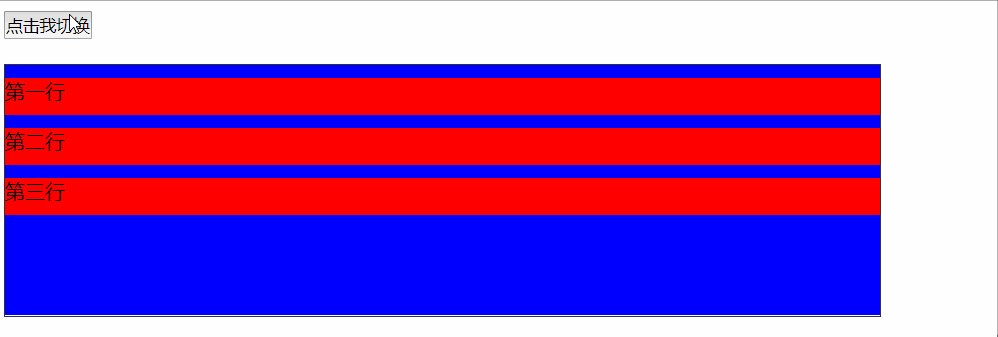
一些场合我们可能需要一些类似于如下下拉过渡的效果

实现方法这里总结两种
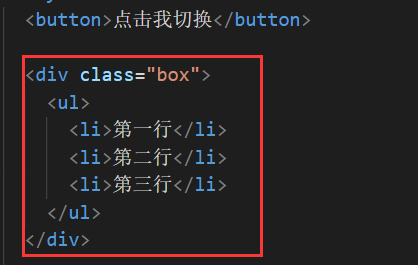
html结构

必须是这种结构,思路就是通过控制第二个盒子(在这儿是ul)的高度,实现上拉,下拉的效果,这儿只需要将<ul>设置为overflow: hidden; 再结合css3过渡就可以实现
方法1:当ul有固定高度,这时可以为ul添加class,然后再结合transition实现过渡

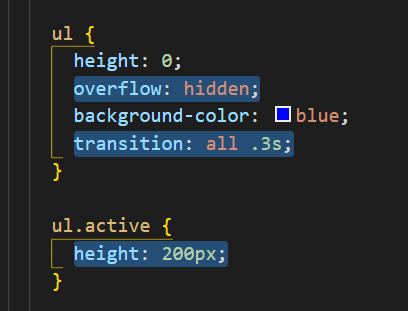
这是关键的css代码

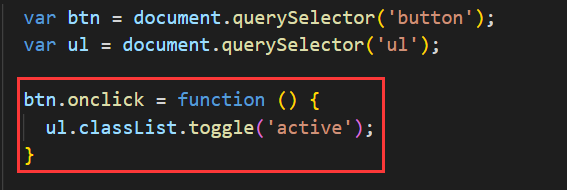
这是通过classLst.toggle实现切换类的目的,这样就达到了我们的目的(注意:ul必须为固定高度,将ul的高度设置为height: 100%是无法实现过渡的)
方法2:当ul没有固定高度,这时就必须通过js进行实现;

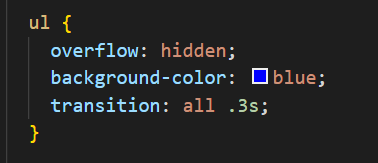
这儿是css代码

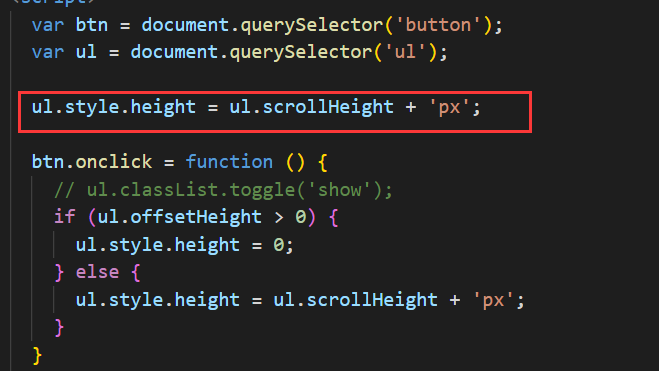
这儿是js代码,框起来的红色部分,是为了让ul的高度可计算,如果没有这一句的话,那么首次过渡,ul会瞬间变成0,而无法实现过渡。