并行(竖着合并)--> <td>sports</td> <td>math</td> </tr> <tr> <td>sports</td> <td>math</td> </tr> <tr> <td rowspan="2">下午</td> <td>sports</td> <td>math</td> </tr> </tbody> <tfoot> <tr> <td colspan="5">备注:2018-01-02</td> <!--colspan 合并列(横着合并)--> </tr> </tfoot> </table>

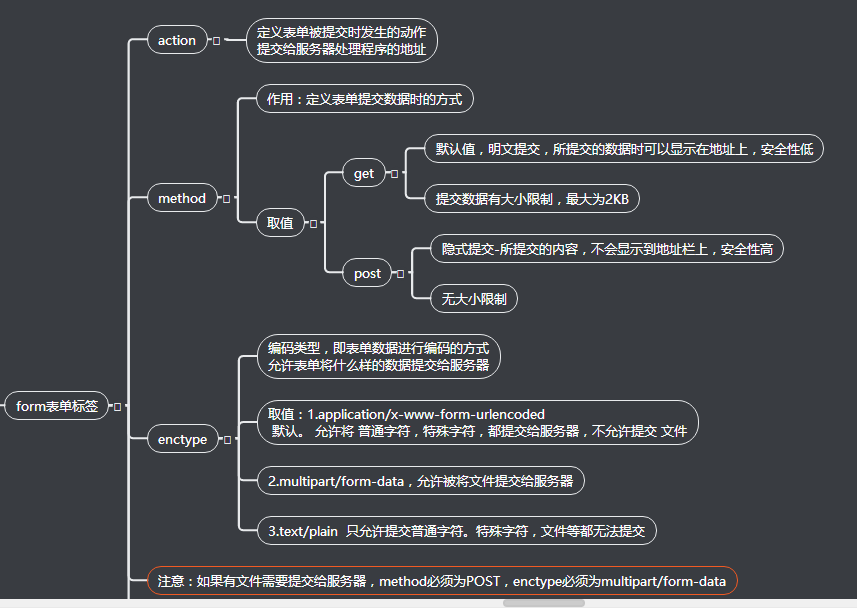
(7)form表单
<form>允许出现表单控件</form>;表单用于显示信息,并将信息提交给服务器
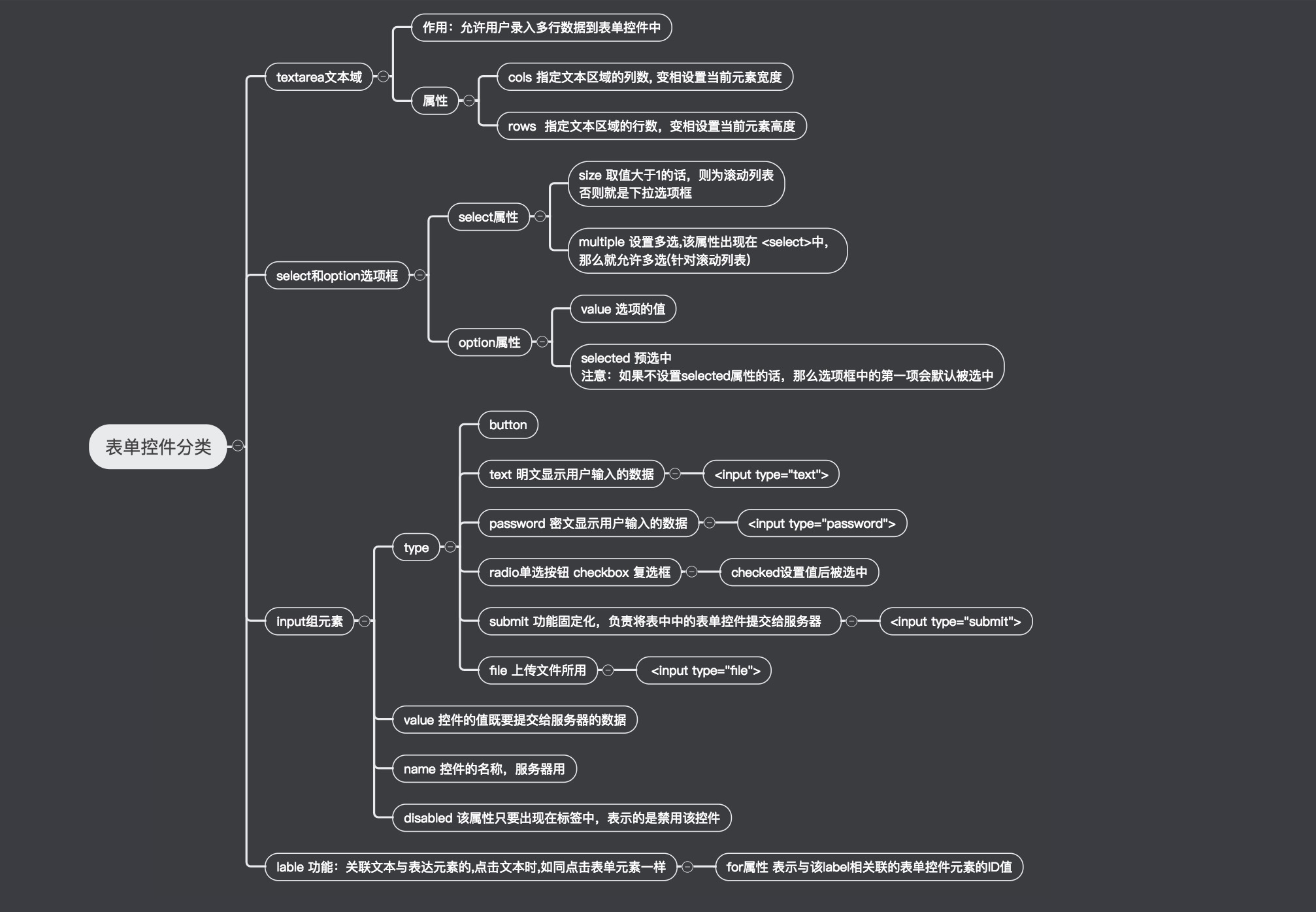
表单控件:
按钮:button reset submit
文本:label text password radio checkbox file textarea
下拉框:select option

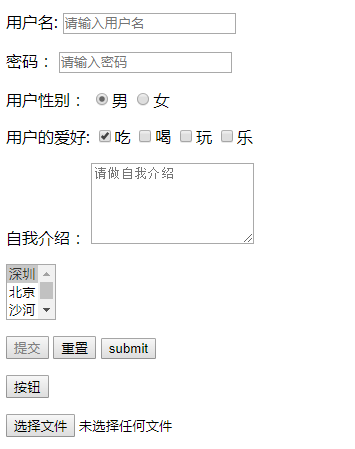
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单控件</title> </head> <body> <div class="form"> <!-- form标签是一个块级元素 被提交 --> <form action="https://www.baidu.com" method="get"> <p> <!-- label标签行内元素 input是行内块元素--> <label for='user'>用户名:</label> <input type="text" name="username" id="user" placeholder="请输入用户名"> </p> <p> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码"> </p> <!-- 单选框 checked会被默认选中,产生互斥的效果 name值要相同--> <p> 用户性别: <input type="radio" name="sex" value="男" checked="">男 <input type="radio" name="sex" value="女">女 </p> <!-- 复选框 --> <p> 用户的爱好: <input type="checkbox" name="checkfav" value="吃" checked="check">吃 <input type="checkbox" name="checkfav" value="喝">喝 <input type="checkbox" name="checkfav" value="玩">玩 <input type="checkbox" name="checkfav" value="乐">乐 </p> <p> <!-- 文本域 --> 自我介绍: <textarea cols="20" rows="5" name="txt" placeholder="请做自我介绍"></textarea> </p> <p> <!-- 下拉列表 --> <select name="sel" size="3" multiple=""> <option value="深圳" selected>深圳</option> <option value="北京">北京</option> <option value="沙河">沙河</option> <option value="山东">山东</option> <option value="福建">福建</option> </select> </p> <p> <!-- 显示普通的按钮 --> <input type="button" name="btn" value="提交" disabled="disabled"> <!-- 重置按钮 --> <input type="reset" name=""> <!-- 提交form表单使用 type=submit按钮 --> <input type="submit" name="btn" value="submit"> </p> </form> <button type="button">按钮</button> <!-- 文件上传 --> <form action="https://www.mi.com" enctype="multipart/form-data"> <p> <input type="file" name="textFile"> </p> </form> </div> </body> </html>
表单属性

表单控件

3、标签特性
1.标签属性
标签可以看成是一个对象,对象就应该有它自己的属性和方法。
注意事项:
HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。
属性值要用引号包裹起来,通常使用双引号也可以单引号。
属性和属性值不区分大小写,但是推荐使用小写。
2.标签分类:
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
常用的块状元素: 1.独占一行 2.可设置宽高
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
常用的行内元素: 1.一行内展示 2.不可设置宽高
<a> <span> <br> <i> <em> <strong> <label>
常用的行内块状元素: 1.一行内展示 2.可设置宽高
<img> <input>
块级元素特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
行内元素特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
行内块状元素的特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
注意
我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备。
3.标签嵌套规则:
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素,例如:
<div><div></div><h1></h1><p><p></div> ✔
<a href=”#”><span></span></a> ✔ a 可以包含 img
<span><div></div></span> ❌
某些块级元素不能放在p标签里面,比如
<p><ol><li></li></ol></p> ✔
<p><div></div></p> ❌ 个别例外,大家注意
有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1、h2、h3、h4、h5、h6、p
li元素可以嵌入ul,ol,div等标签