CSS3 3D 转换
三维变换使用基于二维变换的相同属性,如果您熟悉二维变换,你们发现3D变形的功能和2D变换的功能相当类似。CSS3中的3D变换主要包括以下几种功能函数:
3D位移:CSS3中的3D位移主要包括translateZ()和translate3d()两个功能函数;
3D旋转:CSS3中的3D旋转主要包括rotateX()、rotateY()、rotateZ()和rotate3d()四个功能函数;
3D缩放:CSS3中的3D缩放主要包括scaleZ()和scale3d()两个功能函数;
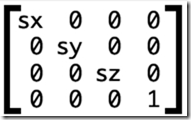
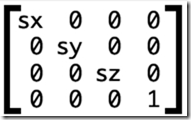
3D矩阵:CSS3中3D变形中和2D变形一样也有一个3D矩阵功能函数matrix3d()。
1.3D位移
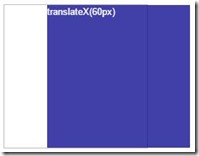
在CSS3中3D位移主要包括两种函数translateZ()和translate3d()。translate3d()函数使一个元素在三维空间移动。这种变形的特点是,使用三维向量的坐标定义元素在每个方向移动多少。
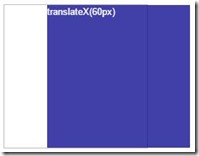
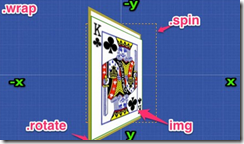
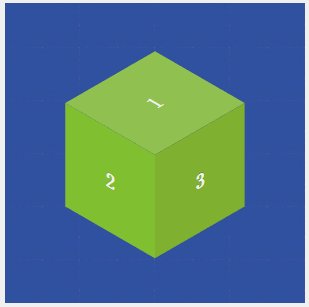
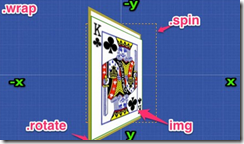
随着px的增加,直观效果上:
X:从左向右移动
Y:从上向下移动
Z:以方框中心为原点,变大



从上图的效果可以看出,当z轴值越大时,元素也离观看者更近,从视觉上元素就变得更大;反之其值越小时,元素也离观看者更远,从视觉上元素就变得更小。
例子:
height: 300px; float: left; margin: 15px; position: relative; background:url(http://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center; -webkit-perspective: 1200px; -moz-perspective: 1200px; -ms-perspective: 1200px; -o-perspective: 1200px; perspective: 1200px; } .container { position: absolute; top:50%; left: 50%; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; } .container img { position: absolute; margin-left: -35px; margin-top:-50px; } .container img:nth-child(1){ z-index: 1; opacity: .6; } .s1 img:nth-child(2){ z-index: 2; -webkit-transform:translate3d(30px,30px,200px); -moz-transform: translate3d(30px,30px,200px); -ms-transform: translate3d(30px,30px,200px); -o-transform:translate3d(30px,30px,200px); transform: translate3d(30px,30px,200px); }
效果:

2.3D旋转
在三维变形中,我们可以让元素在任何轴旋转。为此,CSS3新增三个旋转函数:rotateX()、rotateY()和rotateZ()。
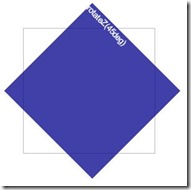
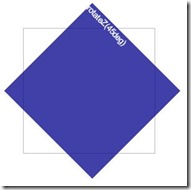
随着度数的增加,直观效果上:
X:以方框X轴,从下向上旋转
Y:以方框y轴,从左向右旋转
Z:以方框中心为原点,顺时针旋转



rotate3d()中取值说明:
x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
下面介绍的三个旋转函数功能等同:
rotateX(a)函数功能等同于rotate3d(1,0,0,a)
rotateY(a)函数功能等同于rotate3d(0,1,0,a)
rotateZ(a)函数功能等同于rotate3d(0,0,1,a)
注:a指的是一个旋转角度值。turn是圈,1turn = 360deg;另外还有弧度rad,2πrad = 1turn = 360deg。如,transform:rotate(2turn); //旋转两圈
例子:
height: 300px; float: left; margin: 15px; position: relative; background:url(http://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center; -webkit-perspective: 1200px; -moz-perspective: 1200px; -ms-perspective: 1200px; -o-perspective: 1200px; perspective: 1200px; } .container { position: absolute; top:50%; left: 50%; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; } .container img { position: absolute; margin-left: -70px; margin-top:-100px; } .container img:nth-child(1){ z-index: 1; opacity: .6; } .s4 img{ z-index: 2; -webkit-transform:rotate3d(.6,1,.6,45deg); -moz-transform:rotate3d(.6,1,.6,45deg); -ms-transform:rotate3d(.6,1,.6,45deg); -o-transform:rotate3d(.6,1,.6,45deg);transform:rotate3d(.6,1,.6,45deg); }
效果:

3.3D缩放
通过使用3D缩放函数,可以让元素在Z轴上按比例缩放。默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小。当scale3d()中X轴和Y轴同时为1,即scale3d(1,1,sz),其效果等同于scaleZ(sz)。
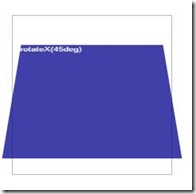
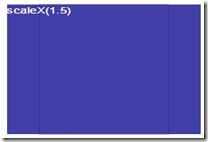
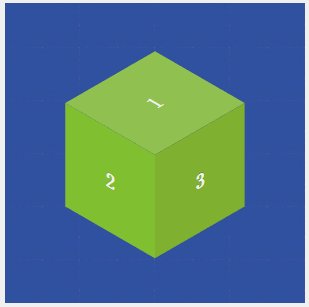
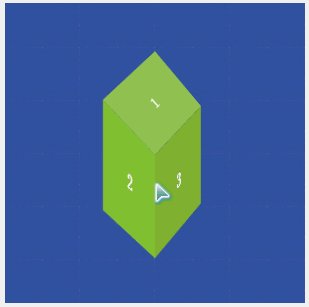
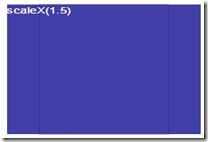
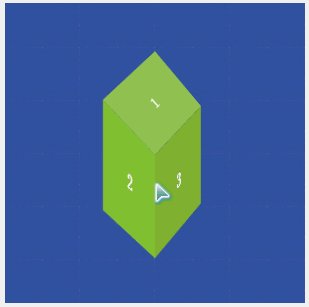
随着放大倍数的增加,直观效果上:
X:以方框Y轴,左右变宽
Y:以方框X轴,上下变高
Z:看不出变换。scaleZ()和scale3d()函数单独使用时没有任何效果。



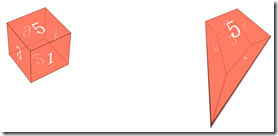
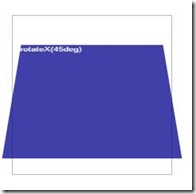
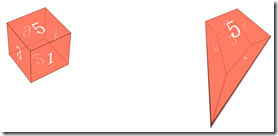
scaleZ()和scale3d()函数单独使用时没有任何效果,需要配合其他的变形函数一起使用才会有效果。下面我们来看一个实例,为了能看到scaleZ()函数的效果,我们添加了一个rotateX(45deg)功能:
例子:
-webkit-transform: scaleZ(5) rotateX(45deg); -moz-transform: scaleZ(5) rotateX(45deg); -ms-transform: scaleZ(5) rotateX(45deg); -o-transform: scaleZ(5) rotateX(45deg); transform: scaleZ(5) rotateX(45deg); } .s2 img:nth-child(2){ z-index: 2; -webkit-transform:scaleZ(.25) rotateX(45deg); -moz-transform: scaleZ(.25) rotateX(45deg); -ms-transform: scaleZ(.25) rotateX(45deg); -o-transform:scaleZ(.25) rotateX(45deg); transform: scaleZ(.25) rotateX(45deg); }
效果:

4.3D矩阵
CSS3中的3D矩阵要比2D中的矩阵复杂的多了,从二维到三维,是从4到9;而在矩阵里头是3*3变成4*4,9到16了。话说又说回来,对于3D矩阵而言,本质上很多东西都与2D一致的,只是复杂程度不一样而已。
3D矩阵即为透视投影,推算方法与2D矩阵类似:

代码表示就是:
transform: <transform-function> <transform-function> *
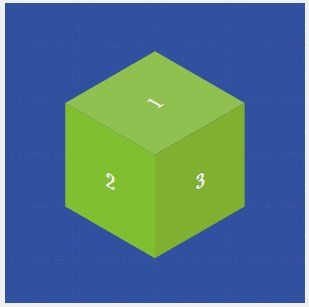
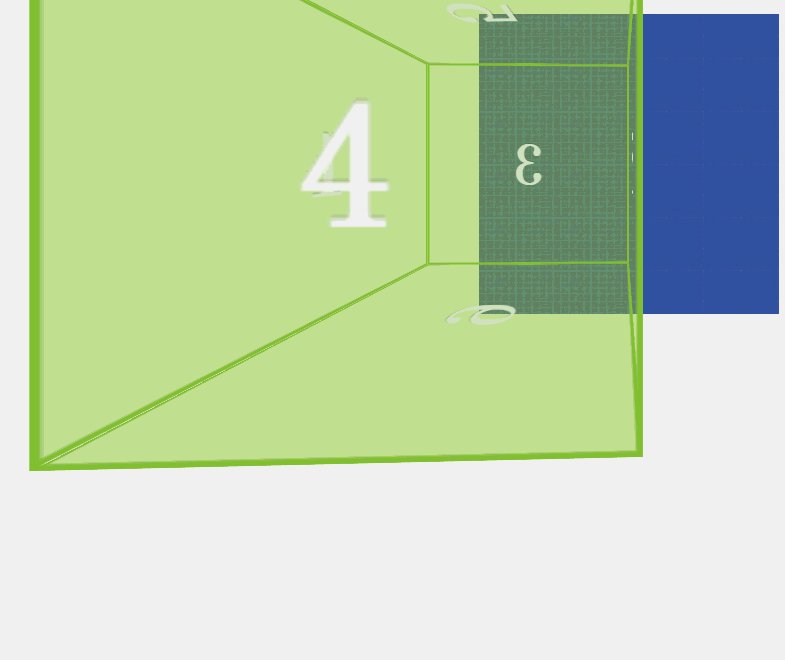
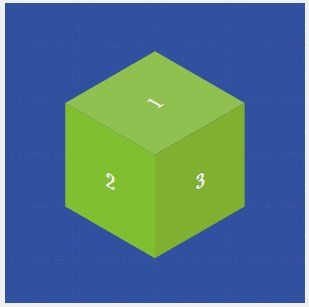
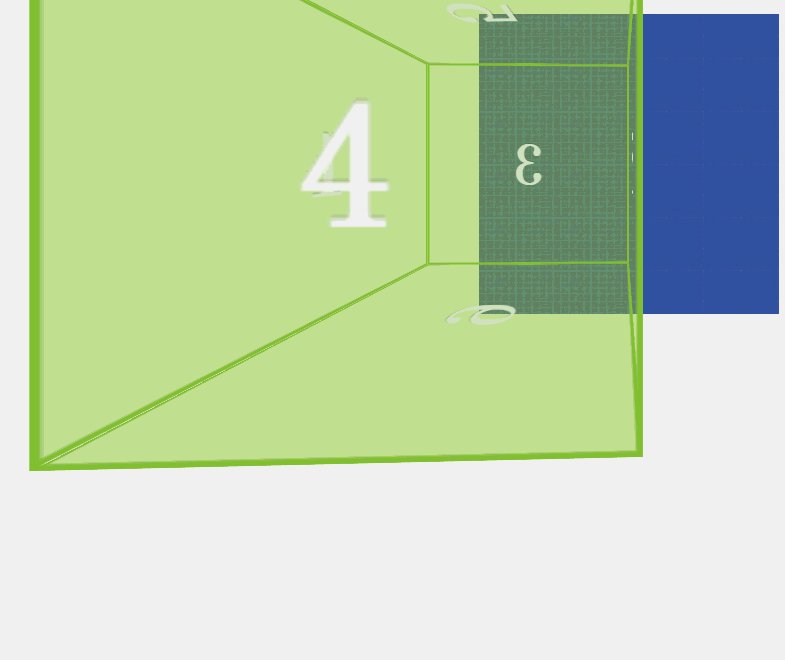
其中transfrom-function是指CSS3中的任何变形函数。我们来看一个使用多重变形制作的立方体。先来看一个使用2D变形制作的立方体:演示

DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style>{:;:}{:;:}{:;:}{:;:}{:;:}{:;:}{:;:}{:;:}{:}{:}{:;:;:;:;:;:;:;:;:;:;:; .container position relative height 230px width 100px top 50% left 50% margin -100px 0 0 -50px -webkit-transform-style preserve-3d -moz-transform-style preserve-3d -ms-transform-style preserve-3d -o-transform-style preserve-3d transform-style preserve-3d; .container:hover -moz-animationspin 5s linear infinite -o-animationspin 5s linear infinite -webkit-animationspin 5s linear infinite animationspin 5s linear infinite; .side font-size 20px font-weight bold height 100px line-height 100px color #fffposition absolute text-align center text-shadow 0 -1px 0 rgba(0,0,0,0.2) text-transform uppercase width 100px; .top background #9acc53-webkit-transform rotate(-45deg) skew(15deg, 15deg) -moz-transform rotate(-45deg) skew(15deg, 15deg) -ms-transform rotate(-45deg) skew(15deg, 15deg) -o-transform rotate(-45deg) skew(15deg, 15deg) transform rotate(-45deg) skew(15deg, 15deg); .left background#8ec63f -webkit-transform rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%) -moz-transform rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%) -ms-transform rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%) -o-transform rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%) transform rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%); .right background #80b239 -webkit-transform rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%) -moz-transform rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%) -ms-transform rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%) -o-transform rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%) transform rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%); style> </head> <body> <div class="stage s1"> <div class="container"> <div class="side top">1</div> <div class="side left">2</div> <div class="side right">3</div> </div> </div> </body> </html>


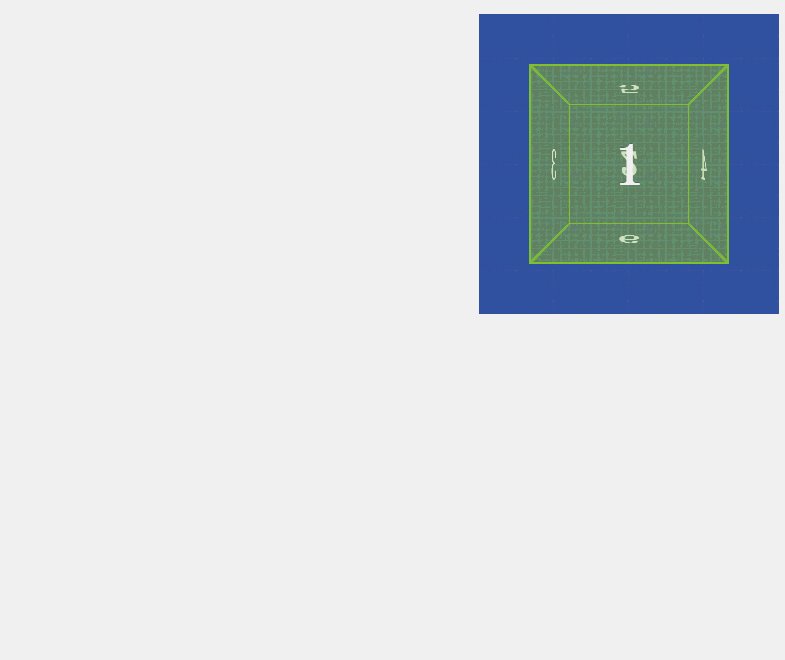
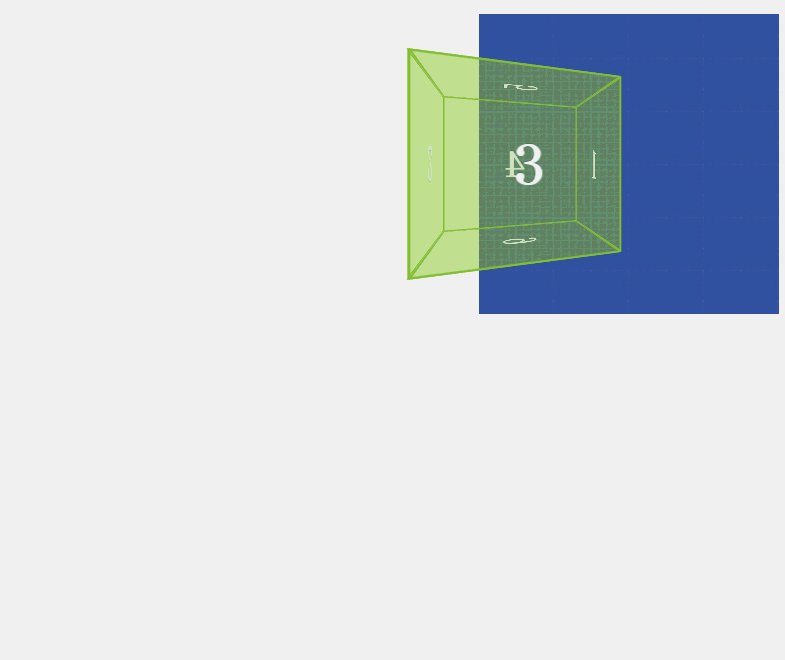
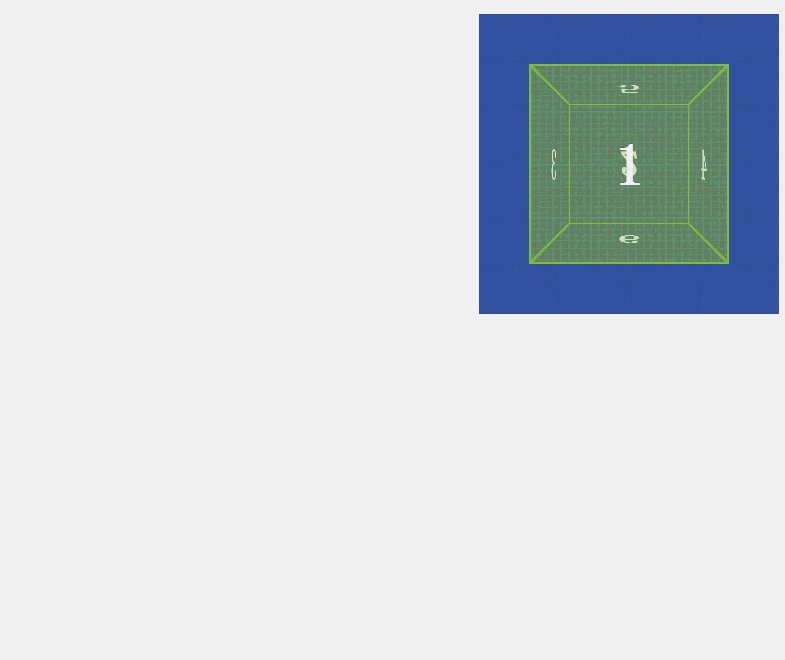
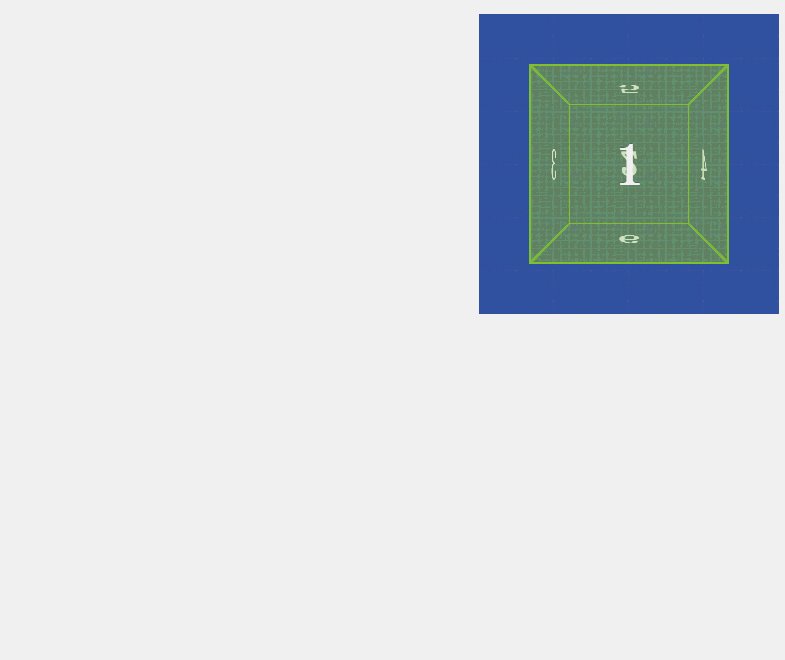
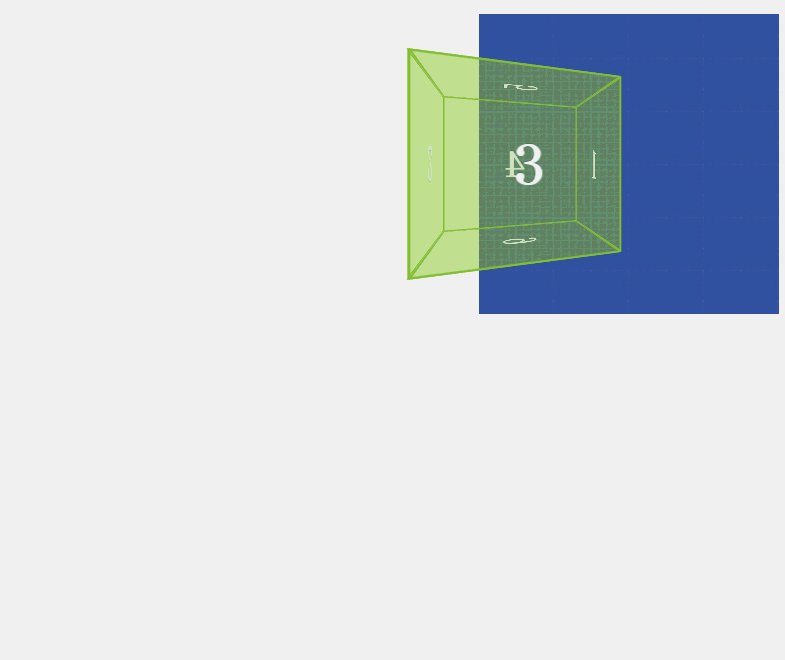
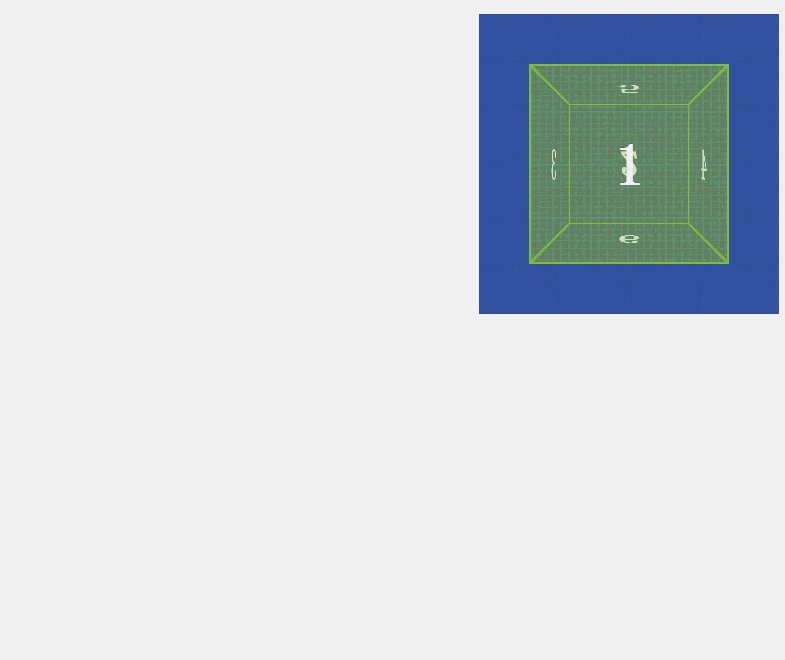
上例通过三个面,使用多个2D变形,制作的一个3D立方体,接着我们在来使用3D多重变形制作一个3D立方体。演示

DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style>{:;:}{:;:}{:;:}{:;:}{:;:}{:;:}{:;:}{:;:}{:}{:}{:;:;:;:;:;:;:;:;:;:; .container top 50% left 50% margin -100px 0 0 -100px position absolute -webkit-transformtranslateZ(-100px) -moz-transform translateZ(-100px) -ms-transform translateZ(-100px) -o-transform translateZ(-100px) transformtranslateZ(-100px) -webkit-transform-style preserve-3d -moz-transform-style preserve-3d -ms-transform-style preserve-3d -o-transform-style preserve-3d transform-style preserve-3d; .container:hover -moz-animationspin 5s linear infinite -o-animationspin 5s linear infinite -webkit-animationspin 5s linear infinite animationspin 5s linear infinite; .side background rgba(142,198,63,0.3) border 2px solid #8ec63f font-size 60px font-weight bold color #fff height 196px line-height 196px position absolute text-align center text-shadow 0 -1px 0 rgba(0,0,0,0.2) text-transform uppercase width 196px; .front -webkit-transform translateZ(100px) -moz-transformtranslateZ(100px) -ms-transform translateZ(100px) -o-transform translateZ(100px) transform translateZ(100px); .back -webkit-transformrotateX(180deg) translateZ(100px) -moz-transform rotateX(180deg) translateZ(100px) -ms-transform rotateX(180deg) translateZ(100px) -o-transform rotateX(180deg) translateZ(100px) transform rotateX(180deg) translateZ(100px); .left -webkit-transform rotateY(-90deg) translateZ(100px) -moz-transform rotateY(-90deg) translateZ(100px) -ms-transform rotateY(-90deg) translateZ(100px) -o-transformrotateY(-90deg) translateZ(100px) transform rotateY(-90deg) translateZ(100px); .right -webkit-transform rotateY(90deg) translateZ(100px) -moz-transform rotateY(90deg) translateZ(100px) -ms-transform rotateY(90deg) translateZ(100px) -o-transform rotateY(90deg) translateZ(100px) transform rotateY(90deg) translateZ(100px); .top -webkit-transform rotateX(90deg) translateZ(100px) -moz-transform rotateX(90deg) translateZ(100px) -ms-transform rotateX(90deg) translateZ(100px) -o-transform rotateX(90deg) translateZ(100px) transform rotateX(90deg) translateZ(100px); .bottom -webkit-transform rotateX(-90deg) translateZ(100px) -moz-transform rotateX(-90deg) translateZ(100px) -ms-transform rotateX(-90deg) translateZ(100px) -o-transform rotateX(-90deg) translateZ(100px) transform rotateX(-90deg) translateZ(100px); style> </head> <body> <div class="stage"> <div class="container"> <div class="side front">1</div> <div class="side back">2</div> <div class="side left">3</div> <div class="side right">4</div> <div class="side top">5</div> <div class="side bottom">6</div> </div> </div> </body> </html>


四.3D Transform转换属性
| 属性 |
描述 |
CSS |
| transform |
向元素应用 2D 或 3D 转换。 |
3 |
| transform-origin |
允许你改变被转换元素的位置。 |
3 |
| transform-style |
规定被嵌套元素如何在 3D 空间中显示。 |
3 |
| perspective |
规定 3D 元素的透视效果。 |
3 |
| perspective-origin |
规定 3D 元素的底部位置。 |
3 |
| backface-visibility |
定义元素在不面对屏幕时是否可见。 |
3 |
1.transform-origin
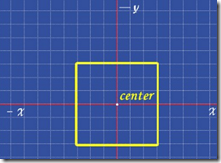
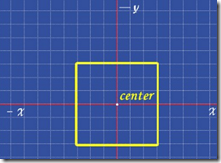
transform-origin,变形的原点。默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处,如下图:

我们没有使用transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点)位置进行变形的。但很多时候需要在不同的位置对元素进行变形操作,我们就可以使用transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
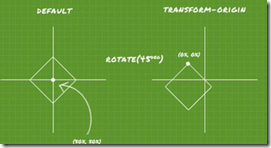
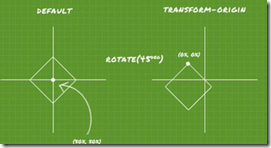
如果我们把元素变换原点(transform-origin)设置0(x) 0(y),这个时候元素的变换原点转换到元素的左顶角处,如下图所示:

正如上图所示,改变transform-origin属性的X轴和Y轴的值就可以重置元素变形原点位置,其基本语法如下所示:
transform-origin:[<percentage> | <length> | left | center | right | top | bottom] | [<percentage> | <length> | left | center | right] | [[<percentage> | <length> | left | center | right] && [<percentage> | <length> | top | center | bottom]] <length> ?
上面的语法让人看得发晕,其实可以将语法拆分成:
/*只设置一个值的语法*/
transform-origin: x-offset
transform-origin:offset-keyword
/*设置两个值的语法*/
transform-origin:x-offset y-offset
transform-origin:y-offset x-offset-keyword
transform-origin:x-offset-keyword y-offset
transform-origin:x-offset-keyword y-offset-keyword
transform-origin:y-offset-keyword x-offset-keyword
/*设置三个值的语法*/
transform-origin:x-offset y-offset z-offset
transform-origin:y-offset x-offset-keyword z-offset
transform-origin:x-offset-keyword y-offset z-offset
transform-origin:x-offset-keyword y-offset-keyword z-offset
transform-origin:y-offset-keyword x-offset-keyword z-offset
2D的变形中的transform-origin属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置。
3D的变形中的transform-origin属性还包括了Z轴的第三个值。其各个值的取值简单说明如下:
-x-offset:用来设置transform-origin水平方向X轴的偏移量,可以使用<length>和<percentage>值,同时也可以是正值(从中心点沿水平方向X轴向右偏移量),也可以是负值(从中心点沿水平方向X轴向左偏移量)。
-offset-keyword:是top、right、bottom、left或center中的一个关键词,可以用来设置transform-origin的偏移量。
-y-offset:用来设置transform-origin属性在垂直方向Y轴的偏移量,可以使用<length>和<percentage>值,同时可以是正值(从中心点沿垂直方向Y轴向下的偏移量),也可以是负值(从中心点沿垂直方向Y轴向上的偏移量)。
-x-offset-keyword:是left、right或center中的一个关键词,可以用来设置transform-origin属性值在水平X轴的偏移量。
-y-offset-keyword:是top、bottom或center中的一个关键词,可以用来设置transform-origin属性值在垂直方向Y轴的偏移量。
-z-offset:用来设置3D变形中transform-origin远离用户眼睛视点的距离,默认值z=0,其取值可以<length>,不过<percentage>在这里将无效。
看上去transform-origin取值与background-position取值类似。为了方便记忆,可以把关键词和百分比值对比起来记:
transform-style: flat | preserve-3d
其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。
也就是说,如果对一个元素设置了transform-style的值为flat,则该元素的所有子元素都将被平展到该元素的2D平面中进行呈现。沿着X轴或Y轴方向旋转该元素将导致位于正或负Z轴位置的子元素显示在该元素的平面上,而不是它的前面或者后面。如果对一个元素设置了transform-style的值为preserve-3d,它表示不执行平展操作,他的所有子元素位于3D空间中。
transform-style属性需要设置在父元素中,并且高于任何嵌套的变形元素。
例如:

要在.span里添加
transform-style: preserve-3d;
3.perspective
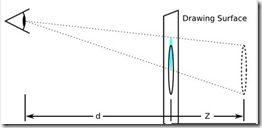
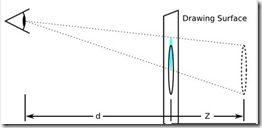
perspective属性对于3D变形来说至关重要。该属性会设置查看者的位置,并将可视内容映射到一个视锥上,继而投到一个2D视平面上。如果不指定透视,则Z轴空间中的所有点将平铺到同一个2D视平面中,并且变换结果中将不存在景深概念。
上面的描述可能让人难以理解一些,其实对于perspective属性,我们可以简单的理解为视距,用来设置用户和元素3D空间Z平面之间的距离。而其效应由他的值来决定,值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻;反之,值越大,用户与3D空间Z平面距离越远,视觉效果就很小。
在3D变形中,对于某些变形,例如下面的示例演示的沿Z轴的变形,perspective属性对于查看变形的效果来说必不可少。
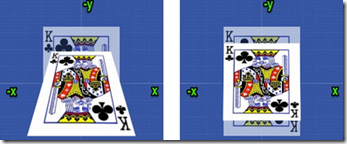
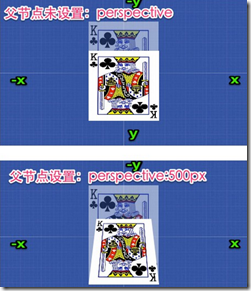
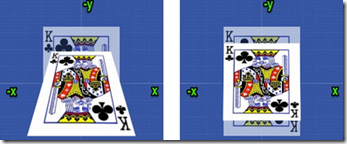
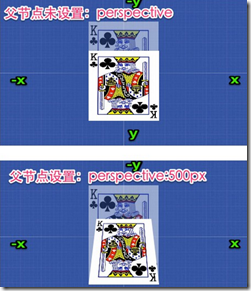
我们先来看一个简单的实例,制作一个扑克牌3D旋转效果,并且一个在扑克牌的父元素添加了视距perspective,而另一个却没有设置:
height: 300px; margin: 30px auto; position: relative; background: url(images/bg-grid.jpg) no-repeat center center; background-size:100% 100%; } div img { position: absolute; top: 50%; left: 50%; margin-left: -71px; margin-top: -100px; transform-origin: bottom; }div img:nth-child(1){ opacity: .5; z-index: 1; } div img:nth-child(2){ z-index: 2; transform: rotateX(45deg); } div:nth-of-type(2){perspective: 500px; }
效果如下:

上图的效果完全说明了一切。父节点没有设置perspective的情况下,梅花King的3D旋转效果不明显,而在父节点设置perspective后,梅花King才像个3D旋转。
上例简单的演示了perspective的使用方法,我们回过头来,看看perspective的使用语法:
perspective:none | <length>
perspective属性包括两个属性:none和具有单位的长度值。其中perspective属性的默认值为none,表示无限的角度来看3D物体,但看上去是平的。另一个值<length>接受一个长度单位大于0的值。而且其单位不能为百分比值。<length>值越大,角度出现的越远,从而创建一个相当低的强度和非常小的3D空间变化。反之,此值越小,角度出现的越近,从而创建一个高强度的角度和一个大型3D变化。
比如你站在10英尺和1000英尺的地方看一个10英尺的立方体。在10英尺的地方,你距离立方体是一样的尺寸。因此视角转变远远大于站在1000英尺处的,立体尺寸是你距离立方体距离的百分之一。同样的思维适用于perspective的<length>值。我们一起来看一个实例,来加强这方面的理解:演示

DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style>{:;:; .cube font-size 4em width 2em margin1.5em auto transform-style preserve-3d transform rotateX(-40deg) rotateY(32deg); .side position absolute width 2em height 2embackground rgba(255, 99, 71, 0.6) border 1px solid rgba(0, 0, 0, 0.5) color white text-align center line-height 2em; .front transformtranslateZ(1em); .top transform rotateX(90deg) translateZ(1em); .right transform rotateY(90deg) translateZ(1em); .left transformrotateY(-90deg) translateZ(1em); .bottom transform rotateX(-90deg) translateZ(1em); .back transform rotateY(-180deg) translateZ(1em);.w1 perspective 100px; .w2 perspective 1000px; style> </head> <body> <div class="wrapper w2"> <div class="cube"> <div class="side front">1</div> <div class="side back">6</div> <div class="side right">4</div> <div class="side left">3</div> <div class="side top">5</div> <div class="side bottom">2</div> </div> </div> <div class="wrapper w1"> <div class="cube"> <div class="side front">1</div> <div class="side back">6</div> <div class="side right">4</div> <div class="side left">3</div> <div class="side top">5</div> <div class="side bottom">2</div> </div> </div> </body> </html>


依据上面的介绍,我们可对perspective取值做一个简单的结论:
-perspective取值为none或不设置,就没有真3D空间。
-perspective取值越小,3D效果就越明显,也就是你的眼睛越靠近真3D。
-perspective的值无穷大,或值为0时与取值为none效果一样。
4.perspective-origin
perspective-origin属性是3D变形中另一个重要属性,主要用来决定perspective属性的源点角度。它实际上设置了X轴和Y轴位置,在该位置观看者好像在观看该元素的子元素。
perspective-origin属性的使用语法也很简单:
perspective-origin:[<percentage> | <length> | left | center | right | top | bottom] | [[<percentage> | <length> | left | center | right] && [<percentage> | <length> | top | center | bottom]]
该属性的默认值为“50% 50%”(也就是center),其也可以设置为一个值,也可以设置为两个长度值:
第一个长度值指定相对于元素的包含框的X轴上的位置。它可以是长度值(以受支持的长度单位表示)、百分比或以下三个关键词之一:left(表示在包含框的X轴方向长度的0%),center(表示中间点),或right(表示长度的100%)。
第二个长度值指定相对于元素的包含框的Y轴上的位置。它可以是长度值、百分比或以下三个关键词之一:top(表示在包含框的Y轴方向长度的0%),center(表示中间点),或bottom(表示长度的100%)。
注意,为了指转换子元素变形的深度,perspective-origin属性必须定义父元素上。通常perspective-origin属性本身不做任何事情,它必须被定义在设置了perspective属性的元素上。换句话说,perspective-origin属性需要与perspective属性结合起来使用,以便将视点移至元素的中心以外位置

5.backface-visibility
backface-visibility属性决定元素旋转背面是否可见。对于未旋转的元素,该元素的正面面向观看者。当其Y轴旋转约180度时会导致元素的背面面对观众。
backface-visibility属性使用语法:
backface-visibility: visible | hidden
该属性被设置为以下两个关键词之一:
visible:为backface-visibility的默认值,表示反面可见
hidden:表示反面不可见
一个元素的可见性与“backface-visibility:hidden”决定如下:
元素在3D环境下渲染上下文,将根据3D变形矩阵来计算,反之元素不在3D环境下渲染上下文,将根据2D变形矩阵来计算。
如果组件的矩阵在第3行、3列是负值,那么元素反面是隐藏,反之是可见的。
简单点来说,backface-visibility属性可用于隐藏内容的背面。默认情况下,背面可见,这意味着即使在翻转后,旋转的内容仍然可见。但当backface-visibility设置为hidden时,旋转后内容将隐藏,因为旋转后正面将不再可见。该功能可帮助您模拟多面的对象,例如下例中使用的纸牌。通过将backface-visibility设置为hidden,您可以轻松确保只有正面可见。
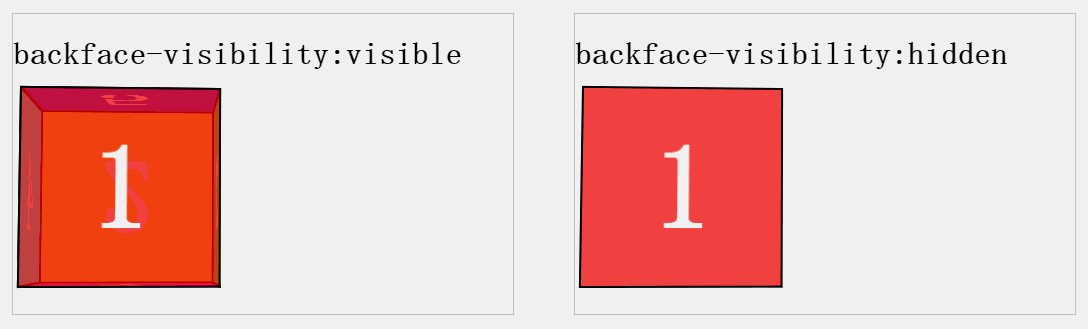
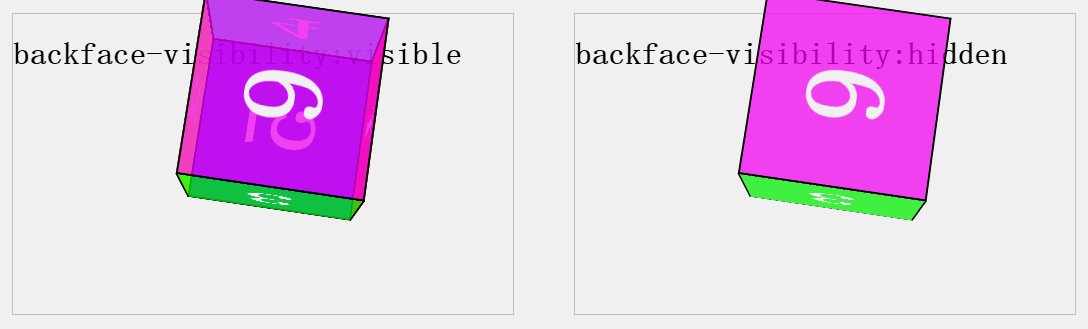
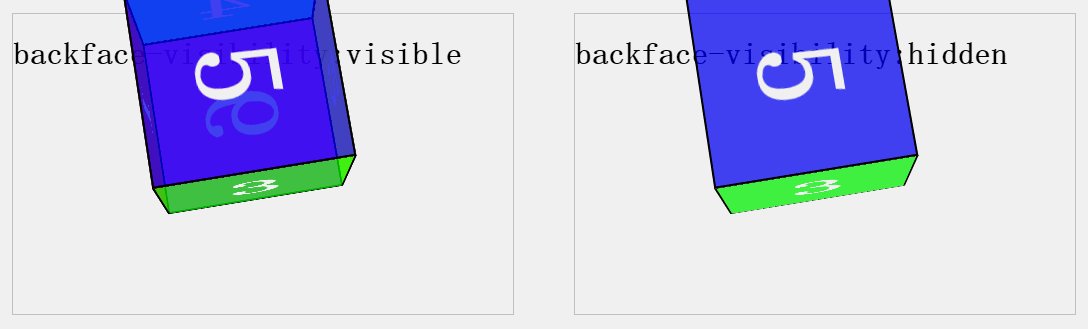
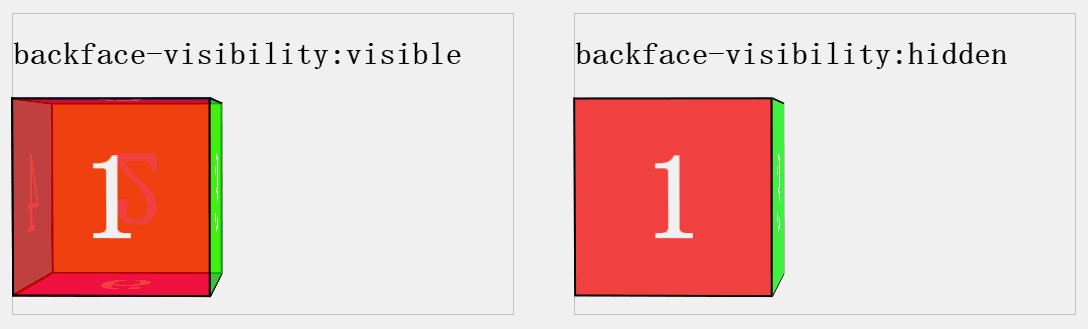
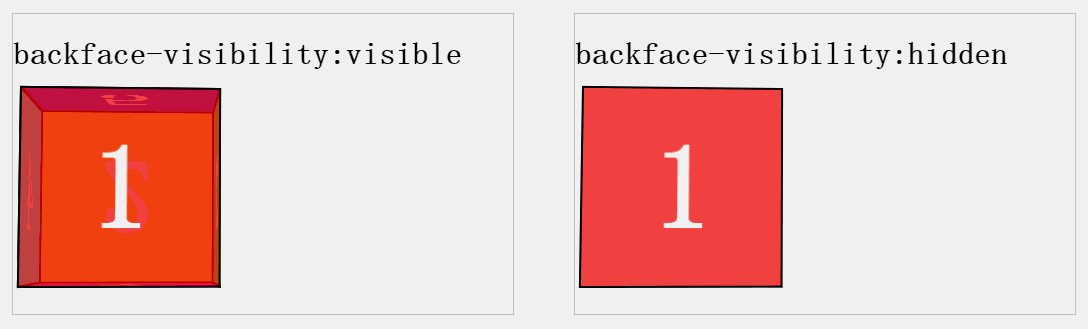
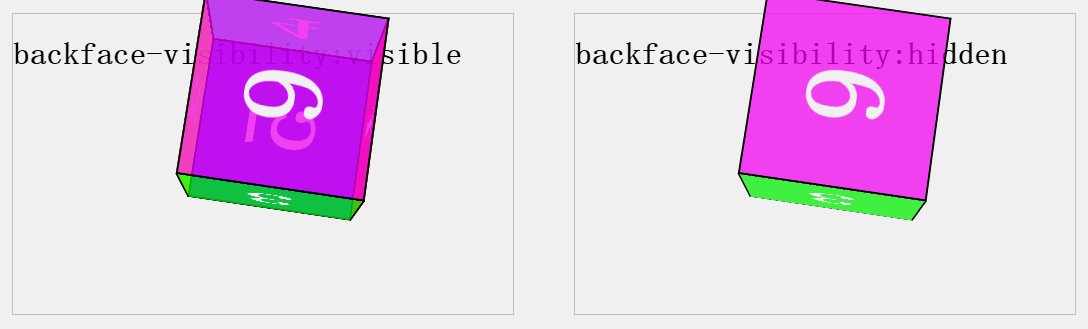
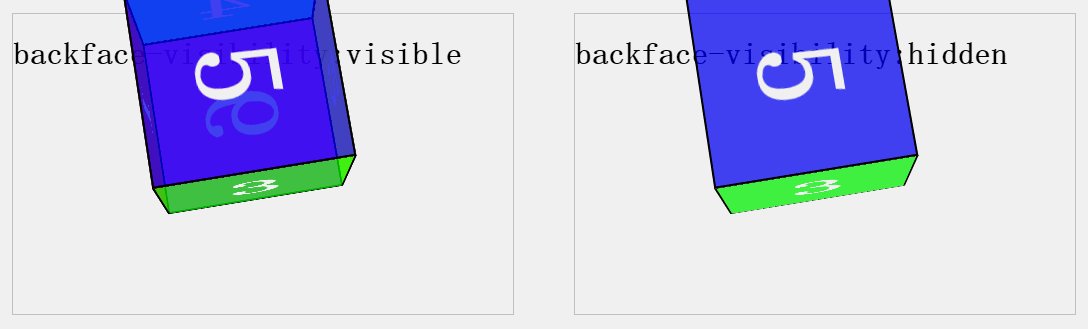
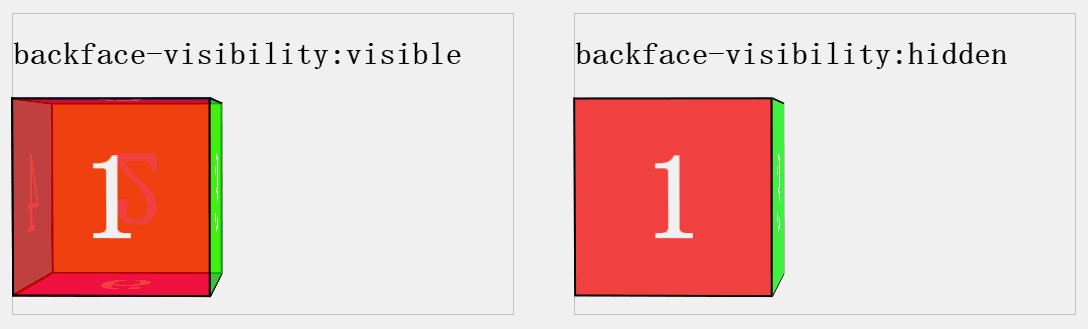
我们通过3D立方体来做一个实例,让你能从视觉上更能直能的区分backface-visibility取值为hidden和visible的区别:演示

DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style>{:;:;:;:;:;:;:; .cube width 100% height100% position absolute animation spinCube 8s infinite ease-in-out transform-style preserve-3d transform translateZ( -100px );@keyframes spinCube 0% { transform translateZ( -100px ) rotateX( 0deg ) rotateY( 0deg ); 100% transform translateZ( -100px ) rotateX( 360deg ) rotateY( 360deg ); } .side display block position absolute width 196px height 196px border 2px solid black line-height 196pxfont-size 120px font-weight bold color white text-align center; .cube.backface-visibility-visible .side backface-visibility visible;.cube.backface-visibility-hidden .side backface-visibility hidden; .cube .front background hsla( 0, 100%, 50%, 0.7 )}{:; .cube .rightbackground hsla( 120, 100%, 50%, 0.7 )}{:; .cube .top background hsla( 240, 100%, 50%, 0.7 )}{:; .cube .front transform translateZ( 100px ); .cube .back transform rotateX( -180deg ) translateZ( 100px ); .cube .right transform rotateY( 90deg ) translateZ( 100px );.cube .left transform rotateY( -90deg ) translateZ( 100px ); .cube .top transform rotateX( 90deg ) translateZ( 100px ); .cube .bottomtransform rotateX( -90deg ) translateZ( 100px ); style> </head> <body> <div class="container"> <h1>backface-visibility:visible</h1><div class="cube backface-visibility-visible"> <div class="side front">1</div> <div class="side back">2</div> <div class="side right">3</div> <div class="side left">4</div> <div class="side top">5</div> <div class="side bottom">6</div> </div> </div> <div class="container"> <h1>backface-visibility:hidden</h1> <div class="cube backface-visibility-hidden"> <div class="side front">1</div> <div class="side back">2</div> <div class="side right">3</div> <div class="side left">4</div> <div class="side top">5</div> <div class="side bottom">6</div> </div> </div> </body> </html>


- 上图中左边立方体每个页我们都能看得到,而右边的立方体我们只能看到视力范围的面。