本文参考与:https://blog.csdn.net/wyf2017/article/details/78831744
https://blog.csdn.net/MengKun822/article/details/89302921
https://www.cnblogs.com/yang2000/p/11565412.html
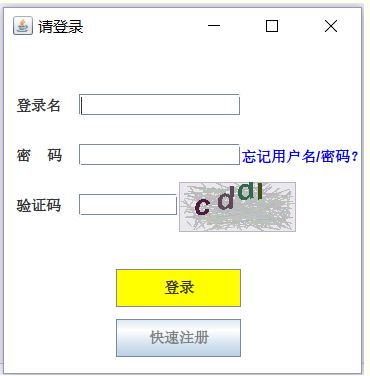
一.登录界面
1.程序代码
import java.awt.*;//导入awt包 import javax.swing.*;//导入swing包 import java.awt.event.ActionListener;//导入awt包中的监听器事件包 import java.awt.event.ActionEvent;//导入awt包中的ActionEvent事件包 public class EnterScreen extends JFrame { static int s=0; public EnterScreen() { Yanzhencode vcode = new Yanzhencode(); setSize(300,290);//设计窗体的大小 setTitle("请登录"); setBackground(Color.RED);//设置背景颜色 JLabel a=new JLabel("登录名"); //实例化JLabel对象 JLabel b=new JLabel("密 码"); JLabel g=new JLabel("忘记用户名/密码?"); JLabel h=new JLabel("验证码"); g.setForeground(Color.BLUE); JTextField c=new JTextField(15);//实例化用户名文本框 JPasswordField d=new JPasswordField(15);//实例化密码框 JTextField k=new JTextField(4);//实例化验证码框 d.setEchoChar('*');//将输入密码框中的密码以*显示出来 JButton e=new JButton("登录"); JButton f=new JButton("快速注册"); e.setBackground(Color.YELLOW);//设置登录按钮字体颜色 f.setForeground(Color.GRAY);//设置快速登录按钮填充色 setVisible(true);//使窗体可视化 Container m=getContentPane();//获取一个容器 getContentPane().setBackground(Color.WHITE);//设置窗体填充色 // 将用户名、密码的Jlabel和用户名JTextField文本框、密码JPasswordField密码框以及确定JButton、快速注册JButton添加到container容器里面 // m.add(a); m.add(b); m.add(c); m.add(d); m.add(e); m.add(f); m.add(g); m.add(h); m.add(k); m.add(vcode); setBounds(300,300,300,300);//设置窗体的长宽各为300、300 让其显示在左上方的300、300处 m.setLayout(null); // a、b、c、d、e、f显示在container容器中的位置坐标 a.setBounds(10,40,50,18); b.setBounds(10,80,50,18); c.setBounds(60,40,130,18); d.setBounds(60,80,130,18); h.setBounds(10,120,50,18); k.setBounds(60,120,80,18); e.setBounds(90,180,100,30); f.setBounds(90,220,100,30); g.setBounds(190,75,100,30); vcode.setBounds(140,110,80,30); e.addActionListener(new ActionListener() {//对登录按钮添加监听事件 @SuppressWarnings("deprecation") @Override public void actionPerformed(ActionEvent arg0) { // TODO Auto-generated method stub if(c.getText().trim().equals("xiaoyang")&&new String(d.getPassword()).equals("123456")&&s==1) {//equals函数进行用户名和密码的匹配 JOptionPane.showMessageDialog(null,"登录成功"); new NewFrame();//进入到NewFrame这个窗体中 }else if(c.getText().trim().equals("xiaoyang")&&new String(d.getPassword()).equals("123456")&&s==0) { JOptionPane.showMessageDialog(null,"验证码输入错误"); }else { JOptionPane.showMessageDialog(null, "登录失败,用户名、密码或验证码输入错误"); } } }); f.addActionListener(new ActionListener(){//对快速注册按钮添加监听事件 @SuppressWarnings("deprecation") @Override public void actionPerformed(ActionEvent arg0) { // TODO Auto-generated method stub new zhuce();//进入都到zhuce窗体中 } }); //判断输入验证码是否正确 if(k.getText()== null) { s=0; }else if(vcode.getCode() == null) { s=1; }else if(vcode.getCode() .equals(k.getText())) { s=1; }else { s=0; } } public static void main(String[] args) { new EnterScreen(); } }
2.登录界面截图


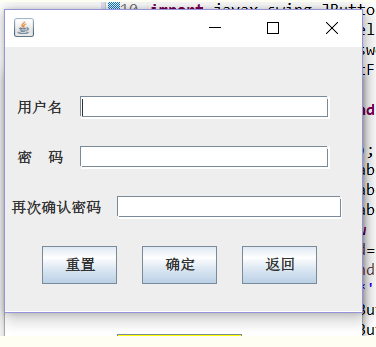
二.快速注册界面
1.程序代码
import java.awt.*; import javax.swing.*; import java.awt.event.ActionListener; import java.awt.event.ActionEvent; import java.sql.*; import java.awt.Container; import javax.swing.JButton; import javax.swing.JLabel; import javax.swing.JPasswordField; import javax.swing.JTextField; public class zhuce extends JFrame { public zhuce() { setSize(300,250);//设计窗体的大小 JLabel a=new JLabel("用户名"); //实例化JLabel对象 JLabel b=new JLabel("密 码"); JLabel h=new JLabel("再次确认密码"); JTextField c=new JTextField(15);//实例化用户名文本框 JPasswordField d=new JPasswordField(15);//实例化密码文本框 JPasswordField hd=new JPasswordField(15);//实例化密码文本框 d.setEchoChar('*');//设置密码隐藏制度 JButton e=new JButton("确定"); JButton f=new JButton("重置"); JButton g=new JButton("返回"); setVisible(true); //获取一个容器 Container m=getContentPane(); // 将用户名、密码的Jlabel和用户名JTextField文本框、密码JPasswordField密码框以及确定JButton、快速注册JButton添加到container容器里面 m.add(a); m.add(b); m.add(h); m.add(hd); m.add(c); m.add(d); m.add(e); m.add(f); m.add(g); //设置窗体的长宽各为300、250 让其显示在左上方的300、250处 setBounds(300,250,300,250); m.setLayout(null); // a、b、c、d、e、f显示在container容器中的位置坐标 a.setBounds(10,40,50,18); b.setBounds(10,80,50,18); h.setBounds(5,120,80,18); c.setBounds(60,40,200,18); d.setBounds(60,80,200,18); hd.setBounds(90,120,180,18); e.setBounds(110,160,60,30); f.setBounds(30,160,60,30); g.setBounds(190,160,60,30); g.addActionListener(new ActionListener() {//对返回按钮添加监听事件 @SuppressWarnings("deprecation") @Override public void actionPerformed(ActionEvent arg0) { // TODO Auto-generated method stub new EnterScreen(); } }); f.addActionListener(new ActionListener() {//对确认按钮添加监听事件 @SuppressWarnings("deprecation") @Override public void actionPerformed(ActionEvent arg0) { // TODO Auto-generated method stub new EnterScreen(); } }); e.addActionListener(new ActionListener() {//对确认按钮添加监听事件 @SuppressWarnings("deprecation") @Override public void actionPerformed(ActionEvent arg0) { // TODO Auto-generated method stub new zhuce(); } }); } }
2.快速注册界面截图

三.验证码部分
1.验证码程序
import java.awt.Color; import java.awt.Dimension; import java.awt.Font; import java.awt.FontMetrics; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.event.MouseEvent; import java.awt.event.MouseListener; import java.util.Random; import javax.swing.JComponent; public class Yanzhencode extends JComponent implements MouseListener { private String codes; //自动生成的验证码 private int width, height = 40; //设置验证码高度、宽度 private int codesLength = 4; //设置代码长度 private Random random = new Random(); //生成数字的方法 public Yanzhencode() { width = this.codesLength * 16 + (this.codesLength - 1) * 10; //根据验证码长度设置宽度 setPreferredSize(new Dimension(width, height)); //设置背景大小 setSize(width, height); //设置验证码长度和宽度 this.addMouseListener(this); setToolTipText("点击可更换验证码"); } //得到生成的验证码 public int getCodesLength() { return codesLength; } //设置验证码的长度 public void setCodesLength(int codeLength) { if(codesLength < 4) { this.codesLength = 4; } else { this.codesLength = codeLength; } } public String getCode() { return codes; } //让验证码产生随机的颜色 public Color getRandColor(int min, int max) { if (min > 255) min = 255; if (max > 255) max = 255; int red = random.nextInt(max - min) + min; int green = random.nextInt(max - min) + min; int blue = random.nextInt(max - min) + min; return new Color(red, green, blue); } // 设置验证码具体的数字或字母是什么 protected String generateCode() { char[] codes = new char[this.codesLength]; for (int i = 0, len = codes.length; i < len; i++) { if (random.nextBoolean()) { codes[i] = (char) (random.nextInt(10) + 48); } else { codes[i] = (char) (random.nextInt(26) + 97); } } this.codes = new String(codes); return this.codes; } @Override protected void paintComponent(Graphics g) { super.paintComponent(g); if(this.codes == null || this.codes.length() != this.codesLength) { //判断生成的验证码是否为空或超出长度 this.codes = generateCode(); } width = this.codesLength * 16 + (this.codesLength - 1) * 10; super.setSize(width, height); //接口使用,验证码字体大小 super.setPreferredSize(new Dimension(width, height));//接口使用,验证码背景大小 Font mFont = new Font("Arial", Font.BOLD | Font.ITALIC, 25); //设置字体和字体大小 g.setFont(mFont); //设置对象 //绘制出验证码的背景的矩形轮廓 Graphics2D g2d = (Graphics2D) g; g2d.setColor(getRandColor(200, 250)); g2d.fillRect(0, 0, width, height); g2d.setColor(getRandColor(180, 200)); g2d.drawRect(0, 0, width - 1, height - 1); //绘制出验证码背景的线 int i = 0, len = 150; for (; i < len; i++) { int x = random.nextInt(width - 1); int y = random.nextInt(height - 1); int x1 = random.nextInt(width - 10) + 10; int y1 = random.nextInt(height - 4) + 4; g2d.setColor(getRandColor(180, 200)); g2d.drawLine(x, y, x1, y1); } //绘制出验证码的具体字母 i = 0; len = this.codesLength; FontMetrics fm = g2d.getFontMetrics(); int base = (height - fm.getHeight())/2 + fm.getAscent(); for(;i<len;i++) { int b = random.nextBoolean() ? 1 : -1; g2d.rotate(random.nextInt(10)*0.01*b); g2d.setColor(getRandColor(20, 130)); g2d.drawString(codes.charAt(i)+"", 16 * i + 10, base); } } //下一个验证码 public void nextCode() { generateCode(); repaint(); } @Override public void mouseClicked(MouseEvent e) { nextCode(); } @Override public void mousePressed(MouseEvent e) { // TODO Auto-generated method stub } @Override public void mouseReleased(MouseEvent e) { // TODO Auto-generated method stub } @Override public void mouseEntered(MouseEvent e) { // TODO Auto-generated method stub } @Override public void mouseExited(MouseEvent e) { // TODO Auto-generated method stub } }
2.验证码实现效果

点击验证码图片后,验证码会更换

--------------------------------------------------------------------------------------------------------------------------------------感谢观看!