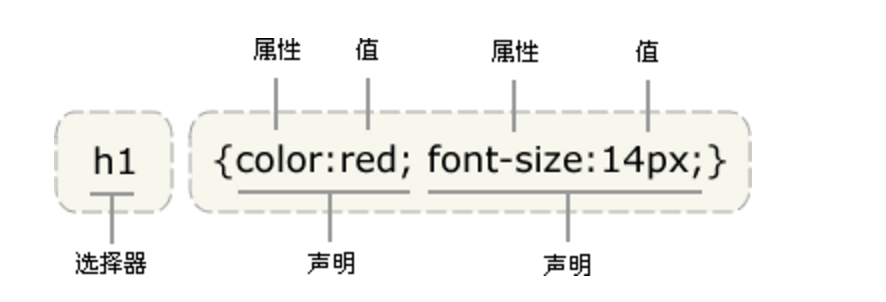
1.CSS 语法
css是英文Cascading Style Sheets的缩写,称为层叠样式表

2.css的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<div style="background-color: azure;height: 48px;font-size: 12px !important; min-height: auto !important;">111</div>
2.嵌入式
将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3 链接式
将一个.css文件引入到HTML文件中, ****推荐
使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下: 不推荐
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷
<style type="text/css"> @import"mystyle.css"; 此处要注意.css文件的路径 </style>
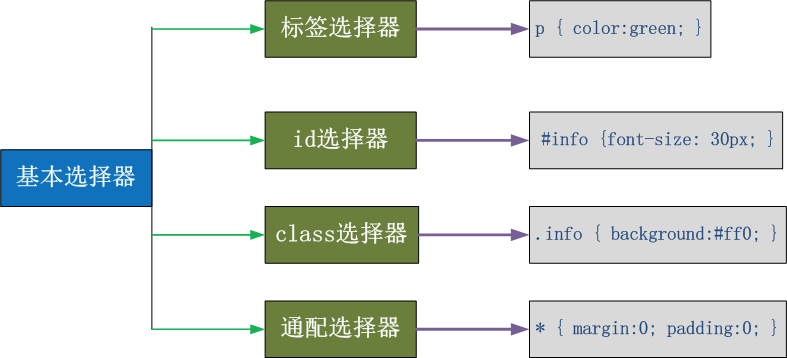
3. css选择器
111.基本选择器

3.1 标签选择器

<head>
<style>
div{
background-color: burlywood;
height: 48px;
}
</style>
</head>
<body>
<div class="c1">111</div>
<span>dafdaf
<div>sfdaf</div>
</span>
<div class="c1">222</div>
</body>
3.2 id选择器
<head>
<style>
#i1{
background-color: burlywood;
height: 48px;
}
</style>
</head>
<body>
<div id = "i1">111</div>
<div id = "i1">111</div>
<div id = "i1">111</div>
</body>
3.3 class选择器

<head>
<style>
.c1{
background-color: burlywood;
height: 48px;
}
</style>
</head>
<body>
<div class="c1">111</div>
<div class="c1">111</div>
<div class="c1">111</div>
</body>
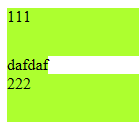
222.组合选择器

<head>
<style>
.c1,.c2,.c3{
background-color: greenyellow;
height: 48px;
}
</style>
</head>
<body>
<div class="c1">111</div>
<span class="c2">dafdaf</span>
<div class="c3">222</div>
</body>
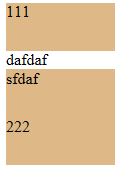
333.层级选择器(空格)

<head>
<style>
span div{
background-color: burlywood;
height: 48px;
}
</style>
</head>
<body>
<div class="c1">111</div>
<span>dafdaf
<div>sfdaf</div>
</span>
<div class="c1">222</div>
</body>

<head>
<style>
.c2 div{
background-color: burlywood;
height: 48px;
}
</style>
</head>
<body>
<div class="c1">111</div>
<span class="c2">dafdaf
<div>sfdaf</div>
</span>
<div class="c3">222</div>
</body>
444.属性选择器
对选择到的标签再通过属性再进行一次筛选
.c1[n='alex']{ 100px; height:200px; }

<head>
<style>
input[type='text']{ 100px;height: 200px;}
</style>
</head>
<body>
<input type="text"/>
<input type="password"/>
</body>

<head>
<style>
.c1[n='alex']{ 100px;height: 200px;}
</style>
</head>
<body>
<div class="c1">111</div>
<span class="c2">dafdaf</span>
<div class="c3">222</div>
<input class="c1" type="text" n="alex"/>
<input class="c2" type="password"/>
</body>
4.css的优先级
1 内联样式表的权值最高 style=""------------1000; 2 统计选择符中的ID属性个数。 #id --------------100 3 统计选择符中的CLASS属性个数。 .class -------------10 4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。