
models.py


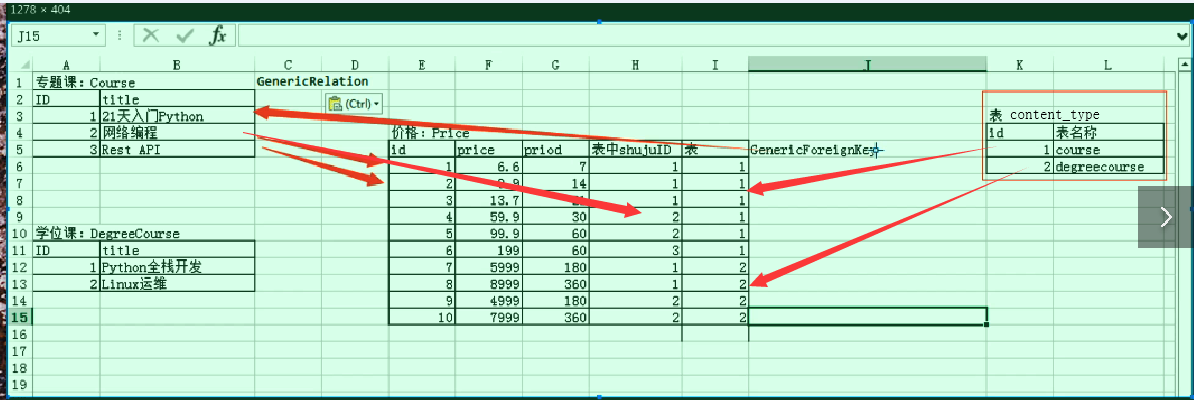
from django.db import models from django.contrib.contenttypes.models import ContentType # Django已处理好的方法,帮忙做链表添加,查询 from django.contrib.contenttypes.fields import GenericForeignKey, GenericRelation class DegreeCourse(models.Model): """学位课程""" name = models.CharField(max_length=128, unique=True) course_img = models.CharField(max_length=255, verbose_name="缩略图") brief = models.TextField(verbose_name="学位课程简介", ) class Course(models.Model): """专题课程""" name = models.CharField(max_length=128, unique=True) course_img = models.CharField(max_length=255) # 不会在数据库生成列,只用于帮助你进行查询 policy_list = GenericRelation("PricePolicy") class PricePolicy(models.Model): """价格与有课程效期表""" content_type = models.ForeignKey(ContentType) # 关联course or degree_course object_id = models.PositiveIntegerField() #不会在数据库生成列,只用于帮助你进行添加和查询 content_object = GenericForeignKey('content_type', 'object_id') valid_period_choices = ( (1, '1天'), (3, '3天'), (7, '1周'), (14, '2周'), (30, '1个月'), (60, '2个月'), (90, '3个月'), (180, '6个月'), (210, '7个月'), (540, '18个月'), (720, '24个月'), ) valid_period = models.SmallIntegerField(choices=valid_period_choices) price = models.FloatField()
views.py


from django.shortcuts import render, HttpResponse from django.contrib.contenttypes.models import ContentType from app01 import models # Create your views here. def test(request): # 1.自己写入数据 # models.PricePolicy.objects.create( # valid_period=7, # price=8.8, # content_type=ContentType.objects.get(model="course"), # object_id=1 # ) # 2.在models中添加GenericForeignKey方法,改变不大 # models.PricePolicy.objects.create( # valid_period=14, # price=9.9, # content_object=models.Course.objects.get(id=1) # ) # 3.有GenericForeignKey方法,查询快捷 # price = models.PricePolicy.objects.get(id=1) # print(price.content_object.name) # 4.GenericRelation方法帮助快捷跨表查询 obj = models.Course.objects.get(id=1) for item in obj.policy_list.all(): print(item.id, item.valid_period, item.price) return HttpResponse("ok")
转载于:https://www.cnblogs.com/Guishuzhe/p/9713202.html