
刚接触 Vim 会觉得它的学习曲线非常陡峭,要记住很多命令。所以这个系列的分享,不会
教你怎么配置它,而是教你怎么快速的使用它。
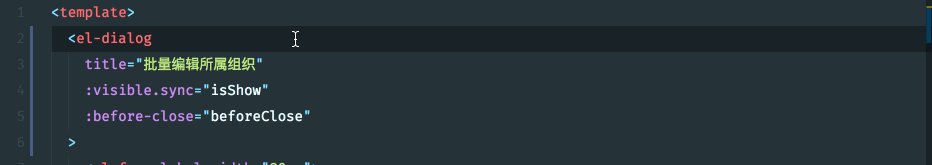
在开发时为了代码美观,经常会把属性用换行的方式显示。
<el-dialog title="批量编辑所属组织" :visible.sync="isShow" :before-close="beforeClose" > ... </el-dialog>
这种场景适用于标签属性少,代码量也少的情况。
如果标签突然增多,阅读起来就会很不方便。比如下面这样:
<template> <el-table :data="tableData" border style=" 100%"> <el-table-column fixed prop="date" label="日期" width="150"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="province" label="省份" width="120"> </el-table-column> <el-table-column prop="city" label="市区" width="120"> </el-table-column> <el-table-column prop="address" label="地址" width="300"> </el-table-column> <el-table-column prop="zip" label="邮编" width="120"> </el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button> <el-button type="text" size="small">编辑</el-button> </template> </el-table-column> </el-table> </template>
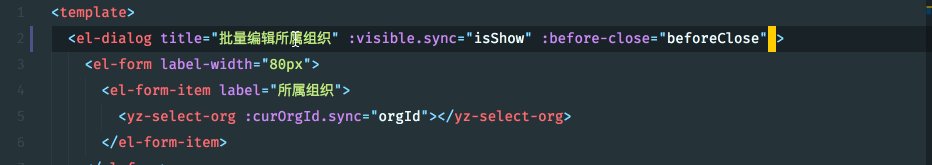
所以我们就需要把标签和属性变为一行。
<template> <el-table :data="tableData" border style=" 100%"> <el-table-column fixed prop="date" label="日期" width="150"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="province" label="省份" width="120"> </el-table-column> <el-table-column prop="city" label="市区" width="120"> </el-table-column> <el-table-column prop="address" label="地址" width="300"> </el-table-column> <el-table-column prop="zip" label="邮编" width="120"> </el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button> <el-button type="text" size="small">编辑</el-button> </template> </el-table-column> </el-table> </template>
多数 IDE 在代码格式化时,都不会处理标签的属性。
我们只能通过光标换行,然后在按删除的方式进行解决。
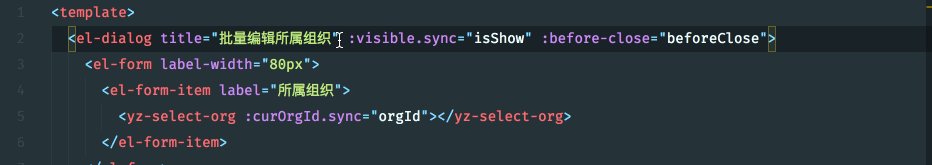
那么接下来介绍的这个技巧,叫 “合并行”,能让我们快速的解决这个问题。

操作步骤:
1. 按 ESC 进入 Normal 模式,移动游标定位到第 2 行的位置。
2. 按 shift+j 就可以实现合并行的操作。