v-if
v-if 完全根据表达式的值在DOM中生成或移除一个元素。如果v-if表达式赋值为false,那么对应的元素就会从DOM中移除;否则,对应元素的一个克隆将被重新插入DOM中。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="example">
<p v-if="greeting">Hello</p>
</div>
<script src="js/vue.js"></script>
<script>
var vm2 = new Vue({
el:'#example',
data:{
greeting:true //或false
}
})
</script>
</body>
</html>
|
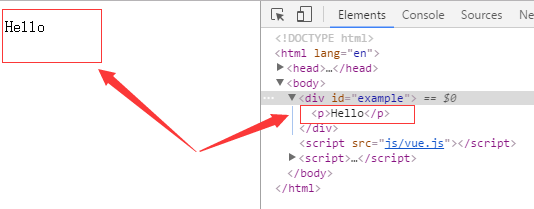
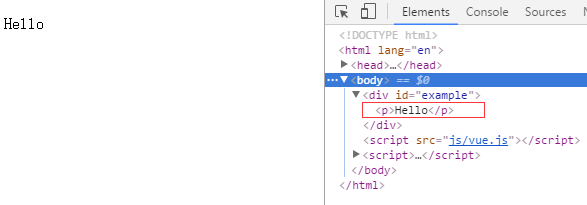
greeting取值为true,效果截图:
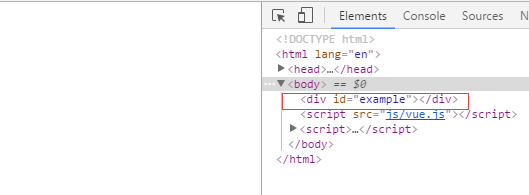
greeting取值为false,效果截图:
template v-if
因为v-if是一个指令,需要将它添加到一个元素上。但是如果想切换多个元素,则可以把<template>元素当作包装元素,并在其上使用v-if,最终的渲染结果不会包含它。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="example">
<template v-if="ok">
<h1>Title</h1>
<p>Paragraph1</p>
<p>Paragraph2</p>
</template>
</div>
<script src="js/vue.js"></script>
<script>
var vm3 = new Vue({
el:'#example',
data:{
ok:true
}
})
</script>
</body>
</html>
|
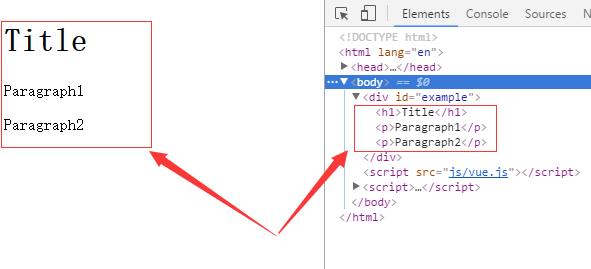
在切换v-if模块时,Vue.js有一个局部编译/卸载过程,因为v-if中的模板可能包括数据绑定或子组件。v-if是真实的条件渲染,因为它会确保条件块在切换时合适地销毁与重建条件块内的事件监听器和子组件。
v-if是惰性的--如果初始渲染时条件为假,则什么也不做,在条件第一次变为真时才开始局部编译(编译会被缓存起来)。
相比之下,v-show简单得多----元素始终被编译并保留,只是简单地基于CSS切换。
v-show
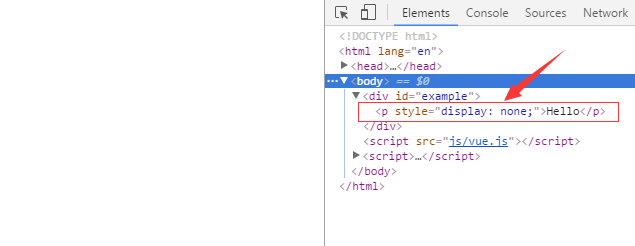
v-show 根据表达式的值来显示或隐藏HTML元素。当v-show赋值为false时,元素将被隐藏。查看DOM时,会发现元素上多了一个内联样式style="display:none"。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div id="example">
<p v-show="greeting">Hello</p>
</div>
<script src="js/vue.js"></script>
<script>
var vm2 = new Vue({
el:'#example',
data:{
greeting:false //true
}
})
</script>
|
greeting取值为false,效果截图:
greeting取值为true,效果截图:
注意:v-show不支持<template>语法
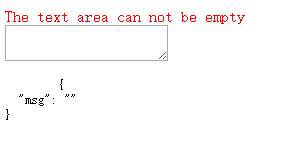
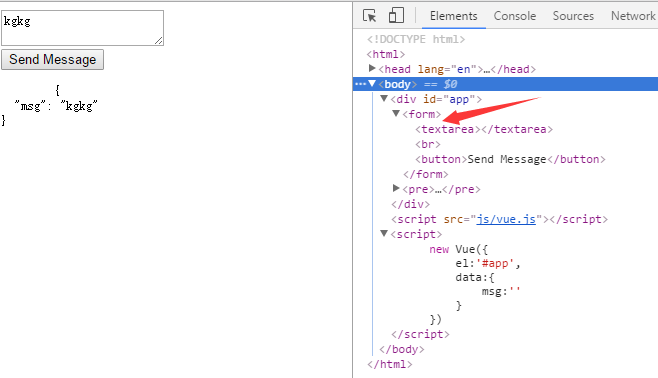
现在做一个小的demo,要求是如果文本框里面的内容为空是提示用户输入内容,有内容输入时,刚才的提示内容消失并出现一个提交的按钮
|
1
2
3
4
5
6
7
8
9
10
|
<div id="app">
<form>
<div class="error" v-show="!msg">The text area can not be empty</div>
<textarea v-model="msg"></textarea><br/>
<button v-show="msg">Send Message</button>
</form>
<pre>
{{$data|json}}
</pre>
</div>
|
|
1
2
3
4
5
6
|
new Vue({
el:'#app',
data:{
msg:''
}
}) |
在上面的例子中,声明一个空的字符串msg,当不存在msg的时候,提示内容的div里面v-show为true;存在msg的时候,button里面v-show为true
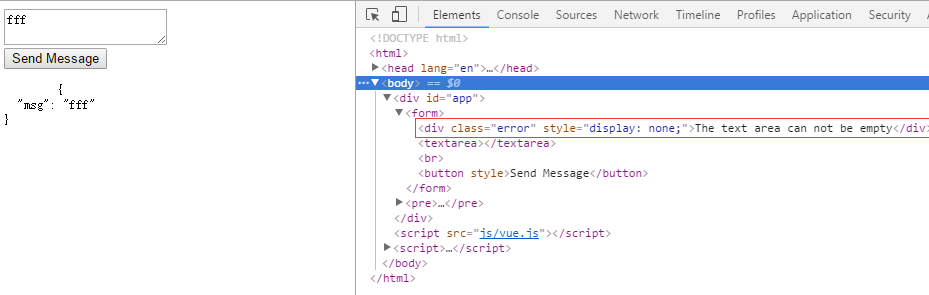
通常,我们用jquery实现的时候都是去判断输入框内容是否为空,这里一样可以用条件判断 v-if 的方式去实现,但是与v-show有区别
|
1
2
3
4
5
6
7
8
9
10
|
<div id="app">
<form>
<div class="error" v-if="!msg">The text area can not be empty</div>
<textarea v-model="msg"></textarea><br/>
<button v-show="msg">Send Message</button>
</form>
<pre>
{{$data|json}}
</pre>
</div>
|
随着内容输入,class为error的div整个消失了,而使用v-show的时候,只是把display属性设置为none
一般来说,v-if有更高的切换消耗,而v-show有更高的初始渲染消耗。因此,如果需要频繁地切换,则使用v-show较好;如果在运行时条件不大可能改变,则使用v-if较好。
v-else 顾名思义,v-else就是Javascript中else的意思,它必须跟着v-if或v-show,充当else功能
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div id="example">
<p v-if="ok">我是对的</p>
<p v-else="ok">我是错的</p>
</div><script src="js/vue.js"></script>
<script> var vm3 = new Vue({
el:'#example',
data:{
ok:false
}
})
</script> |
将v-show用在组件上时,因为指令的优先级v-else会出现问题,所以不要这样做
<custom-component v-show="condition"></custom-component>
我们可以用另一个v-show替换v-else
<custom-component v-show="condition"></custom-component>
<p v-show="condition">这可能也是一个组件</p>