- 认识URL,观察常用网站网址,区分不同组成部分。uscheme://host:port/path/?query-string=xxx#anchor11
- 观察web浏览过程.
- HTML基础。练习使用标签制作简单的页面。
<h1></h1>
<hr>
<P>友情链接</P>
<a href=url></a>
<br>
<img src="url" width="258" height="39" alt="gzcc.cn" >
<div></div>区块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MIS问答平台</title>
</head>
<body>
<h1>MIS问答平台</h1>
<h6>2017</h6>
<P></P>
<a href="http://www.gzcc.cn/">广州商学院<img src="url" width="258" height="39" alt="gzcc.cn" ></a>
<div id="container" style="400px " >
<div id="header" style="background-color:pink;"><h2 align="center" style="margin-bottom:0;">登录</h2></div>
<div id="content" style="background-color:#EEEEEE;height:150px;400px;float:left;">
<form action="">
Username:<input type="text" name="user"><br>
Password:<input type="password" name="password">
<br>
<input type="button" value="login">
<input type="button" value="cancel">
</form>
</div>
<div id="footer" style="background-color:pink;clear:both;text-align:center;">版权 © duym</div>
</div>
<hr>
<p>友情链接</p>
<a herf="http://www.jianshu.com/p/3aa858ff133f">
<img src="//upload-images.jianshu.io/upload_images/2542851-41d995632e35783b.jpg?imageMogr2/auto-orient/strip" width="550" height="265" alt="gzcc.cn"/>
<br>广商</a>
</body>
</html>
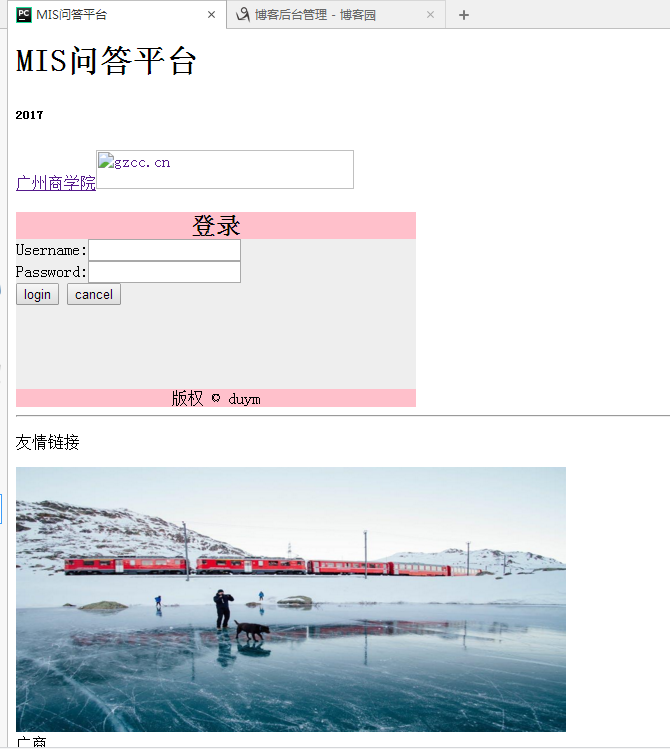
运行结果如图: