H5C3
html5语义化标签
H5专门规定的布局标签
头部 header
导航区 nav
主体部分 main
小模块 section
边栏框 aside
尾部区域 footer
正文框 article
语义化的标签,旨在让标签有自己的含义。
优势:
1.代码结构清晰,方便阅读,有利于团队合作开发。
2.方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页。
3.有利于搜索引擎优化(SEO)。
IE8不兼容h5新标签可以使用 html5shiv.js 兼容

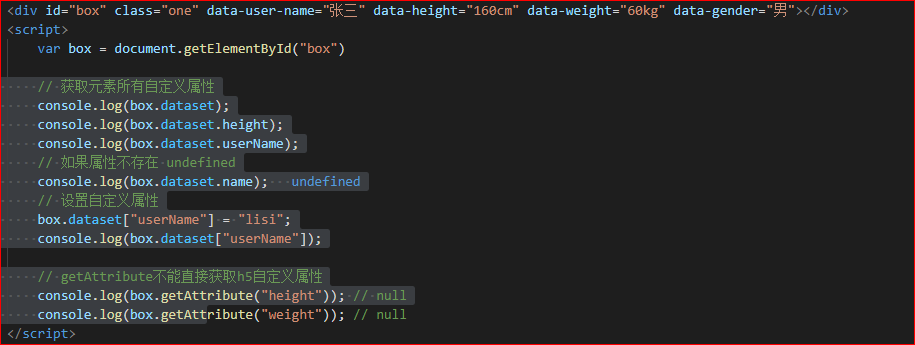
自定义属性
h5新增自定义属性的界定
自定义属性前面加 data-
dataset 获取元素所有自定义属性
取值时 去掉data- 如果有多个单词 那么去掉data-和其他单词之间的- 转成驼峰命名法


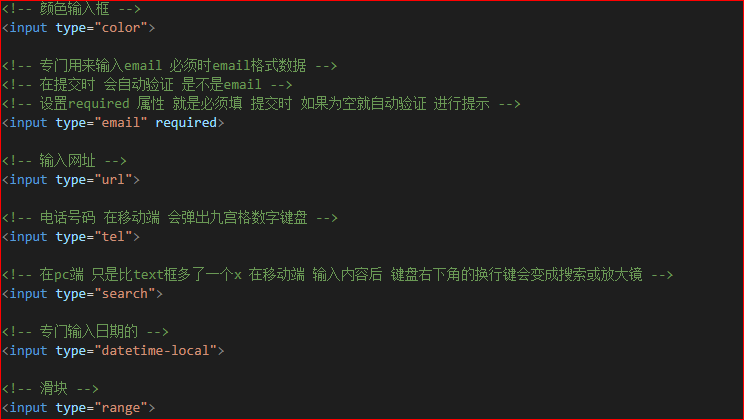
新增表单类型

classList 操作类
获取到的classList属性是一个伪数组 可以通过下标获取
add 添加一个类
remove 删除一个类
toggle 切换类
contains 判断是否有这个类
replace 替换某一个类
box.classList.add("border");
box.classList.remove("border");
// 判断元素没有这个类 有就去掉 没有就加上
box.classList.toggle("border")
// 使用contains方法 返回时是true 或者false
var res = box.classList.contains("yellow")
//有两个参数
//参数一:是需要被替换掉的那个类名
//参数二:是需要被替换上去的类名
box.classList.replace("green","red")H5拖拽
有些元素默认就有拖拽 但是有些没有默认拖拽
标签设置draggable = true 就可以实现强行拖拽
拖拽目标元素的事件 :
ondragstart 拖拽开始
ondrag 拖拽中
ondragend 拖拽结束
容器的事件
ondragenter 有元素进入时触发
ondragleave 有元素离开时触发
ondrop 在容器范围内 丢下目标元素
ondragover 这个事件只是为了让ondrop事件被触发 用来阻止不允许有元素进入的默认行为
注意
如果想要触发ondrop事件 就必须先在他之前给容器加一个ondragover事件
而且还是要在ondragover事件里阻止的默认行为 这样才能保证ondrop事件被触发
container.ondragover = function(e){
// 阻止事件默认行为 : 阻止的是不允许有外界数据拖进的这个默认事件
e.preventDefault();
}案例:图片双向拖拽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
display: table;
width: 500px;
height: 500px;
border: 1px solid red;
position: absolute;
left: 20px;
top: 50px;
}
.container {
width: 500px;
height: 500px;
border: 1px solid red;
position: absolute;
right: 20px;
top: 50px;
}
img {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="box">
<img src="img/01.jpg" alt="">
<img src="img/02.jpg" alt="">
<img src="img/03.jpg" alt="">
<img src="img/04.jpg" alt="">
<img src="img/05.jpg" alt="">
</div>
<div class="container"></div>
<script>
// 获取元素
var box = document.querySelector(".box");
var container = document.querySelector(".container");
var img = document.querySelectorAll(".box img");
var imgDrag; // 当前拖拽的图片
for (let i = 0; i < img.length; i++) {
img[i].ondragstart = function () {
imgDrag = this;
console.log(imgDrag);
}
}
container.ondragover = function (e) {
e = e || window.event;
// 阻止默认事件
e.preventDefault();
}
box.ondragover = function (e) {
e = e || window.event;
// 阻止默认事件
e.preventDefault();
}
// 右边容器
container.ondrop = function (e) {
if (imgDrag != undefined) {
container.appendChild(imgDrag);
}
}
// 左边容器
box.ondrop = function(e){
if (imgDrag != undefined) {
box.appendChild(imgDrag);
}
}
</script>
</body>
</html>