注:这篇教程将只使用一小部分Objective-C代码,本文主要讲解从开始到应用的详细步骤。
环境:xcode 9.2
下面我们开始操作:
第一步:创建一个静态库工程
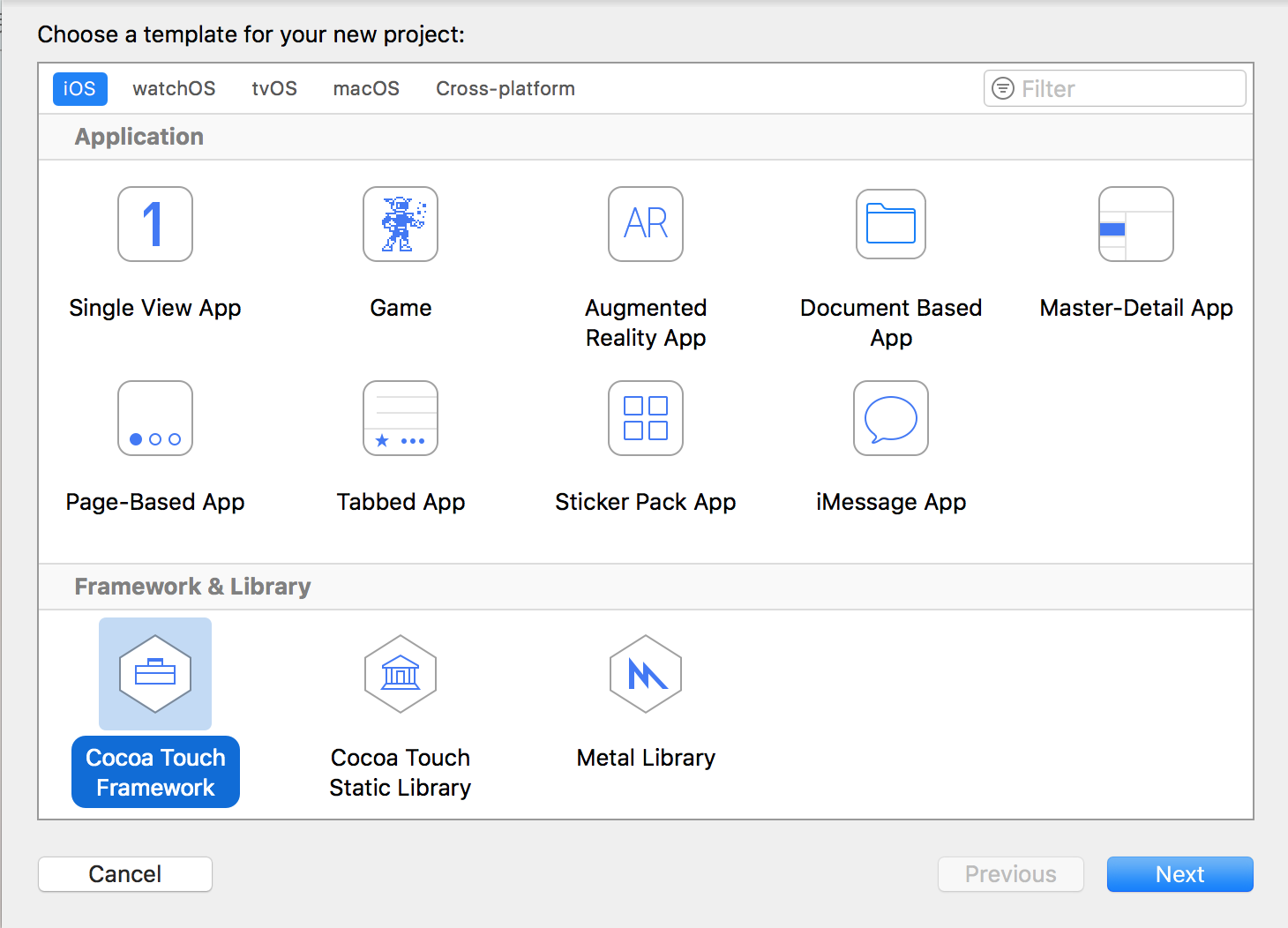
打开Xcode,选择新建一个项目,新建Cocoa Touch Framework。名称看自己需求起名,我直接叫MYSDK。

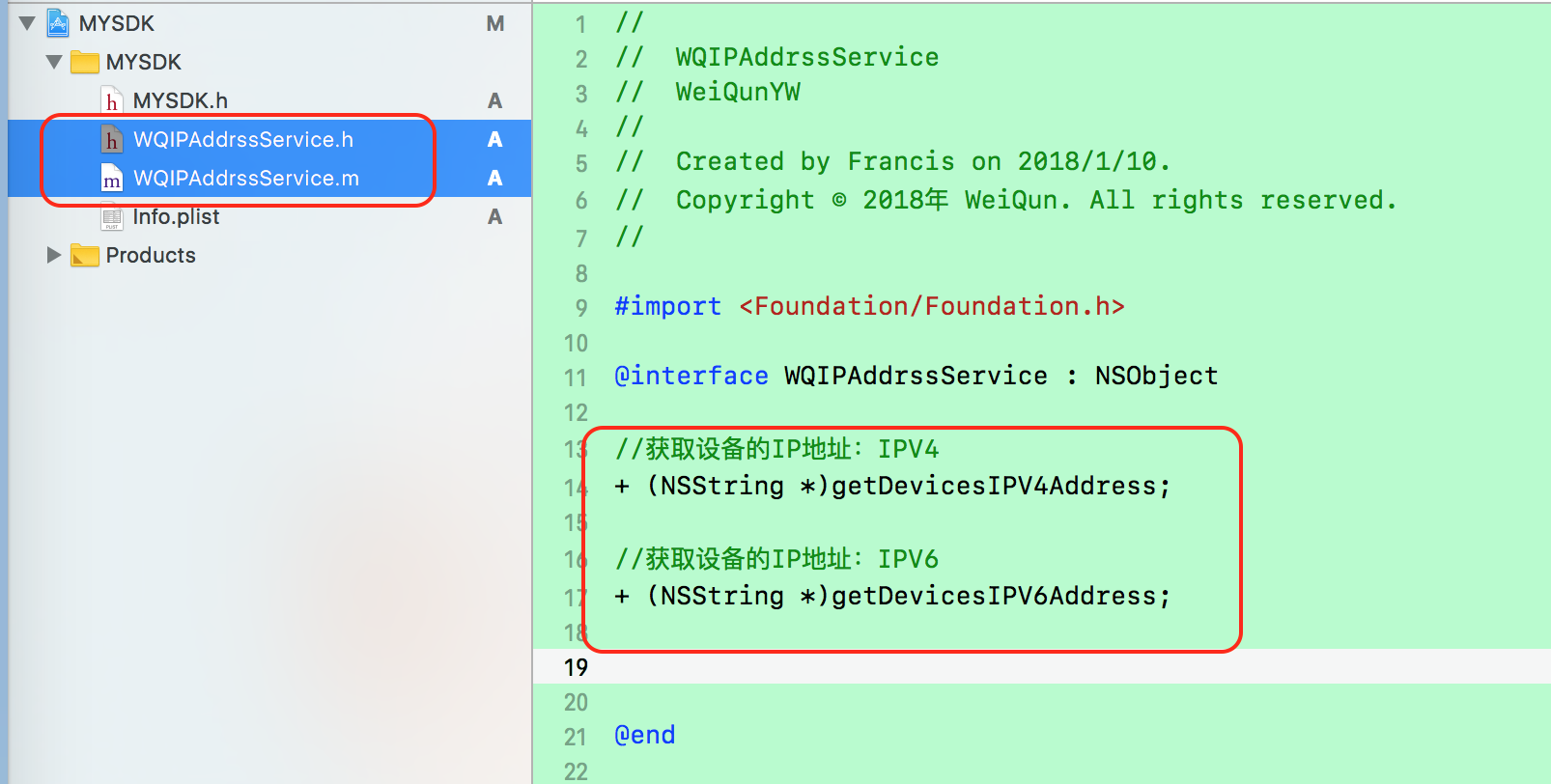
创建完成后已经有一个.h文件MMYSDK.h和Info.plist文件,如果想要新实现方法封装成SDK可以直接新建类在里面实现,也可以将自己已经实现功能的类添加到工程里面。(这里只是写生成.framework静态库的步骤,所以直接拖入以前写好的类,获取设备的IP地址,.m里面具体的获取方法就不往出来发了,如果有需要直接访问iOS常用系统信息获取方法中的IP获取部分)

第二步:修改SDK工程配置
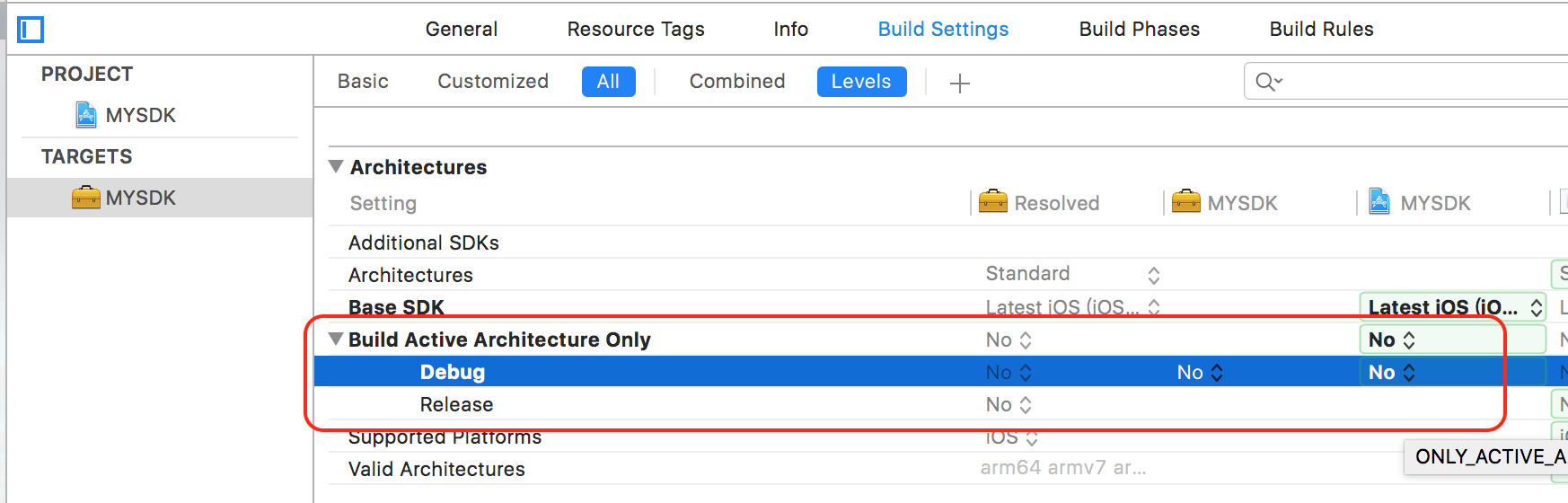
2.1、在TARGETS -> Build Setting中设置Build Active Architecture Only下的Debug对应值为NO。

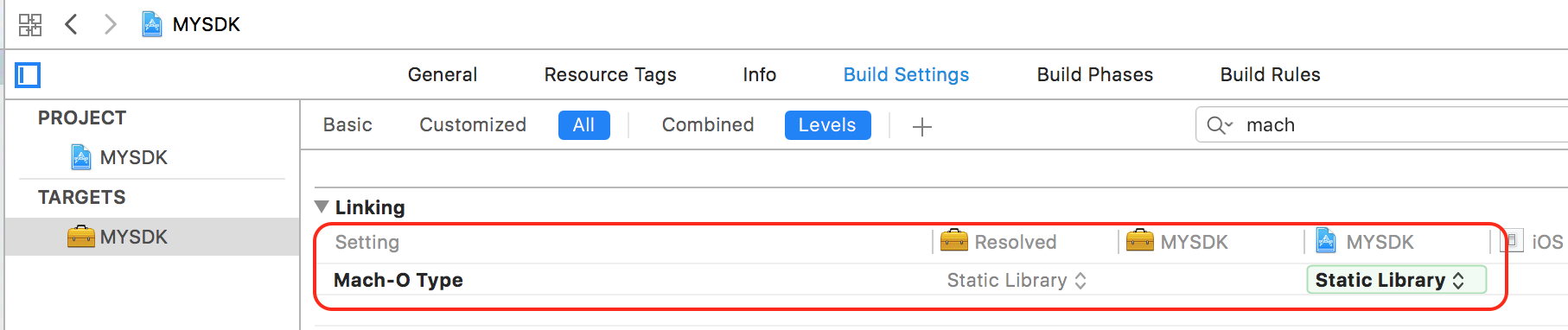
2.2、在TARGETS -> Build Setting中设置Mach-O Type的对应值为静态库Static Library。

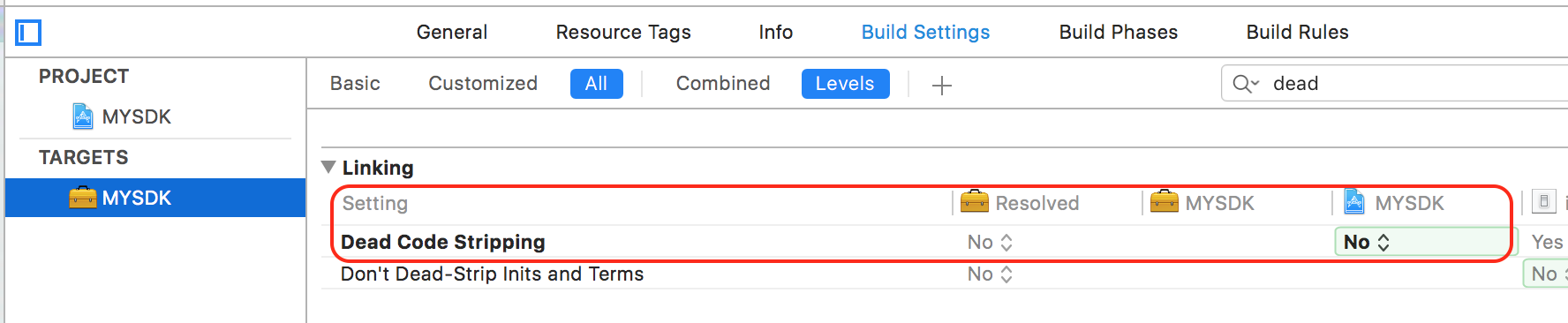
2.3、在TARGETS -> Build Setting中设置Dead Code Stripping的对应值为NO。(大致意思是如果开启此项就会对代码中的”dead”、”unreachable”的代码过滤,不过这个开关是否关闭,似乎没有多大影响,不过为了完整还原framework中的代码,将此项关闭也未曾不可)

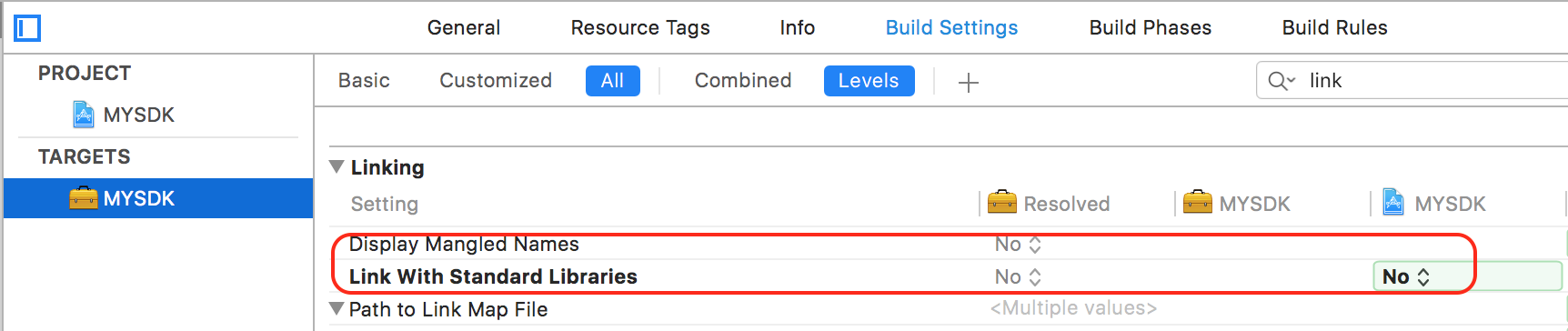
2.4、在TARGETS -> Build Setting中设置Link With Standard Libraries的对应值为NO,避免重复链接。

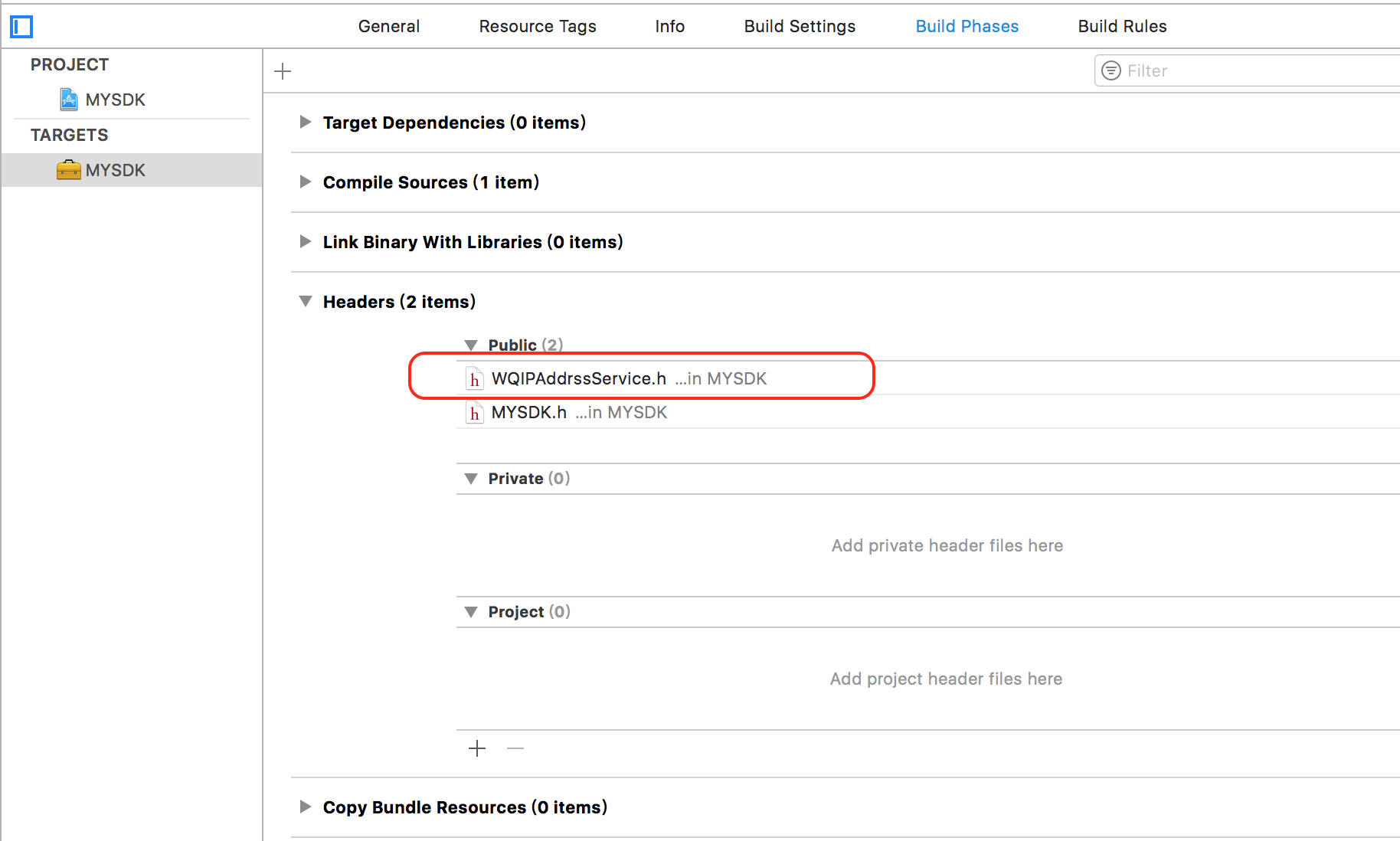
2.4、在TARGETS -> Build Phases中将需要变成可见的头文件移动到public下。

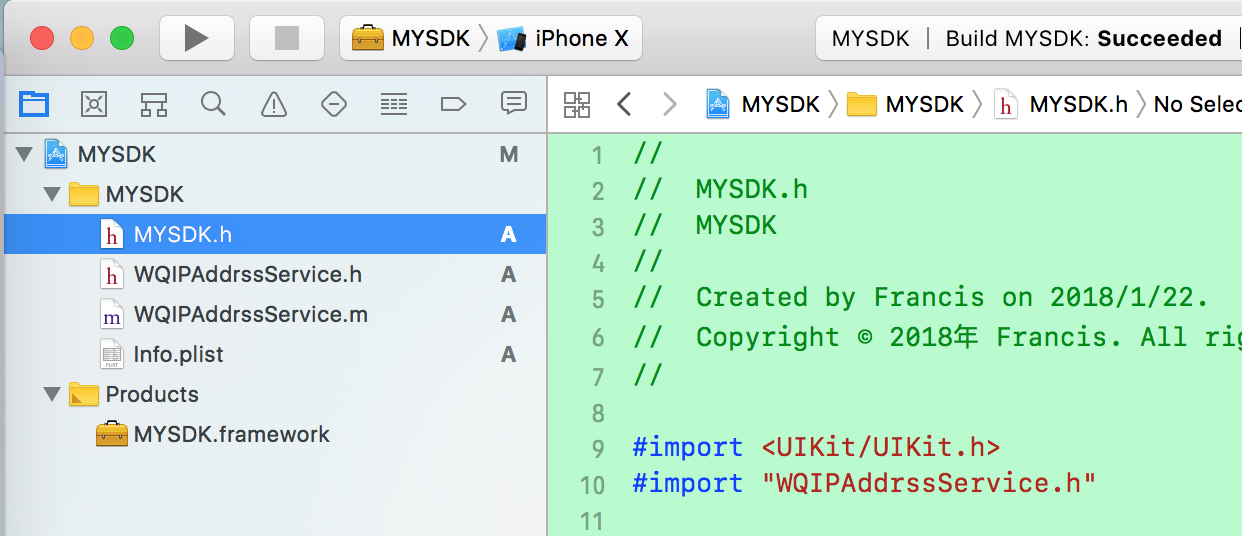
2.5、将里面有可直接调用方法的头文件添加到MYSDK.h中。

第三步:生成.framework静态库
静态库分为手机和模拟器两种(手机端的只有手机能调用,模拟器的只有模拟器能调用)
3.1、生成模拟器使用静态库,随意选择一个模拟器,然后编译工程(快捷键command + B)。这时候已经生成只在模拟器能用的.a静态库MYSDK.framework。

3.2、同样的道理选择Generic iOS Device生成真机能用的.a静态库。

右键MYSDK.framework,选择Show in Finder 在Products文件夹下有两个文件夹Debug-iphoneos和Debug-iphonesimulator,分别是真机和模拟器对应的静态库。

第四步:合成通用.a静态库
将真机和模拟器MYSDK.framework里面的MYSDK静态库合并成一个通用的静态库,在终端完成。使用命令行:lipo -create 真机MYSDK静态库路径 模拟器MYSDK静态库路径 -output 合成静态库路径 (直接拖拽MYSDK文件路径就可出现在终端)。

至此,最终的合成库已经生成在Debug-iphoneos文件夹下,用新生成的MYSDK替换MYSDK.framework下的MYSDK。MYSDK.framework就是我们最终要使用的静态库。可以直接使用了。

第五步:.framework静态库的使用
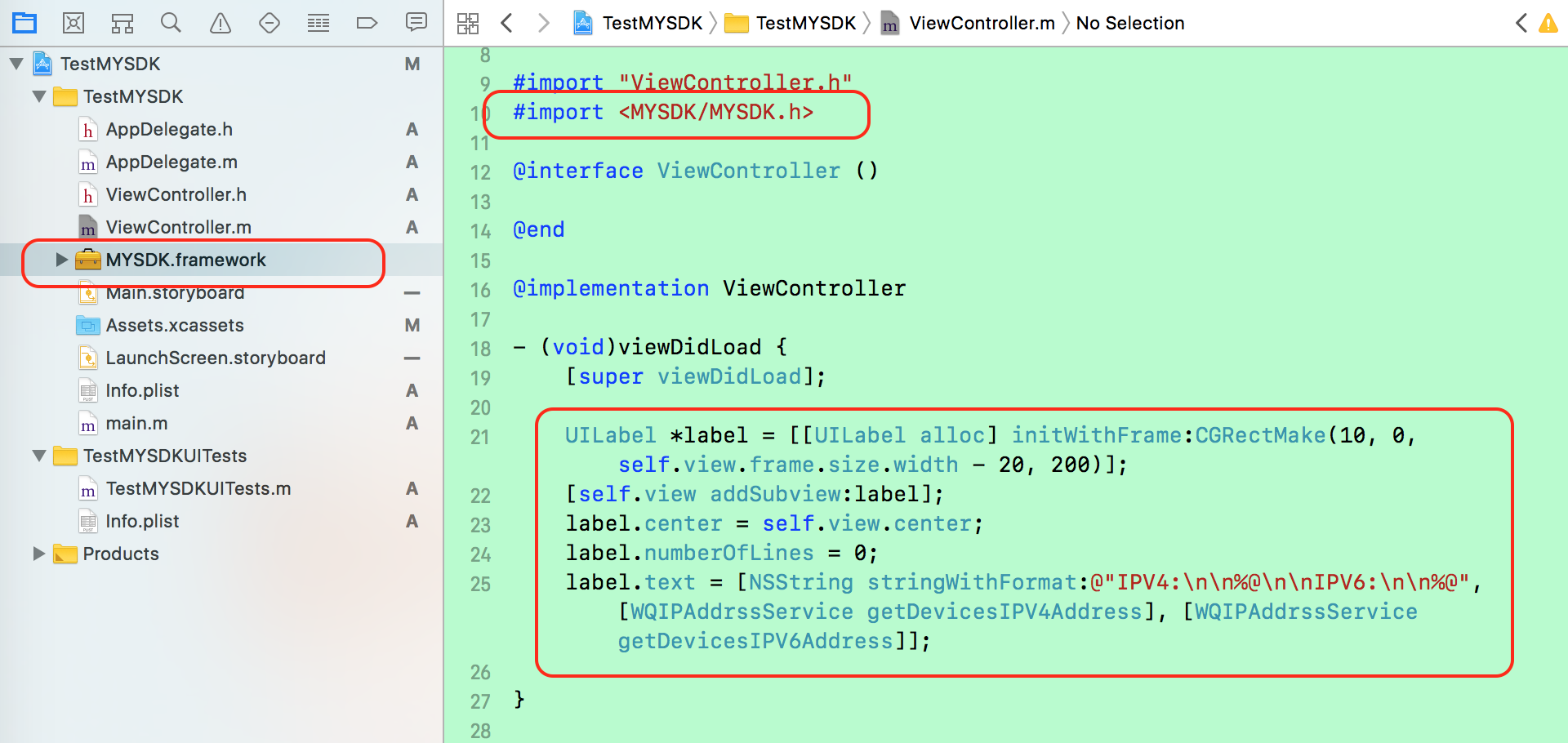
5.1、随意创建一个工程,将合成的.framework静态库添加到工程(这里只是说明静态库的使用,请忽略工程目录结构)。然后在ViewController里面导入头文件调用静态库里面的方法

5.2、分别在模拟器和手机端运行(iPhone X模拟器和iPhone 6S手机),结果如下(请忽略页面布局,只是为了展示结果)。


至此,大功告成。