众所周知 layui的导出功能很好用,但是今天我要给大家推荐一个更好用的
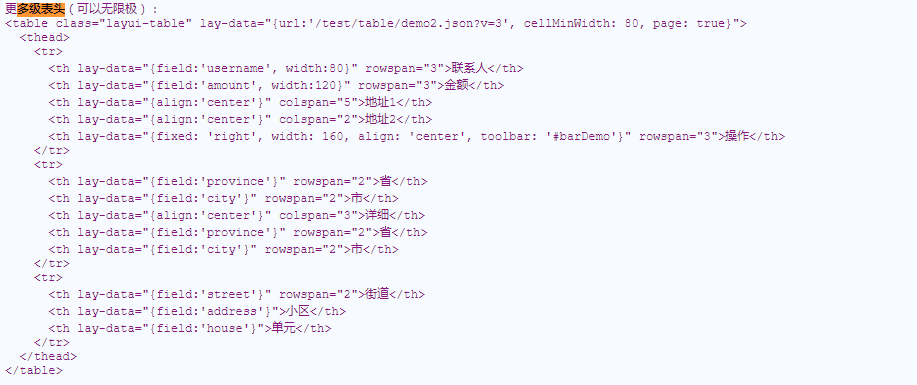
大家来到这里想必也是因为layui无法满足 【导出Excle复杂表头】 的业务需求而来,这里废话不多说但还是强调一点,如果你是用的layui服务渲染的表格如:

这种情况个人建议移步至 阿政kris*的博客
首先 下载案例
把文解压 来到 demo目录下,复制以下内容到 index.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>table2excel | rusty1s</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<script src="../dist/table2excel.js"></script>
</head>
<body>
<table data-excel-name="A very important table">
<thead>
<tr>
<th><span>1</span></th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
</thead>
<tbody>
<tr>
<th>a</th>
<td data-timestamp="1468834644032">18.07.2016 11:37:24</td>
<td>a2</td>
<td style="display: none">hidden</td>
<td>a3</td>
</tr>
<tr>
<th>b</th>
<td colspan="2">b1+b2</td>
<td>b3</td>
</tr>
<tr>
<th>c</th>
<td rowspan="2">c1+d1</td>
<td>c2</td>
<td rowspan="2">c3+d3</td>
</tr>
<tr>
<th>d</th>
<td>d2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">4 entries</td>
</tr>
</tfoot>
</table>
<table data-excel-name="Another table">
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
</thead>
<tbody>
<tr>
<th>e</th>
<td>e1</td>
<td>e2</td>
<td>e3</td>
</tr>
<tr>
<th>f</th>
<td><input type="text" value="f1" /></td>
<td>
<select>
<option>f2.1</option>
<option>f2.2</option>
<option>f2.3</option>
</select>
</td>
<td><textarea>f3</textarea></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">2 entries</td>
</tr>
</tfoot>
</table>
<table data-excel-name="A very important table" class="layui-table" id="Out_data">
<thead>
<tr>
<th lay-data="{field:'username', 80}" rowspan="3">联系人</th>
<th lay-data="{field:'amount', 120}" rowspan="3">金额</th>
<th lay-data="{align:'center'}" colspan="5">地址1</th>
<th lay-data="{align:'center'}" colspan="2">地址2</th>
<th lay-data="{fixed: 'right', 160, align: 'center', toolbar: '#barDemo'}" rowspan="3">操作</th>
</tr>
<tr>
<th lay-data="{field:'province'}" rowspan="2">省</th>
<th lay-data="{field:'city'}" rowspan="2">市</th>
<th lay-data="{align:'center'}" colspan="3">详细</th>
<th lay-data="{field:'province'}" rowspan="2">省</th>
<th lay-data="{field:'city'}" rowspan="2">市</th>
</tr>
<tr>
<th lay-data="{field:'street'}" >街道</th>
<th lay-data="{field:'address'}">小区</th>
<th lay-data="{field:'house'}">单元</th>
</tr>
</thead>
<tbody>
<tr >
<td >
<div >张小三</div>
</td>
<td >
<div >18</div>
</td>
<td >
<div >浙江</div>
</td>
<td >
<div >杭州</div>
</td>
<td >
<div >西溪街道</div>
</td>
<td data-field="address" data-key="2-2-1" class="">
<div class="layui-table-cell laytable-cell-2-2-1">西溪花园</div>
</td>
<td data-field="house" data-key="2-2-2" class="">
<div class="layui-table-cell laytable-cell-2-2-2">30栋1单元</div>
</td>
<td data-field="province" data-key="2-1-3" class="">
<div class="layui-table-cell laytable-cell-2-1-3">浙江</div>
</td>
<td data-field="city" data-key="2-1-4" class="">
<div class="layui-table-cell laytable-cell-2-1-4">杭州</div>
</td>
<td data-field="4" data-key="2-0-4" align="center" data-off="true" class="layui-table-col-special">
<div class="layui-table-cell laytable-cell-2-0-4">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</div>
</td>
</tr>
</tbody>
</table>
<button id="export">Export to excel</button>
<script>
var table2excel = new Table2Excel();
document.getElementById('export').addEventListener('click', function() {
table2excel.export(document.getElementById('Out_data'));
});
</script>
</body>
</html>
运行即可
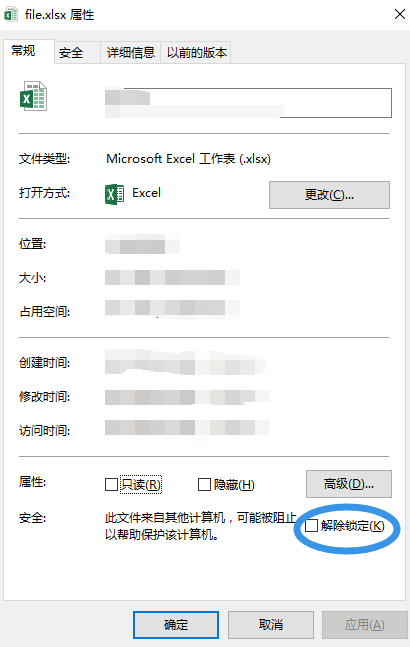
温馨提示 如果下载的Excle 无法打开 请解除绑定