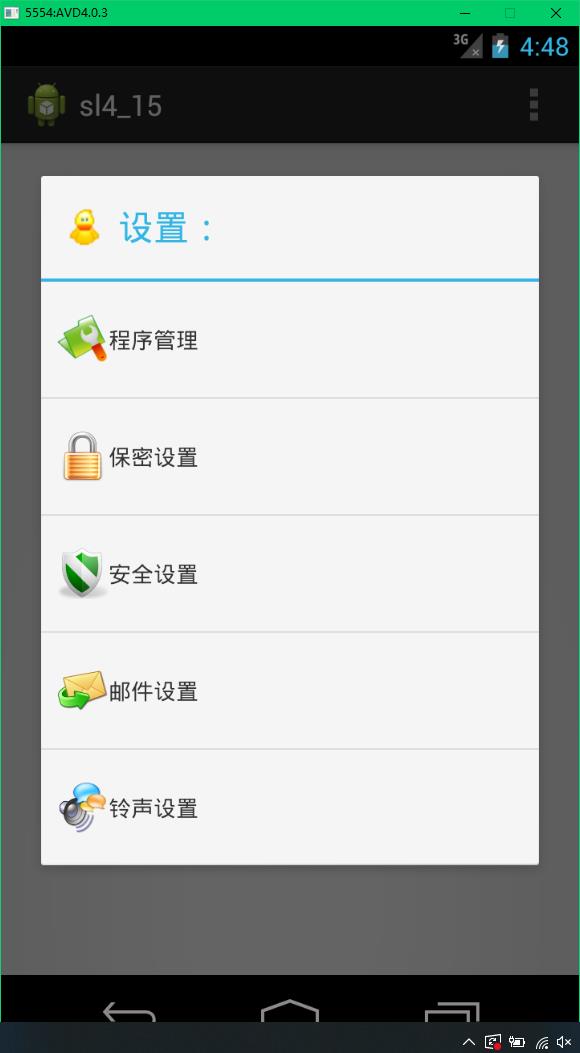
安卓app_sl4_15带图标的列表对话框

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" tools:context="com.example.sl4_15.MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="打开设置对话框" /> </LinearLayout>
items1.xml
在主活动MainActivity的onCreate()方法中,创建两个用于保存列表项图片id和文字的数组,并将这些图片id和文字添加到List集合中,然后创建一个SimpleAdapter简单适配器,具体代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="10dp" android:paddingTop="20dp" android:paddingBottom="20dp" android:adjustViewBounds="true" android:maxWidth="72dp" android:maxHeight="72dp" /> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="TextView" /> </LinearLayout>
package com.example.sl4_15; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; /* * 范例2:带图标的列表对话框 * 在主活动MainActivity的onCreate()方法中,创建两个用于保存列表项图片id和文字的数组,并将这些图片id和文字添加到List集合中,然后创建一个SimpleAdapter简单适配器 */ import android.app.Activity; import android.app.AlertDialog; import android.app.AlertDialog.Builder; import android.content.DialogInterface; import android.content.DialogInterface.OnClickListener; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.Button; import android.widget.SimpleAdapter; import android.widget.Toast; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); int[] imageId=new int[]{R.drawable.img01, R.drawable.img02, R.drawable.img03, R.drawable.img04, R.drawable.img05}; final String[] title=new String[]{"程序管理","保密设置","安全设置","邮件设置","铃声设置"}; List<Map<String,Object>> listItems=new ArrayList<Map<String,Object>>(); //通过for循环将图片id和列表项文字放在Map中,并添加到List集合中 for(int i=0;i<imageId.length;i++) { Map<String,Object> map=new HashMap<String,Object>(); map.put("image", imageId[i]); map.put("title", title[i]); listItems.add(map); } final SimpleAdapter adapter = new SimpleAdapter(this,listItems,R.layout.items1, new String[]{"title","image"},new int[]{R.id.title,R.id.image}); Button button1=(Button) findViewById(R.id.button1); button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub Builder builder=new AlertDialog.Builder(MainActivity.this); builder.setIcon(R.drawable.advise); builder.setTitle("设置:"); //添加列表项 builder.setAdapter(adapter, new OnClickListener(){ @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub Toast.makeText(MainActivity.this, "您选择了【"+title[which]+"】",Toast.LENGTH_SHORT ).show(); } }); builder.create().show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }