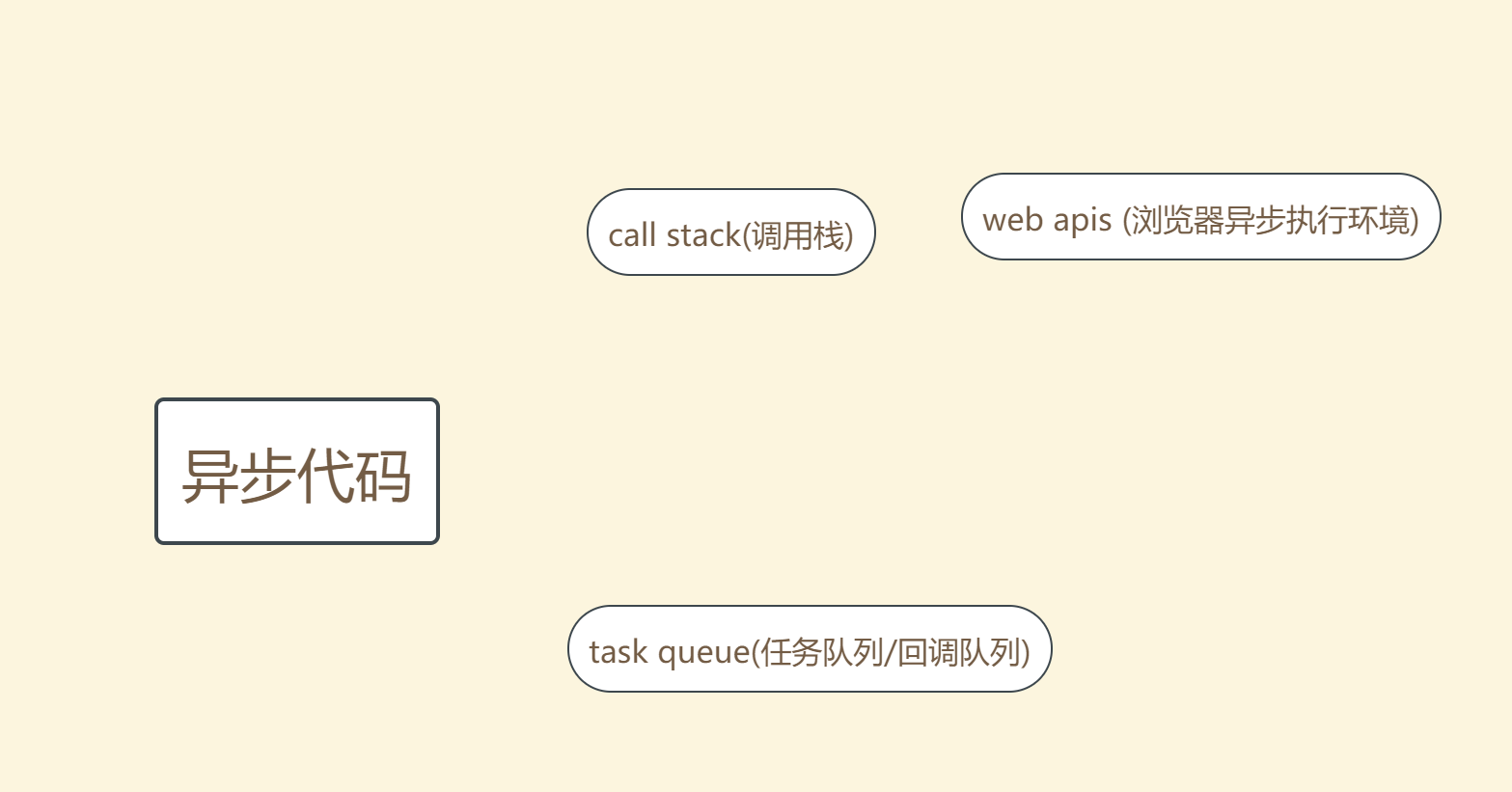
1、可以看以下简单的图,初步理解js异步执行的环境

2、异步代码执行时,首先看下宏任务a=settimeout 执行的顺序
2.1、a=settimeout 先进入call stack(调用栈),调用栈调用a,a进入web apis 中等待倒计时结束,call stack继续执行下面的代码。
2.2、web apis 中的settimeout a 倒计时结束,a进入task任务队列。
2.3、call stack调用栈从任务队列中取出任务,执行。
总结:以上就是event loop 中的宏任务执行流程。类似场景:去银行排队,到你了,你需要填写很耗时间的表格,你先去旁边填写表格,下一个人继续替代你的位置办理业务,等你表格填写完成后,重新排队,类似于进入 task queue任务队列,这个就是event loop,时间循环机制。
3、微任务执行,微任务指的是promise、Process.nextTick(Node独有).
3.1、微任务b 在调用栈执行时,b不会进入任务队列,b等调用栈执行完成后,在调用栈中重新执行。
3.2、类似场景,你在银行排队办理业务,办理完你的取钱任务后,你突然想再存钱,只需要叫工作人员继续给你办理,你不用重新排队,这种就叫微任务。
总结:执行代码,先执行同步代码,遇见微任务等同步代码执行完成后执行微任务,宏任务进入任务队列,等同步代码和微任务执行完成后,调用栈才取出宏任务开始执行。