感谢圆友的提醒
昨天下午完成了9道试题中的前4道,之后好多园友存在些疑惑和建议,在这里我一并说一下吧。首先对于昨天第一题可能存在误导,在JQuery中并没有innerHTML这个属性,不过我们可以将JQuery对象转换成DOM对象再使用innerHTML,还有对于那个innerTEXT也是操作DOM对象的,不过貌似用的比较少。其次是第三题,我们选择表单元素,尽量使用表单元素选择器。总之,感谢圆友们的批评指正、、、
接下来我们继续完成昨天没有完成的试题......
第五题
- 题目:JQuery对象与dom对象的区别,以及两者互相转换的方法
var jquery = $("#x1"); //jquery对象 var dom = document.getElementById("#x1"); //dom对象
两者区分:
jQuery对象就是通过jQuery包装DOM对象后产生的对象,它是jQuery独有的,使用JQuery对象可以使用JQuery对象中的方法。例如在JQuery中我们可以使用"对 象.html()"来获取元素内的内容,它等同于在DOM中使用"对象.innerHTML"。还有我们使用这两种对象的时候必须分清情况,不能再JQuery对象中使用DOM对象的方法,也不能在BOM对象中使用JQuery对象的方法,小弟我昨天就犯错了。
两者互相转换:
/*JQuery转化成DOM*/
var x=$("#x1"); //jquery对象 var y = x[0]; //dom对象 也可写成 var y=x.get(0);
y.innerHTML = "断桥残雪";
/*DOM转化成JQuery*/
var m=document.getElementById("x1"); //dom对象 var n = $(m); //转换成jquery对象
n.html();
通过以上演示的方法,我们就可以任意的相互转换jquery对象和dom对象。
第六题
- 题目:如何动态的为某个div添加class属性,如何移除class属性,以及如何获取div中某个属性的值,比如说Id的名称或者其他属性的值
首先看代码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head runat="server"> 4 <title></title> 5 <style type="text/css"> 6 .test{color:#0000FF;font-size:30px;} 7 </style> 8 <script src="jQuery/jquery-1.7.1.js" type="text/javascript"></script> 9 <script type="text/javascript"> 10 $(document).ready(function () { 11 var myp = $("#myp"); 12 $("#btnx").click(function () { 13 myp.addClass("test"); 14 }); 15 $("#btny").click(function () { 16 myp.removeClass("test"); 17 }); 18 function y() { 19 myp.removeClass(); 20 } 21 var a = $("#btnx").attr("type"); 22 alert(a); 23 }); 24 </script> 25 </head> 26 <body> 27 <form id="form1" runat="server"> 28 <div> 29 <p id="myp">断桥残雪——火云邪神</p> 30 <input id="btnx" type="button" onclick="x()" value="添加Class" /><input id="btny" type="button" onclick="y()" value="移除Class" /> 31 </div> 32 </form> 33 </body> 34 </html>
点击添加Class与点击移除Class


同时我们可以看到,我们通过JQuery对象的attr()方法可以获取对象中属性存在的数据,如果没有该属性则返回undefined。
第七题
- 题目:JQuery里面的动画函数一般用什么?时间设置函数都有哪些,setTimeout()与setInterval()有何区别
在JQuery中使用动画(从上到下分组依次是基本,滑动,淡入淡出,自定义)
- show()
- hide()
- toggle()
- slideDown()
- slideUp()
- slideToggle()
- fadeIn()
- fadeOut()
- fadeToggle()
- animate()
- stop()
- delay()
对于setTimeout()与setInterval()的区别,setInterval()是按照指定的周期(毫秒)来调用函数或计算表达式,而setTimeout()是在指定的毫秒数后调用函数或表达式
第八题
- 题目:写一个ajax例子出来,要标清楚各个参数的含义。以及ajax数据传输的时候有几种数据格式

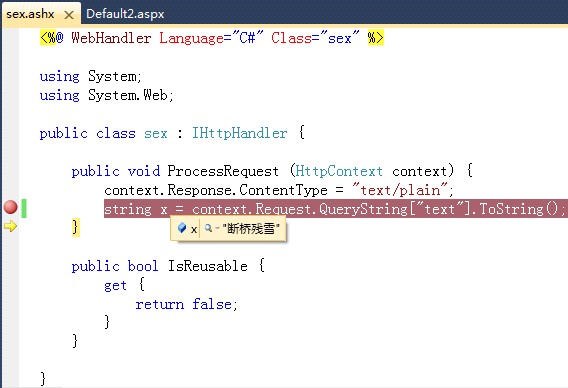
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head runat="server"> 6 <title></title> 7 </head> 8 <body> 9 <form id="form1" runat="server"> 10 <div> 11 <p>我是火云邪神,已经超神了,大师你懂得!</p> 12 </div> 13 </form> 14 <script type="text/javascript"> 15 var xmlHttp = null; 16 function x(){ 17 /*建立一个xmlHttpReauest对象*/ 18 loadXmlHttp(); //创建XMLHttpRequest 19 var text = document.getElementById("myinput").value; 20 var url = "sex.ashx?text=" + text; //向后台传值 21 sendRequest(encodeURI(url)); 22 } 23 24 /*不同的浏览器,建立对应的xmlHttpRequset对象*/ 25 function loadXmlHttp() { 26 if (window.XMLHttpRequest) { 27 xmlHttp = new XMLHttpRequest(); //非IE 28 } else if (window.ActiveXObject) { 29 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); //IE 30 } 31 } 32 33 /*发送请求*/ 34 function sendRequest(url) { 35 if (xmlHttp) { 36 /*准备xml*/ 37 xmlHttp.open("GET", url, true); //此处一定要为true,也就是异步 38 xmlHttp.onreadystatechange = onCallback; //执行之后判断返回成功或者失败 39 xmlHttp.send(null); 40 } 41 } 42 function onCallback() { 43 if (xmlHttp.readyState == 4) { 44 if (xmlHttp.status == 200) { 45 if (xmlHttp.responseText == "") { 46 alert("成功"); 47 } 48 else { 49 alert("失败"); 50 } 51 } 52 else { 53 alert('Error:' + xmlHttp.status); 54 } 55 } 56 } 57 </script> 58 <input id="myinput" type="text" value="断桥残雪" /><input type="button" onclick="x()" value="调用Ajax" /> 59 </body> 60 </html>
向后台传值:



第九题
- 题目:要做出一个demo具体功能如下:页面中有一个按钮,点击按钮后弹出一个遮罩层,在遮罩层上面有一个div,在点击按钮后5秒后div内部出现内容。 在div下面有一个隐藏按钮,点击后,遮罩层消失,div缓慢消失。回到页面打开状态。(友情提示:遮罩要用到层级z-index,以及透明效果,5秒要用到时间函数,缓慢消失要用到动画效果,自己查询API文档。)
类似这种题目曾经做过一次,都是基础知识的拼凑,下次贴上代码吧!
待续ing、、、、、、
结语
感觉这套题目一般般,不过覆盖的面也挺全的,大家细细琢磨吧!这篇比上篇写得水多了,话说会被移除首页的,呵呵。今天遇到了些不爽的事儿,写这博客期间中断了好多次,抱歉!
------如果你觉得此文对你有所帮助,别忘了点击下右下角的推荐咯,谢谢!------
