在制作官方的时候,侧边栏的导航栏经常会要求出现二级菜单,而我们也会在两个二级导航之间加上一个分割线。当我们的需求如下图的时候,我们就需要对分割线进行处理,保证每一行的首尾都不出现分割线。

1. 我们先看一下实现这个功能的基本结构
<!-- 最外层div控制列表周围的padding -->
<div>
<!-- 第二层div通过ovrflow:hidden, 裁去最左边的竖线 -->
<div>
<!-- list -->
...
</div>
</div>
2. 我们的基本思路是在每一个二级导航的左边添加分割线,然后对分割线进行定位,使分割线位于指定的位置,然后通过包裹导航列表的div进行裁切。
(1) 接下来进行模拟
// html
<div class="wrapper">
<div class="list">
<a href="#">测试</a>
<a href="#">测试a</a>
<a href="#">测试aa</a>
<a href="#">测试aaa</a>
<a href="#">测试aaaa</a>
<a href="#">测试aaaaa</a>
<a href="#">测试aaaaaa</a>
<a href="#">测试aaaaaaa</a>
<a href="#">测试aaaaaaaa</a>
<a href="#">测试aaaaaaaaa</a>
</div>
</div>
// css
* {
padding: 0;
margin: 0;
}
.wrapper {
padding: 20px;
300px;
height: 500px;
background-color: #999;
}
a {
text-decoration: none;
position: relative;
display: inline-block;
color: #fff;
line-height: 2em;
padding: 0 5px;
}
a::before {
content: '|';
top: -2px;
left: -4px;
color: #ccc;
position: absolute;
}
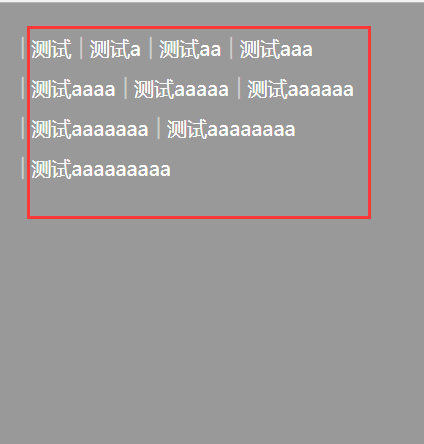
(2) 然后看一下我们的效果,(很显然,我们只要红色框里面的内容)

(3) 接下来我们就可以进行裁切,为样式添加代码
.list {
overflow: hidden;
}
执行完毕,我们的效果如下
