介绍
我们已经使用基本的 HTML 编写了一个网页。但是,写出来的 HTML 代码的网页看起来很平淡,没有吸引力。

如何改善这种很平淡的页面呢?
让我们开始使用网页的基本样式来改善页面效果,我们将会使用到 CSS 的功能。

正式开始 CSS 是层叠样式表的缩写,它是为网页添加样式的通用语言,在所有浏览器中都支持。最新的标准是 CSS3,这与早期版本完全向后兼容。CSS3 的规范是由 W3C 开发的,目前仍处于开发阶段,其最新的版本是 CSS Snapshot 2010。
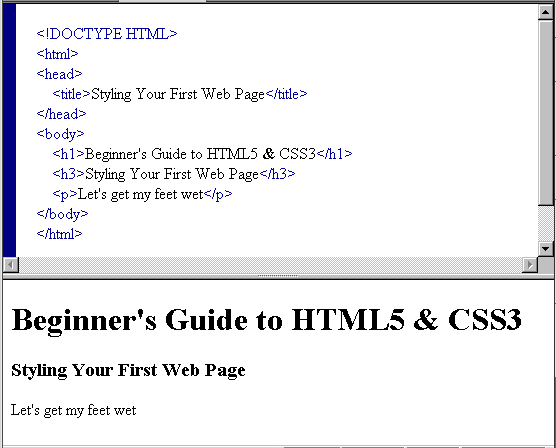
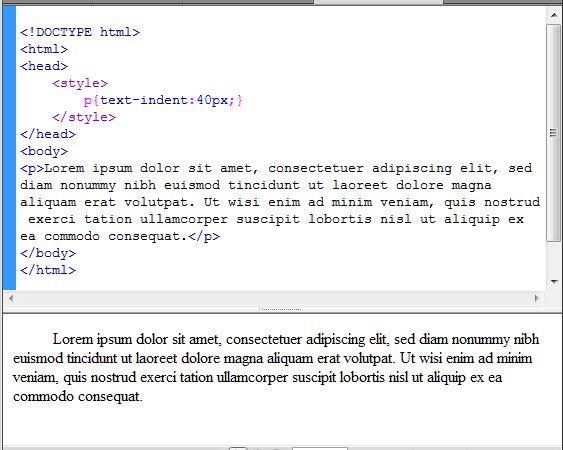
打开你的文本编辑器,键入下图上半部分中显示的 HTML 代码。完成时,保存成 .htm 或 .html 文件,并将其拖入到浏览器中,你将会在网页中看到下图的下半部分。

如果说,你的客户看到了网页,要求最大标题设为蓝色,并且放置在网页的中心,你可以做到吗?单独使用 HTML,毫无疑问是做不到的。别着急!添加以下 CSS 代码(下图中蓝色的部分)到 HTML 代码中,就能满足客户的需求。

基本的CSS语法
刚才,我们已经添加了一个 CSS 样式到我们的网页中。让我们来看看基本的 CSS 语法。
步骤1 -在 head 部分,添加开始标签 <style> 和结束标签 </style>。这部分区域将用来设计 CSS 样式规则。
<style> /* Add CSS rule set here */</style>
需要注意的是,/ *和* /用于封装 CSS 中的注释。注释是用来解释代码的,浏览器会将其忽略。
第2步 -选择我们想要添加样式的 HTML 元素。这个例子中是 <h1> 标签,在 CSS 的专业术语中,我们将h1称为选择器。h1 后面的 { },用于将 h1 的样式声明括起来。
<style>
h1 /* This is the selector */
{ /* Add style declarations here */
}</style>
第3步-添加2个样式声明,一个用于将 <h1> 的内容设置为 blue ,另一个设置为居中显示。
<style>
h1 {
color:blue; /* This is a declaration */
text-align:center; /* This is another declaration */
}</style>每个声明包含一个属性和一个值,用冒号分隔(:),并以分号结束(;)。在我们的例子,color 是属性,blue 是值。
介绍完 CSS 的基本语法。让我们一起来看看:
<style> /* Start of CSS block */
h1 /* This is the selector */
{
color:blue; /* This is a declaration */
text-align:center; /* This is another declaration */
}</style> /* End of CSS block */要添加样式到一个 HTML 元素中,比如 <p>,简单的为选择器 p 添加样式声明,其后的 h1 也是。顺序并不重要。
<style>
h1 {
color:blue;
text-align:center;
}
p {
color:green;
text-align:right;
}</style>看到你完成的很好,你的客户又有了新的需求:需要将第二行字设为红色、左对齐。

CSS选择器
CSS 选择器能够帮助我们查找,选择,声明 HTML 元素的样式描述。
元素选择器
在前面的例子中,我们已经通过 HTM L标签使用了 CSS 选择器,就像对 h1,h3 和 p 元素应用相应的样式。请记住,一个网页可以包含很多这样的标签,尤其是 <p> 标签。P 选择器会将相同的样式应用到整个网页中的所有 <p> 标签中,无一例外。这意味着,所有的 <p> 标签将是绿色和右对齐的。这种地毯式的样式应用将会让单独段落的定制化样式无法实现,因为所有的段落都受 p 选择器的影响。
(将下面的代码添加到 HTML 文档的描述部分。)

为了克服这种局限性,我们将引入另外2种选择器- ID选择器和类选择器。
ID选择器
每个 HTML 标签都有一个 id 属性,具有和其它不一样的命名。例如,HTML 文档中有2个 <p> 标签,我们可以将它们中的一个命名为“para1”,而另一个命名为“ para2”。要在 CSS 代码中选择它们,需要在 ID 名称之前添加“#”。命名为“para1”和“ para2”的选择器,将会通过“ #para1”和“ #para2”进行区分。我们可以通过 ID 名称作为选择器,来为它们应用不用的 CSS 样式。

你可能已经注意到具有 ID 名称 para1 和 para2 的两个段落保持居中属性,即使在各自的选择器中并未设置居中属性。在这种情况下,他们都继承了父级元素的 text-align 属性。
注意以下关于 id 选择器的几点:你可能已经注意到具有 ID 名称 para1 和 para2 的两个段落保持居中属性,即使在各自的选择器中并未设置居中属性。在这种情况下,他们都继承了父级元素的 text-align 属性。
不要以数字开头一个 ID 名称
ID 名称应该是一个页面内唯一的
如果想要对页面中的单个元素使用样式时,可以使用 ID 选择器
类选择器
类似地,每个 HTML 标签都有一个class属性,具有和其它不一样的命名。例如,如果 HTML 文档中有4个 <p> 标签,我们将其中的两个命名为“group1”。要在 CSS 代码中选择它们,需要在其类名之前添加一个点字符(.)。我们可以通过类选择器名将一组 CSS 样式共享给相同类名的一组 HTML 元素。

类名不要以数字开头注意以下关于类选择器的几点:
类名不要以数字开头
当你想要选择网页中的一组元素时,请使用类
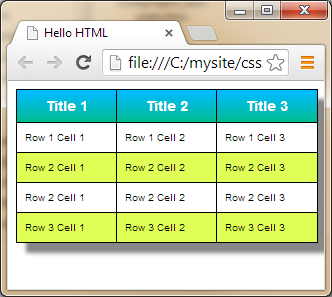
选择器的链接
如果一些元素需要设置为相同的样式,我们可以通过最少量的代码将它们一起设置。

CSS的位置
目前,我们都是将 CSS 样式放置在 HTML 文档的头部,这种样式被称为内部样式。实际上还有另外2种放置 CSS 样式表的方式- 外部样式和内联样式。
内部样式表
我们已经很熟悉了内部样式表。当一个 HTML 文档具有独特的风格时,可以使用内部样式。然而,当许多 HTML 文档共享同一个样式的情况时,这种方式是非常低效的。为此,我们应该去使用外部样式表。
外部样式表
顾名思义,外部样式表放置在所有 HTML 文档的外部。每个文档都会通过头部的 <link> 标签链接到外部样式表。下面,让我们一起看看是如何实现的。
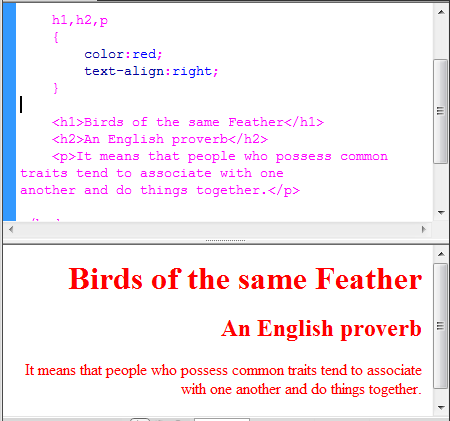
我们会将 HTML 文件中 <style> 和 </style> 标签之间的代码剪切并粘贴到一个文本编辑器中。将这个文件命名为“mystyle.css”并保存在 HTML 文档的同一文件夹中。请注意,.css 是外部样式表的文件扩展名。
h1,h2,p{
color:red;
text-align:right;
}CSS 样式已经从 HTML 文件中转移出来了。要在 HTML 文件中添加“mystyle.css”链接,需要在 HTML 文档的头部添加如下的代码:
<link rel="stylesheet" type="text/css" href="mystyle.css">
将 HTML 文件拖入浏览器中,将会看到和之前相同的网页。
当我们想要在站点的多个网页中应用相同的样式时,使用外部样式表是很理想的。我们可以在外部样式表中做一个改动,就能改变整个站点的外观和感觉。这大大有助于网站的维护。
内联样式表
内联样式是通过以下代码中 HTML 标签的属性来声明样式的:
<p style="color:red;text-align=center;">Inline Style Sheet</p>
然而,这种在 HTML 标签中内嵌 CSS 也导致了内容呈现的混乱,不利于 CSS 的引进。所以,应该尽可能避免使用内联样式表。
样式表的优先级
不难想象,一个 HTML 元素具有内联、内部和外部样式这三种样式的情形。在这种情况下,其风格应该是混乱的。
下面是起作用的优先级顺序(从高到低):
内嵌样式表(内部 HTML 元素)
内部样式表(内部 head 部分)
外部样式表(外部的 .css 文件)
浏览器默认的(没有指定任何样式表)
请记得我的这个经验法则-“ 最接近元素的样式,优先级最高 ”。
CSS属性
在前面的例子中,我们已经使用了“color”和“ text-align" 属性。它们只是众多 CSS 属性中的2个。CSS 属性的名称是相当直观的,也就是说,它们会起到它们名称的作用。
下面,我们讨论以下的三种属性(背景/文本/字体)。
CSS背景
可以通过以下的 CSS 背景属性设置网页的背景:
背景颜色
我们使用 backgrounf-color 属性来设置任何 HTML 元素的背景颜色,包括 <body> 标签。

背景图
我们使用 backgroung-image 属性将背景图像嵌入到任何 HTML 元素,添加以下代码片段到 HTML 文件中,修改 url 参数使其指向一个图像文件:
body{background-image:url("logo250x135.gif");}背景显示在浏览器中,整个网页的背景是图像的平铺效果。

背景重复
需要背景图像水平重复的,使用 background-repeat:repeat-x。
body{
background-image:url("logo250x135.gif");
background-repeat:repeat-x;
}
需要背景图像垂直重复的,使用 background-repeat 属性repeat-y。
background-repeat:repeat-y;
如果不需要左上角的 backgroung-image 有任何重复,改变背景重复属性值为 no-repeat。
background-repeat:repeat-y;
背景位置
需要固定背景图像到屏幕的某些位置上,设置 backgroung-position属性为“top right”。
body{
background-image:url("logo250x135.gif");
background-repeat:no-repeat;
background-position:top right;
}
CSS文本
网页上的任何文本效果,都可以通过以下的 CSS 属性来设置:
颜色
color属性用于设置任何 HTML 元素的文本颜色。
文本对齐
text-align 属性用于设置文本的水平对齐方式。可以采用以下的四个值的一个:center、left、right、或 justified。
文字修饰
text-decoration 属性用于设置或者取消任何 HTML 内容元素的装饰。可以采用以下的四个值的一个:overline、line-through、underline、none.
<!DOCTYPE html><html><head><style>
#overline{text-decoration:overline;}
#strikethrough{text-decoration:line-through;}
#underline{text-decoration:underline;}</style></head><body>
<p id="overline">Under one roof</p>
<p id="strikethrough">Cancel an appointment</p>
<p id="underline">On solid footing</p></body></html>文本转换
none 值用于移除超链接的默认下划线。
text-transform 用于将任何 HTML 元素的文本内容转换为大写,小写,或根据值设置是否大写。

文本缩进
text-index 属性是用于指定文本的首行缩进量。

CSS字体
文本的字体效果可以通过以下的 CSS 属性来设置:
字体系列
font-family 属性用于 HTML 文档中的文本的字体。有两种类型的font-family:
指定的系列名称,如Times New Roman、 Verdana、arial等。
通常字体系列名称,如sans-serif、Serif、fantasy、monospace等。
以下是常见的几种 font-family 属性的风格名称。字体列表用逗号分隔。对于名称中有空格的字体,使用引号将其括起来,如"Times New Roman":
font-family:"Times New Roman",Cambria,Serif;
如果浏览器不支持第一个字体,则会尝试下一个。经验法则是,你应该总是以你想要的字体风格名称开始,并以通常字体系列结尾。这将允许浏览器在所有字体不可用的情况,选择近似的字体集合。
试试下面的例子,并在浏览器上查看结果。

字体样式
font-style 属性可以采用以下三个值中的一个- normal,italic 或 oblique。将以下 CSS 代码添加到之前的例子中查看各自的效果。
.serif{
font-family:"Times New Roman",Georgia,serif;
font-style:normal;
}.sansserif{
font-family:Arial,"Century Gothic",sans-serif;
font-style:italic;
}.monospace{
font-family:"Courier New",Monaco,monospace;
font-style:oblique;
}
字体大小
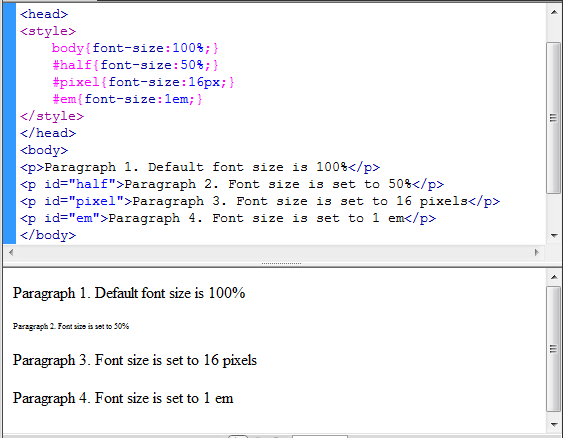
我们可以使用 font-size 属性并通过以下三个不同的测量单位来设置文本的大小:pixel、em 或 percentage。

让我们一起检查一下浏览器的输出。第一段是100%的字体大小,默认使用 CSS 中的 body 选择器。相比较,第二段为50%的字体大小。对于第3段和第4段,他们的字体大小相同。查看他们各自的 CSS 声明,它们被设置为 16px 和 1em。换句话说,1em 等同于 16px。
注意事项
让我们一起回顾一下今天的学习要点:
CSS 不区分大小写
选择器名称不能以数字开头
尽可能避免使用内嵌样式表
第二次的学习就到这里。
学习了HTML5的一些新特性,会让我们更清楚的了解HTML5。目前前端开发渐成热潮,在进行前端开发时,还可以借助一些前端开发工具。如Wijmo,这是一款大而全面的前端 HTML5 / JavaScript UI控件集,能为企业应用提供更加灵活的操作体验,现已全面支持Angular 2。
原文链接:https://www.codeproject.com/Articles/756614/Beginners-Guide-to-HTML-CSS-Styling-Your-First-W