最近使用到一个柱状图控件 visifire
用起来还是比较高级的 不过会有水印 商业用途需要购买正版

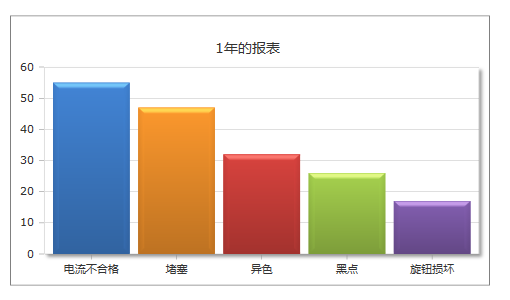
效果还是很好的 还有动画效果
能够识别最大高度
创建之前需要引用
http://note.youdao.com/noteshare?id=4a8d01bd0bfef2cdc86c5752aad31569

/// <summary> /// 创建一个柱状图 /// </summary> /// <param name="name">柱状图的标题名</param> /// <param name="valuex">x轴内容</param> /// <param name="valuey">y轴内容</param> public void creat(string name, List<string> valuex, List<string> valuey) { MyCharts chart = new MyCharts(); //设置图标的宽度和高度 chart.Width = 480; chart.Height = 270; // chart.Margin = new Thickness(100, 5, 10, 5); //是否启用打印和保持图片 chart.ToolBarEnabled = false; chart.Bevel = false; //设置图标的属性 chart.ScrollingEnabled = true;//是否启用或禁用滚动 //chart.View3D = true;//3D效果显示 //创建一个标题的对象 Title title = new Title(); //设置标题的名称 title.Text = name; title.Padding = new Thickness(0, 10, 5, 0); //向图标添加标题 chart.Titles.Add(title); Axis yAxis = new Axis(); //yAxis.AxisMaximum = strListy.Max(r=>r); //设置图标中Y轴的最小值永远为0 yAxis.AxisMinimum = 0; //设置图表中Y轴的后缀 //yAxis.Suffix = "斤"; chart.AxesY.Add(yAxis); // 创建一个新的数据线。 DataSeries dataSeries = new DataSeries(); // 设置数据线的格式 dataSeries.RenderAs = RenderAs.StackedColumn;//柱状Stacked // 设置数据点 DataPoint dataPoint; for (int i = 0; i < valuex.Count&&i<valuey.Count; i++) { // 创建一个数据点的实例。 dataPoint = new DataPoint(); // 设置X轴点 dataPoint.AxisXLabel = valuex[i]; //设置Y轴点 dataPoint.YValue = double.Parse(valuey[i]); //添加一个点击事件 //dataPoint.MouseLeftButtonDown += new MouseButtonEventHandler(dataPoint_MouseLeftButtonDown); //添加数据点 dataSeries.DataPoints.Add(dataPoint); } // 添加数据线到数据序列。 chart.Series.Add(dataSeries); //将生产的图表增加到Grid,然后通过Grid添加到上层Grid. //Grid gr = new Grid(); //gr.Children.Add(chart); Simon.Children.Add(chart); } }
还有一个图片类型的柱状图控件 长的不怎么好看

看着是挺简洁
就是绑定数据 一张简单的图片
添加图片前 添加一个类

public class DarwGrapClass { //绘制柱状统计图型的方法 /// <param name="width">图像的宽度:int类型</param> /// <param name="height">图像的高度:int类型</param> /// <param name="topic">图像标题的内容:string类型</param> /// <param name="beginy">y轴距图像左边界的宽度:int类型</param> /// <param name="partx">x轴将被等分多少份:int类型</param> /// <param name="beginx">x轴距图像顶部的高度:int类型</param> /// <param name="party">y轴将被等分多少份:int类型</param> /// <param name="xmess">X轴信息内容:string[]</param> /// <param name="ymess">y轴信息内容:string[]</param> /// <param name="county">某次Y轴的具体数组值:int[]</param> /// <param name="ymax">y轴的最大值</param> /// <param name="xmax">x轴的最大值</param> /// <returns>Bitmap类型的线性图像</returns> public Bitmap CreateZhuImage(int width, int height, string topic, int beginy, int partx, int beginx, int party, string[] xmess, string[] ymess, int[] county, int ymax, int xmax) { Bitmap image = new Bitmap(width, height); //创建Graphics类对象 Graphics g = Graphics.FromImage(image); try { //清空图片背景色 g.Clear(Color.White); Font font = new Font("Arial", 10, FontStyle.Regular); Font font1 = new Font("微软雅黑", 15, FontStyle.Bold); LinearGradientBrush brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.BlueViolet, 1.2f, true); //图片的底色 g.FillRectangle(Brushes.WhiteSmoke, 0, 0, width, height); //在图片上面写标题文字 g.DrawString(topic, font1, brush, new PointF(width / 4, height - 20)); //画图片的边框线 g.DrawRectangle(new Pen(Color.Blue), 0, 0, image.Width - 1, image.Height - 1); //================绘制线条================ //----------------------------绘制坐标轴---------------------------- Pen mypen = new Pen(brush, 1); Pen mypen1 = new Pen(Color.Blue, 2); //计算剩余的X轴长度(xlength),并根据X轴等分原则计算每分的长度(xpart) int xlength = image.Width - beginy; int xpart = Convert.ToInt32(xlength / partx); //计算剩余的Y轴长度(ylength),并根据Y轴等分原则计算每分的长度(ypart) int ylength = image.Height - beginx - 40; int ypart = Convert.ToInt32(ylength / party); //----------------------------绘制纵向线条开始---------------------------- int x = beginy; for (int i = 0; i <= partx; i++) { g.DrawLine(mypen, x, beginx, x, beginx + ylength - 10); x = x + xpart; } //绘制带箭头的直线 //mypen1.StartCap = LineCap.ArrowAnchor; g.DrawLine(mypen1, beginy, beginx, beginy, beginx + ylength - 10);//所以真实的Y轴长度是(ylength) //----------------------------绘制纵向线条结束---------------------------- //----------------------------绘制横向线条开始---------------------------- int y = beginx - 5; for (int i = 0; i <= party; i++) { g.DrawLine(mypen, beginy, y, beginy + xlength, y); y = y + ypart; } g.DrawLine(mypen1, beginy, beginx + ylength - 10, beginy + xlength, beginx + ylength - 10); //----------------------------绘制横向线条结束---------------------------- //================绘制X,Y轴的坐标内容================ //x轴信息 int x1 = beginy; for (int i = 0; i < partx; i++) { g.DrawString(xmess[i].ToString(), font, Brushes.Blue, x1, beginx + ylength); //设置文字内容及输出位置 x1 = x1 + xpart; } //y轴 int y1 = beginx + ypart; for (int i = 0; i < party; i++) { g.DrawString(ymess[i].ToString(), font, Brushes.Blue, 1, y1); //设置文字内容及输出位置 y1 = y1 + ypart; } //================根据传过来的数组中的值(数目与X轴个数相等,但是Y值被放置在数组中)================ //绘制柱状图. x = 80; Font font2 = new System.Drawing.Font("Arial", 10, FontStyle.Bold); SolidBrush mybrush = new SolidBrush(Color.Red); //SolidBrush mybrush2 = new SolidBrush(Color.Green); for (int i = 0; i < county.Length; i++) { //第i期 int part1 = Convert.ToInt32(((decimal)Convert.ToInt32(county[i]) / ymax) * ylength); g.FillRectangle(mybrush, beginy, ylength - part1, xpart / 2, part1); //此处请注意:求小数时候,分母必须为decimal类型,否则结果一律为0; g.DrawString(county[i].ToString(), font2, Brushes.GreenYellow, beginy, ylength - part1); beginy += xpart; //此处注意:最后使得补偿增加为X轴的宽度 } return image; } catch { return image; } } }
DarwGrapClass drawpic = new DarwGrapClass(); string topic = ""; String[] xmess = { "第一季度", "第二季度", "第三季度", "第四季度", "新年到现在" }; String[] ymess = { "6000", "5000", "4000", "3000", "2000", "1000", " 0" }; int[] county = { 5000, 6000, 5000, 5000, 3500 }; //Bitmap pic1 = drawpic.CreateZhuImage(500, 500, topic, 50, 5, 15, 7, xmess, ymess, county, 7000, 200); Bitmap pic1 = drawpic.CreateZhuImage(500, 500, "", 50, 5, 5, 7, xmess, ymess, county, 7000, 200); pic.Source = ChangeBitmapToImageSource(pic1);
还有 发现一个将图片bitmap转换成imagesource
[DllImport("gdi32.dll", SetLastError = true)] private static extern bool DeleteObject(IntPtr hObject); public static ImageSource ChangeBitmapToImageSource(Bitmap bitmap) { //Bitmap bitmap = icon.ToBitmap(); IntPtr hBitmap = bitmap.GetHbitmap(); ImageSource wpfBitmap = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap( hBitmap, IntPtr.Zero, Int32Rect.Empty, BitmapSizeOptions.FromEmptyOptions()); if (!DeleteObject(hBitmap)) { throw new System.ComponentModel.Win32Exception(); } return wpfBitmap; }
!!大部分内容来自网路
