首先说一下linux的版本:CentOS7 64位
接下来进行安装过程:
在安装nginx之前先确定系统中是否已经安装了gcc、pcre-devel、zlib-devel、openssl-devel。
可以用:yum list installed | grep "软件名或者包名" 来检查是否安装某软件包:
例:
查看是否安装了gcc
yum list installed | grep "gcc"
如果都为安装则进行安装操作:一键安装上面四个依赖:
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
等待安装完成。
安装完成之后下载并解压nginx的安装包:
首先切换目录到local下:
cd /usr/local
然后创建nginx文件夹:
mkdir nginx
然后进入的nginx文件夹下:
cd nginx
然后下载并解压nginx压缩包:(tar命令没有:yum install -y tar)(nginx压缩包地址:http://nginx.org/download/)
1 wget http://nginx.org/download/nginx-1.8.0.tar.gz 2 tar -xvf nginx-1.8.0.tar.gz
然后进入解压后的nginx-1.8.0:
cd nginx-1.18.0
进行nginx安装:依次执行一下命令:
//执行命令 ./configure //执行make install命令 make install
然后配置nginx.config:
cd /usr/local/nginx/nginx-1.8.0/conf
然后编辑config文件:
vim nginx.conf
按 i 键进入编辑模式:

将server_name该为你服务器的访问地址;
然后esc退出编辑默认,:mq保存并退出;
最后启动nginx:
/usr/local/nginx/sbin/nginx -s reload
可以先关闭防火墙访问服务器地址:

配置成功!
然后配置一下nginx开机自启:
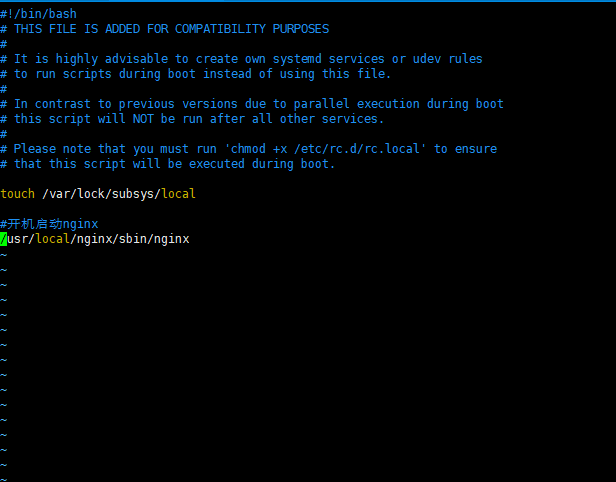
vim /etc/rc.d/rc.local
截图:

说明一下几个问题:
如果访问不到,可能是防火墙没有关而且配置的端口没有开导致的,可以开启一下端口;
可能出现的报错:
Nginx: [error] open() "/usr/local/Nginx/logs/Nginx.pid" failed(2:No such file or directory)
解决办法:
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
补充几个常用的命令:
防火墙系列操作:
1 //查看防火墙状态 2 systemctl status firewalld.service 3 //关闭防火墙 4 systemctl stop firewalld.service 5 //启动防火墙 6 systemctl start firewalld.service
nginx常用的几个命令:启动 重启 关闭 检查配置文件是否正确(按顺序):
1 cd /usr/local/nginx/sbin 2 3 ./nginx 4 5 ./nginx -s reload 6 7 ./nginx -s stop 8 9 ./nginx -t
再分享一个contos7使用yum安装nginx的博客:https://www.cnblogs.com/songxingzhu/p/8568432.html