
ImGui-imgui实例解析之ShowDemoWindowWidgets-Images
这是何物:ImGui::TextWrapped、ImGui::Text、ImGui::LabelText?-_-!!!
ImGui::TextWrapped(
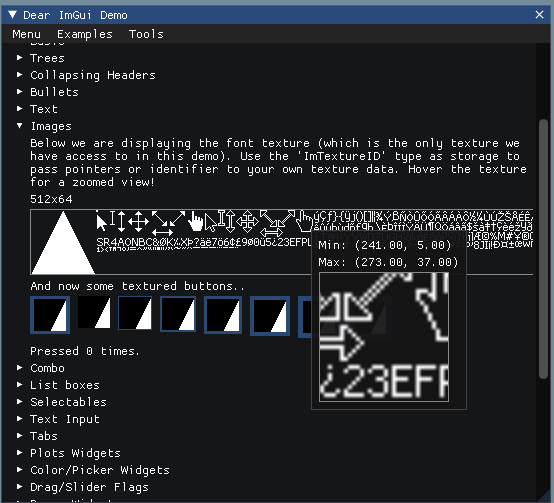
"Below we are displaying the font texture (which is the only texture we have access to in this demo). "
"Use the 'ImTextureID' type as storage to pass pointers or identifier to your own texture data. "
"Hover the texture for a zoomed view!");
获取鼠标位置:
ImGui::GetCursorScreenPos();
放大图片:
ImTextureID my_tex_id = io.Fonts->TexID;
float my_tex_w = (float)io.Fonts->TexWidth;
float my_tex_h = (float)io.Fonts->TexHeight;
{
ImGui::Text("%.0fx%.0f", my_tex_w, my_tex_h);
ImVec2 pos = ImGui::GetCursorScreenPos();
ImVec2 uv_min = ImVec2(0.0f, 0.0f); // Top-left
ImVec2 uv_max = ImVec2(1.0f, 1.0f); // Lower-right
ImVec4 tint_col = ImVec4(1.0f, 1.0f, 1.0f, 1.0f); // No tint
ImVec4 border_col = ImVec4(1.0f, 1.0f, 1.0f, 0.5f); // 50% opaque white
ImGui::Image(my_tex_id, ImVec2(my_tex_w, my_tex_h), uv_min, uv_max, tint_col, border_col);
if (ImGui::IsItemHovered())
{
ImGui::BeginTooltip();
float region_sz = 32.0f;
float region_x = io.MousePos.x - pos.x - region_sz * 0.5f;
float region_y = io.MousePos.y - pos.y - region_sz * 0.5f;
float zoom = 4.0f;
if (region_x < 0.0f) { region_x = 0.0f; }
else if (region_x > my_tex_w - region_sz) { region_x = my_tex_w - region_sz; }
if (region_y < 0.0f) { region_y = 0.0f; }
else if (region_y > my_tex_h - region_sz) { region_y = my_tex_h - region_sz; }
ImGui::Text("Min: (%.2f, %.2f)", region_x, region_y);
ImGui::Text("Max: (%.2f, %.2f)", region_x + region_sz, region_y + region_sz);
ImVec2 uv0 = ImVec2((region_x) / my_tex_w, (region_y) / my_tex_h);
ImVec2 uv1 = ImVec2((region_x + region_sz) / my_tex_w, (region_y + region_sz) / my_tex_h);
ImGui::Image(my_tex_id, ImVec2(region_sz * zoom, region_sz * zoom), uv0, uv1, tint_col, border_col);
ImGui::EndTooltip();
}
}
图片按钮:
static int pressed_count = 0;
for (int i = 0; i < 8; i++)
{
ImGui::PushID(i);
int frame_padding = -1 + i; // -1 == uses default padding (style.FramePadding)
ImVec2 size = ImVec2(32.0f, 32.0f); // Size of the image we want to make visible
ImVec2 uv0 = ImVec2(0.0f, 0.0f); // UV coordinates for lower-left
ImVec2 uv1 = ImVec2(32.0f / my_tex_w, 32.0f / my_tex_h);// UV coordinates for (32,32) in our texture
ImVec4 bg_col = ImVec4(0.0f, 0.0f, 0.0f, 1.0f); // Black background
ImVec4 tint_col = ImVec4(1.0f, 1.0f, 1.0f, 1.0f); // No tint
if (ImGui::ImageButton(my_tex_id, size, uv0, uv1, frame_padding, bg_col, tint_col))
pressed_count += 1;
ImGui::PopID();
ImGui::SameLine();
}
新行:与SameLine相反。
ImGui::NewLine();
PS:
ImageButton(
ImTextureID user_texture_id, // 图片,我感觉就是加载到内存中的指针。
const ImVec2& size, // 图片的大小,你写32,32那界面上就是显示32大小,64,64,那界面上就是64大小。
const ImVec2& uv0 = ImVec2(0, 0), // 哎呀,这个就有意思了,从user_texture_id图片中截取一部分图片显示,从uv0到uv1这个区域截取,取值0-1
const ImVec2& uv1 = ImVec2(1,1),
int frame_padding = -1, // 图片的边缘,-1代表没有边框,你写几,边框就是多宽。
const ImVec4& bg_col = ImVec4(0,0,0,0), // 这个是填冲颜色,最后一位代表透明度,值都是0-255,比如你设置为(255,0,0,100),背景显示红色。
const ImVec4& tint_col = ImVec4(1,1,1,1)); // 这个是显示颜色,还可以设置这个东西,艹,头一次见,比如你设置为(255,0,0,100),图片的前景会显示红色。

