Web Storage基本介绍
HTML5 定义了本地存储规范 Web Storage , 提供了两种存储类型 API sessionStorage 和 localStorage,二者的差异主要是数据的保存时长及数据的共享方式。
localStorage 一直存储在本地,数据存储是永久的,除非用户或程序对其进行删除操作;
sessionStorage在会话期内有效,数据在浏览器关闭后自动删除;
localStorage是基于域的,任何在该域内的页面都可以访问, sessionStorage在保存它的窗口,和由当前窗口创建的新窗口有效,直到相关联的标签页关闭;
Web Storage其实是HTML4 中 cookies存储机制的一个改进版本,但是两种机制的功能又不相同:
cookie在浏览器和服务器间来回传递, sessionStorage和localStorage不会;
sessionStorage和localStorage的存储空间更大,有更多丰富易用的接口,各自独立的存储空间;
请注意以上区别,前端面试中,只要问到 html5 相关 基本就这些。
浏览器的支持情况
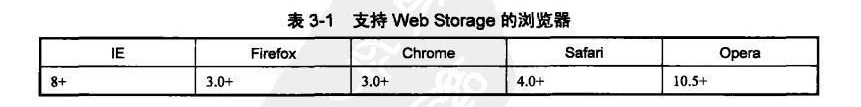
目前所有主流的浏览器都在一定程度上支持 HTML5 的 Web Storage特性。 由下图可以看出,基本上所有现代浏览器都已经支持 Web Storage。

移动浏览器的情况更为乐观

Android平台和 IOS 平台各自的浏览器都基本上支持 Web Storage 本地存储特性。 目前市场上的移动设备, 除了 android 手机和 iphone 手机外,越来越多的平板电脑面世,而且基本上依赖着两种平台。在移动端使用 Web Storage 我们几乎不需要考虑浏览器是否支持, 当然从代码的严谨来说,建议最好在使用前先检查浏览器是否支持
if (window.localStorage) { // 浏览器支持 localStorage } if (window.sessionStorage) { // 浏览器支持 sessionStorage }
Web Storage API
interface Storage {
readonly attribute unsigned long length;
DOMString? key(unsigned long index);
getter DOMString getItem(DOMString key);
setter creator void setItem(DOMString key, DOMString value);
deleter void removeItem(DOMString key);
void clear();
};
所谓DOMString: 一个UTF-16字符串,JavaScript正是使用了这种编码的字符串,所以DOMString就等同是JavaScript中的String.
每个存储对象提供一个 key/value ( 键/值 ) 对列表, 被称为数据项。 key 可以是任意的字符串( 包括空字符串 ),value 也可以是任意的字符串。
规范定义的接口提供了:
localStorage.length 一个只读的 length属性。 可以知道 localStorage 中存储着多少条数据
localStorage.setItem(key, val) 存储一条数据
localStorage.getItem(key) 通过 key 获取该条数据
localStorage.removeItem(key) 删除一条数据
localStorage.clear() 清空所有 key/value 键值对 items
Storage 只能存储key/value对,而且只支持字符串类型的数据, setItem() 方法传入的值都会自动转化为 string 类型。复合数据类型(Array Object)转化结果同 toString 方法。
如果你想保存其它类型的数据,在保存的时候需要转化成字符串,在读取时,再转化回来;
使用 localStorage 存储和读取 JSON 格式数据:
// 定义JSON格式字符串 var userData = { name: "zichen", age: "24", sex: "男", adress: "杭州" } // 存储 userData 数据 localStorage.setItem("userData", JSON.stringify(userData)); // 读取 userData 数据并赋值给变量 var newUserData = JSON.parse(localStorage.getItem("userData")); console.log(newUserData); // 删除 userData localStorage.removeItem("userData");
sessionStorage 浏览器支持情况同 localStorage , 属性和方法及使用方式也和 localStorage一致。
Storage 事件监听
对 Storage 进行存取操作的同时,如果需进行监听,可以使用 HTML5 Web Storage API内置的事件监听器对数据进行监控, Storage中的数据有任何变动,Storage监听器都能捕获,接口定义:
interface StorageEvent : Event { readonly attribute DOMString key; readonly attribute DOMString? oldValue; readonly attribute DOMString? newValue; readonly attribute DOMString url; readonly attribute Storage? storageArea; };
key 表示属性中的键名。
oldValue 更新前的键值。
newValue 数据更新后的键值。
url 记录 Storage 事件发生时的源地址。
StorageArea 指向事件监听对应的 Storage对象
使用 w3c 标准事件注册方法 addEventListener 进行注册监听:
window.addEventListener(“storage”, function(e) { console.log(e) }, true);