Webpack对脚本js的处理:
在webpack.config.js里面这么配置:
var config = {
entry: {
'index' : ['./src/page/index/index.js'],
'login' : ['./src/page/login/index.js']
},
output: { //出口文件
path: './dist',
filename: 'js/[name].js'
}
}
module.exports = config;
然后在命令台执行 webpack 就会把打包好的js脚本文件生成disk文件里面(每次执行webpack命令时,之前打包好的文件不会被删除,自己手动删除disk文件夹,重新执行webpack命令即可)
Jquery的引入使用:
方法一:
npm install jquery --save
问题1、这种方式在每个要用到jquery的文件里面 都得以变量的形式加载jquery :var $ = require(‘jquery’);
问题2、有的插件依赖的是全局的jquery对象,以变量形式加载的jquery是没法使用的
方法二:
在index.html页面加载jquery

如果方法二的方法需要用模块化的方式来引入jquery:

引用:
直接在后面js的页面用即可;

Webpack通用模块的配置:
每一次require(‘模块’)有点麻烦
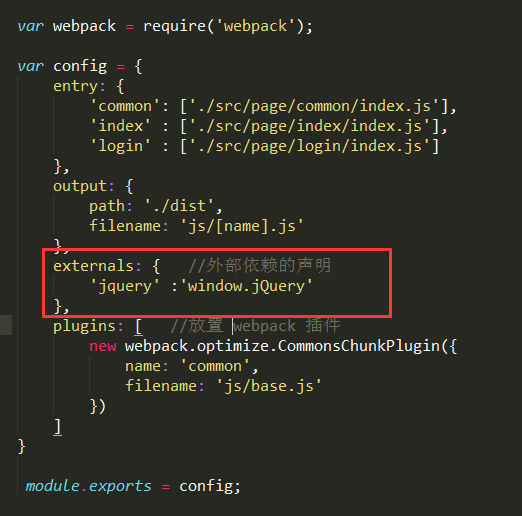
所以我们在webpack.config.js里面plugins项配置:
webpack.config.js头部需要引入 var webpack = require('webpack');
把公共模块js都打包到 dist/js/base.js 里面
