服务器端字体
在CSS3中可以使用@font-face属性来利用服务器端字体。
@font-face 属性的使用方法:
@font-face{
font-family:webFont;
src:url('字体名称.otf')format("opentype");
}
font-family属性值中使用webfont来声明使用的是服务器端字体
src属性值中首先指定了字体文件所在的路径
format声明字体文件的格式,可以省略文件格式的声明,单独使用src属性值
字体文件的格式有 OpenType 和 TrueType
OpenType 值为opentype 文件扩展名为 .otf
TrueType后者的属性值是 truetype,文件扩展名为 .ttf
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
@font-face{
font-family:webFont;src:url('font/twlsfont.ttf')format("truetype");}
* {margin: 0; padding: 0;}
.text { 500px; margin: 0 auto; font-family: webFont; }
</style>
</head>
<body>
<div class="text">
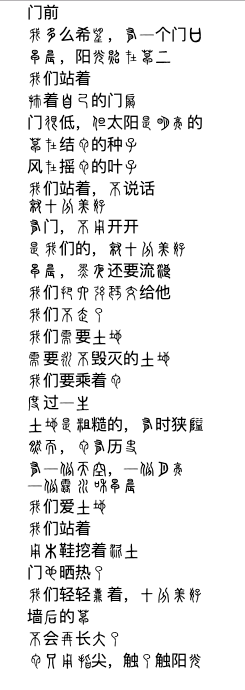
门前<br>
我多么希望,有一个门口<br>
早晨,阳光照在草上<br>
我们站着<br>
扶着自己的门扇<br>
门很低,但太阳是明亮的<br>
草在结它的种子<br>
风在摇它的叶子<br>
我们站着,不说话<br>
就十分美好<br>
有门,不用开开<br>
是我们的,就十分美好<br>
早晨,黑夜还要流浪<br>
我们把六弦琴交给他<br>
我们不走了<br>
我们需要土地<br>
需要永不毁灭的土地<br>
我们要乘着它<br>
度过一生<br>
土地是粗糙的,有时狭隘<br>
然而,它有历史<br>
有一份天空,一份月亮<br>
一份露水和早晨<br>
我们爱土地<br>
我们站着<br>
用木鞋挖着泥土<br>
门也晒热了<br>
我们轻轻靠着,十分美好<br>
墙后的草<br>
不会再长大了<br>
它只用指尖,触了触阳光
</div>
</html>
结果