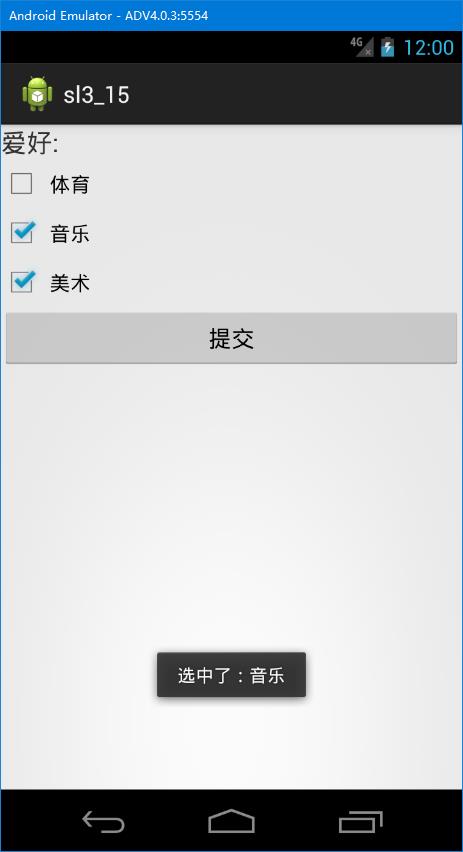
安卓app_sl3_15复选框按钮示范

package com.example.sl3_15; import android.app.Activity; import android.os.Bundle; import android.util.Log; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.Toast; import android.widget.CompoundButton.OnCheckedChangeListener; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final CheckBox like1=(CheckBox)findViewById(R.id.checkBox1); final CheckBox like2=(CheckBox)findViewById(R.id.checkBox2); final CheckBox like3=(CheckBox)findViewById(R.id.checkBox3); like1.setOnCheckedChangeListener(checkBox_listener); like2.setOnCheckedChangeListener(checkBox_listener); like3.setOnCheckedChangeListener(checkBox_listener); Button button=(Button)findViewById(R.id.button1); button.setOnClickListener(new OnClickListener(){ @Override public void onClick(View v) { // TODO 自动生成的方法存根 String like=""; if(like1.isChecked()) like+=like1.getText().toString()+""; if(like2.isChecked()) like+=like2.getText().toString()+""; if(like3.isChecked()) like+=like3.getText().toString()+""; Toast.makeText(MainActivity.this, like, Toast.LENGTH_SHORT).show(); } }); } private OnCheckedChangeListener checkBox_listener=new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { // TODO 自动生成的方法存根 if(isChecked) { Log.i("复选框", "选中了:"+buttonView.getText().toString()); String tt="选中了:"+buttonView.getText().toString(); Toast.makeText(MainActivity.this,tt , Toast.LENGTH_SHORT).show(); } } }; }
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.sl3_15.MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="40px" android:text="爱好:" /> <CheckBox android:id="@+id/checkBox1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="体育" /> <CheckBox android:id="@+id/checkBox2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="音乐" /> <CheckBox android:id="@+id/checkBox3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="美术" /> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="提交" /> </LinearLayout>