1.存取器
存取器可以让我们可以有效的控制对,对象中的中的成员的访问。
可以通过getters和setters来进行操作
在typescript中分别对应 get 和 set
2.如何解决报错
typescript 编译报错:
Accessors are only available when targeting ECMAScript 5 and higher.
报错原因:问器只在针对ECMAScript 5或更高版本时可用
知道了原因我们就可以解决了
执行如下借可以解决了
tsc ./你的文件名.ts -t es5
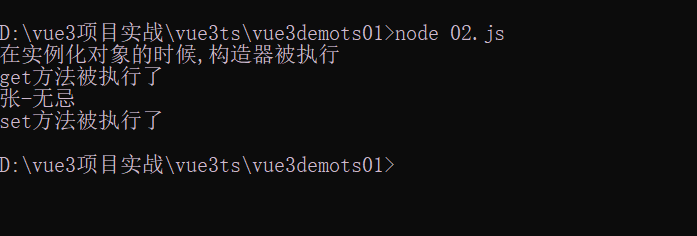
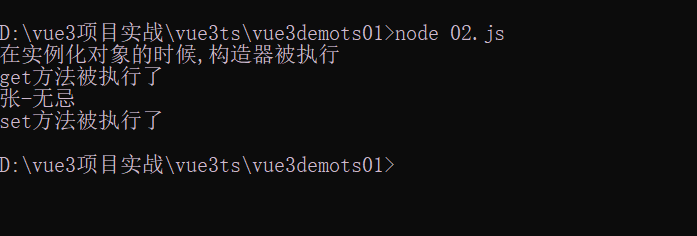
3.get和set的执行时机
在获取值的时候,会执行get
在修改或者说重新设置值的时候,会执行set
我们来看下面的例子
class Person{
firstName: string //姓氏
lastName: string //名字
constructor(firstName: string, lastName: string) {
console.log('在实例化对象的时候,构造器被执行')
this.firstName = firstName
this.lastName = lastName
}
// 对数据进行读取
get fullName() {
console.log('get方法被执行了')
return this.firstName+"-"+this.lastName
}
// 对数据进行修改
set fullName(str: string) {
console.log('set方法被执行了')
this.firstName = str.split('-')[0]
this.lastName = str.split('-')[1]
}
}
const per = new Person('张', '无忌');
// 会去执行get方法,因为获取值吗
console.log(per.fullName)
// 会去执行set方法;因为你修改了值
per.fullName = '李-四'