2018 年 1 月 15 日,微信公开课 PRO 在广州正式“开课”。与往年不同,今年的微信公开课将整场大会的焦点都放在了小程序上。从 2017 年 1 月上线到现在,小程序依托于微信这个庞大的流量机器,在不知不觉间构建了一个新型的移动互联网生态圈。
微信小程序从麦当劳、肯德基等在线点餐服务到共享单车、共享充电宝等租用服务,再到与京东、拼多多等电商结合,小程序正在全方位的“入侵”人们的衣食住行。

△ 知晓程序官网小程序分类

△ 小程序彩蛋“这不是入口”
本次微信公开课之后,微信团队表示将会在提升小程序场景流量,提高转化、变现,降低小程序设计门槛等方面继续发力。同时为了小程序更好的变现,微信团队也已在内测小程序广告组件,相信在不久的将来,小程序必会成为新的创业成功的契机。
保持在线,延迟高,小程序的使用痛点
微信小程序作为基于微信的轻量应用,由于它 2 Mb 包体大小的限制,在开发的时候需要将大多数文件如图片、视频等素材放置于云端,所以绝大多数小程序必须要连接网络才能正常运行。
众所周知,中国虽然作为互联网大国,但网速却不算非常快,国际排名跟隔壁印度差不多在 70 名左右。在这样网络大环境下,用户很难不受到影响,尤其是当用户在公交车上、地铁上等弱信号环境使用时,小程序加载、运行慢的问题尤为明显。
更重要的是,和PC环境不同,移动端的用户随时可能因为移动而切换网络环境,比如下楼买杯咖啡,就会从Wifi环境切换到 4G 环境。
熟悉小程序开发的人都知道,腾讯是要求小程序强制开启 HTTPS 的。开启HTTPS增强了用户的数据安全,但是 HTTPS 在握手时增加了交换次数也会影响访问速度,尤其是在弱网环境中。
大部分素材放在云端、使用环境随时可能切换、经常出现的弱网环境、HTTPS 增加数据交换次数,这些都让小程序的使用偶尔出现不那么美好的情况,比如卡顿、加载慢等。
又拍云为小程序披荆斩棘
那么要如何解决这些问题,其实只需要一招即可 —— 又拍云微信小程序解决方案。

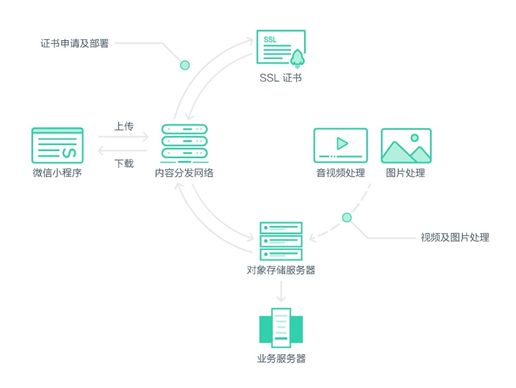
一站式云分发、云存储解决方案
安装包存在 2M 的上限,小程序必须将主要部件上传至云端。客户通过小程序上传 SDK,可以轻松将文件上传至又拍云的存储空间并完成压缩和优化,配合又拍云 CDN 轻松实现上传下载加速、弹性扩容等功能。
WebP、H.265自适应,减轻数据传输量
小程序里少不了图片、音视频等素材,对于保持图片、视频的低体积高质量,又拍云对其有着独特的“技能”。
又拍云的 WebP 自适应功能,可以在保证图片质量不受影响的前提下,将体积更小的 WebP 图片推送到小程序上,提升图片加载速度;当然这也得益于微信对 WebP 格式的支持。
此外,又拍云还提供 H.265 自适应功能,大幅度降低视频的体积,有效提升音视频加载速度。
关于视频,又拍云还有一个最重要的“安利”——最新支持的窄带高清功能,可以在减少 50 %体积和 30 %流量成本的同时,提升视频质量,做到鱼和熊掌兼得。

△ 又拍云 WebP 图片处理
TLS 1.3减少握手次数,提升HTTPS 访问速度
如何解决 HTTPS 带来的访问延迟已经是一个老生长谈的问题了,因此在小程序上 HTTPS 的优化尤为重要。
又拍云将分布式 Session 复用、OCSP Stapling、HSTS、HTTP/2、False Start、ChaCha20-Poly1305 算法、动态调节 TLS Record Size 等多种 HTTPS 优化手段完美实现在小程序端,保证了小程序加载速度的进步提升。
另外目前又拍云已经支持 TLS1.3,相比 TLS1.2 握手时减少了消息往来次数,并且在恢复会话是支持 0-RTT 模式。
总结
从行业到技术,在他人先行的情况下,我们要做到超越他们,就必须有选择一款优秀的小程序解决方案,相信又拍云微信小程序解决发布方案会是你最好的选择。
推荐阅读:
挑战App Store,微信通过“跳一跳”秀了一下“小程序”的肌肉