注意点:
1、select标签size属性显示选项数组,multiple属性可以多选
2、原select节点下的子节点在移动到其他selec标签下的时候,其原来的select标签下子节点长度在发生变化
3、注册事件可以直接绑定一个函数名,但是如果绑定的函数有参数,那么必须将这个有参数的函数写入到匿名函数中
4、Array.from可将一个类似数组或可迭代对象中创建一个新的数组实例
选择水果简单版本:
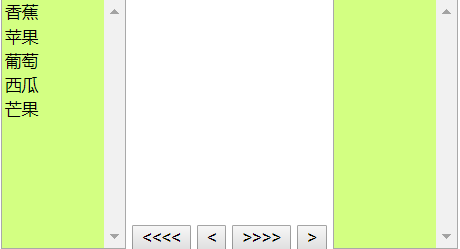
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> select { width: 100px; height: 200px; background-color: #D3FF82; } </style> </head> <body> <select size="10"> <option>香蕉</option> <option>苹果</option> <option>葡萄</option> <option>西瓜</option> <option>芒果</option> </select> <button><<<<</button> <button><</button> <button>>>>></button> <button>></button> <select size="10"></select> <script> var btnArr = document.getElementsByTagName("button"); var selArr = document.getElementsByTagName("select"); //selArr数组的长度一直在变化 btnArr[0].onclick = function () { for (var i = 0; i < selArr[0].children.length;) { selArr[1].appendChild(selArr[0].children[i]); } } btnArr[2].onclick = function () { for (var i = 0; i < selArr[1].children.length;) { selArr[0].appendChild(selArr[1].children[i]); } } btnArr[1].onclick = function () { for (var i = selArr[0].children.length-1; i >= 0; i--) { if (selArr[0].children[i].selected == true) { selArr[1].appendChild(selArr[0].children[i]); } } } btnArr[3].onclick = function () { for (var i = selArr[1].children.length-1; i >= 0; i--) { if (selArr[1].children[i].selected == true) { selArr[0].appendChild(selArr[1].children[i]); } } } </script> </body> </html>
选择水果最终版本:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> select { width: 100px; height: 200px; background-color: #D3FF82; } </style> </head> <body> <select size="10" multiple="multiple"> <option value="0">香蕉</option> <option value="1">苹果</option> <option value="2">葡萄</option> <option value="3">西瓜</option> <option value="4">芒果</option> </select> <button><<<<</button> <button><</button> <button>>>>></button> <button>></button> <select size="10" multiple="multiple"></select> <script> var btnArr = document.getElementsByTagName("button"); var selArr = document.getElementsByTagName("select"); //selArr数组的长度一直在变化 //注册事件调用函数,在无参数的情况下可以直接绑定一个函数名,有参数的话,只能在匿名函数中调用 btnArr[0].onclick = function () { allMove(selArr[0], selArr[1]); } btnArr[2].onclick = function () { allMove(selArr[1], selArr[0]); } function allMove(se1, se2) { for (var i = 0; i < se1.children.length;) { se1.children[i].selected = false; se2.appendChild(se1.children[i]); } } btnArr[1].onclick = function () { sigleSwitch(selArr[0], selArr[1]); } btnArr[3].onclick = function () { sigleSwitch(selArr[1], selArr[0]); } function sigleSwitch(se1, se2) { for (var i = se1.children.length - 1; i >= 0; i--) { if (se1.children[i].selected == true) { se1.children[i].selected = false; se2.appendChild(se1.children[i]); } } //对se2排序,并将排序过后的值存储到arr数组中 var arr = Array.from(se2.children).sort(function (a, b) { return a.value - b.value; }); //删除se2中的子节点 for (var i = 0; i < se2.children.length;) { se2.removeChild(se2.children[i]); } //将arr数组中的子节点添加到se2中 for (var i = 0; i < arr.length; i++) { se2.appendChild(arr[i]); } } </script> </body> </html>