从本质上看,Flutter是一个独立的二进制可执行文件。它不仅改变了移动设备的玩法,在桌面设备上也同样不可小觑。一次编写,可在Android、iOS、Windows、Mac和Linux上进行原生部署,并通过AngularDart将所有的业务逻辑共享到Web上,这也是它的一大特点。
原生桌面客户端加速移动开发
在进入真实的原生桌面应用程序之前,先让我们看看在桌面上运行的Flutter可以为开发移动设备的人们带来哪些好处。
启动时间

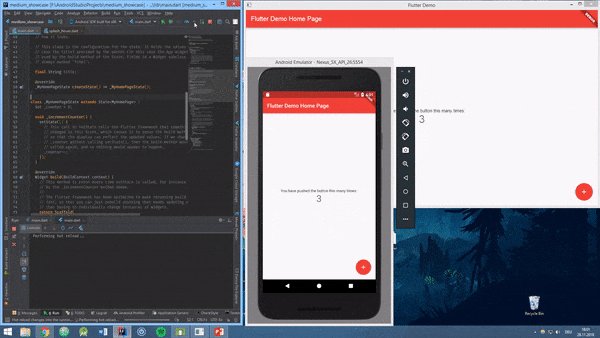
首先是启动Android模拟器和运行Gradle。
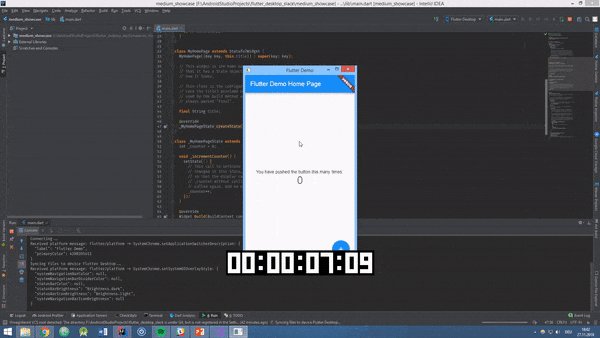
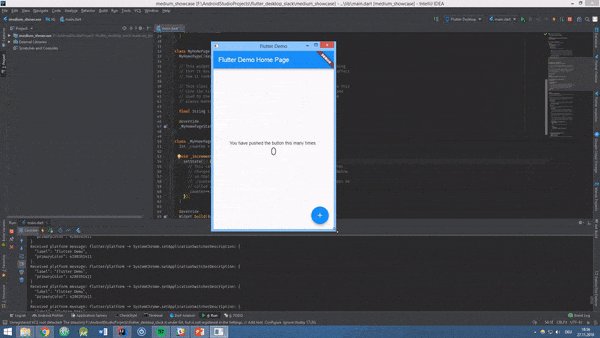
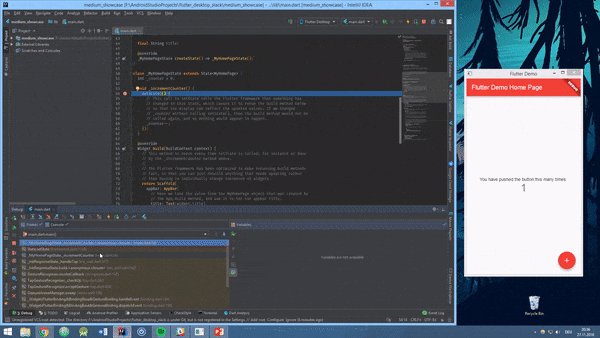
下面的动图记录了模拟器冷启动并运行默认的Flutter应用程序。我只截取了其中的2分40秒,可以看出来在那段时间内可以发生很多事情。

但如果我告诉你,你可以在不到10秒的时间内启动并运行应用程序,你会怎么想?
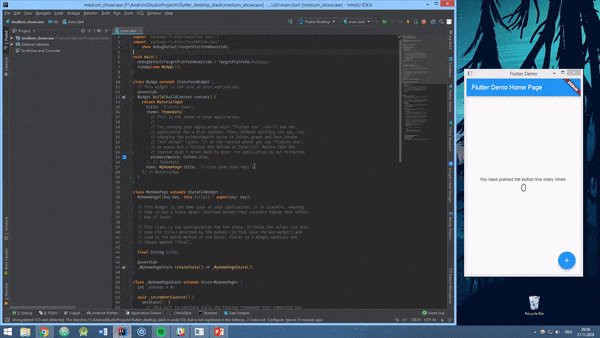
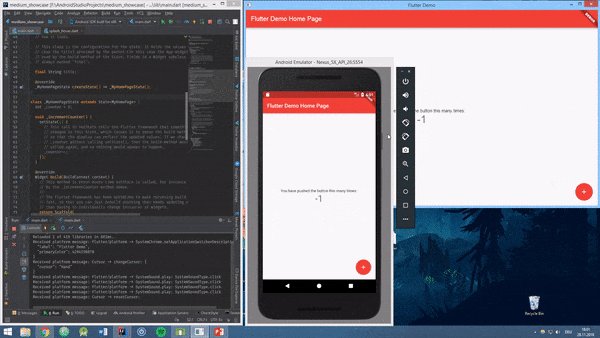
运行原生应用程序可以省去启动Android模拟器和运行Gradle的全部开销。
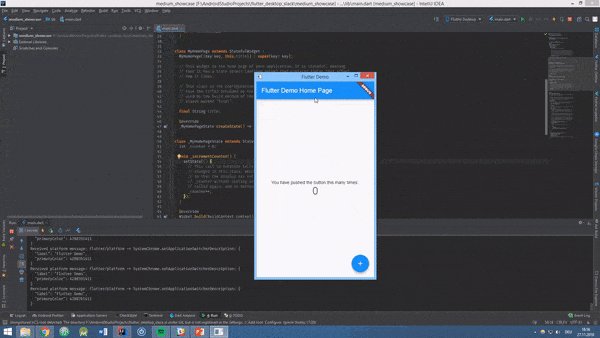
看看这个:

请注意,你不必离开IntelliJ。我们开发了将Flutter作为原生应用程序所需的工具,它适用于所有的Flutter IDE。
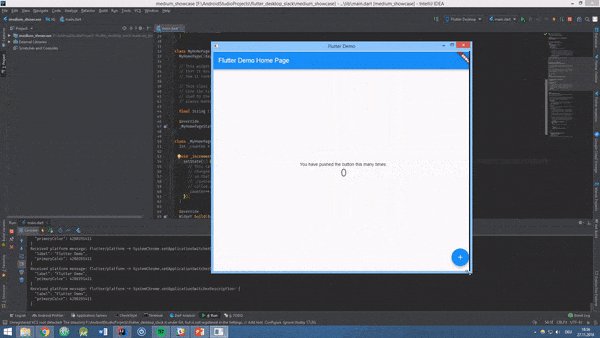
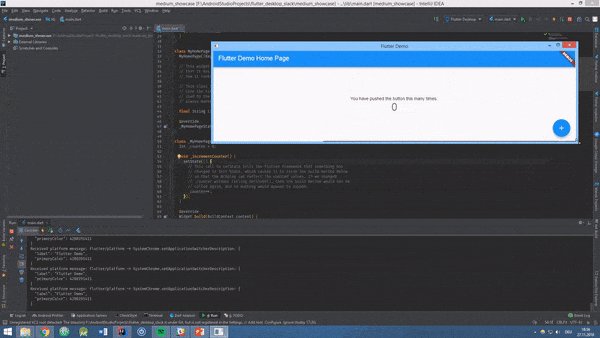
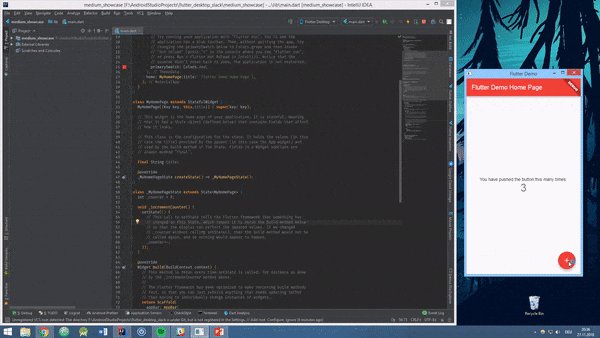
在运行时调整大小
与其他应用程序一样,你需要测试不同大小的布局,那么你需要做些什么?
你要求你的朋友使用不同的手机或者创建一组模拟器,以确保你的布局在每台设备上都是正常的。
这对我来说是个麻烦事。我们能更简单一点吗?
可以!

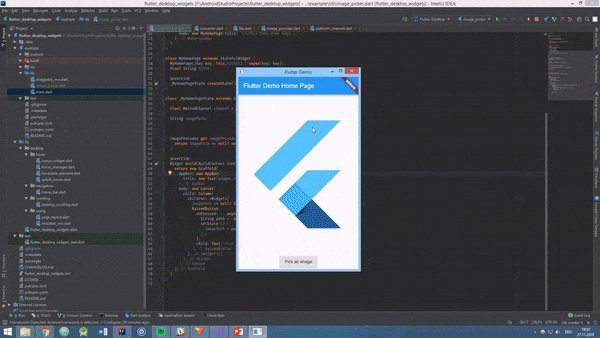
使用PC上的资源
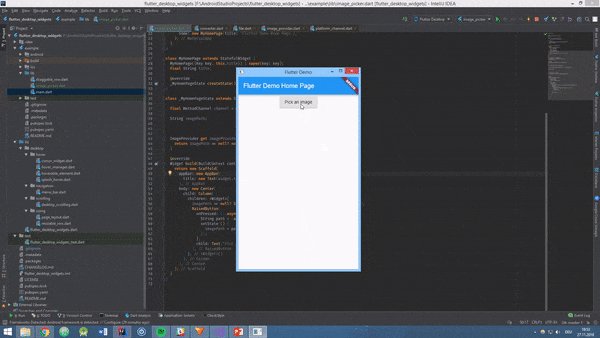
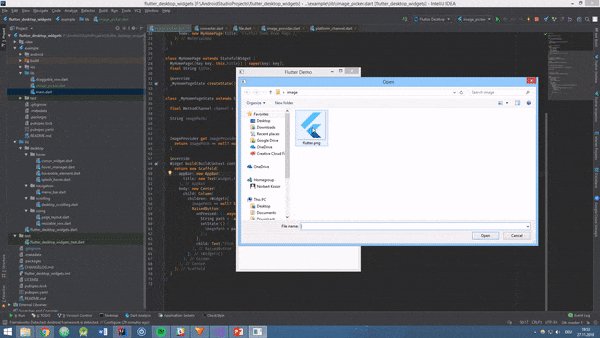
在开发和测试需要与手机上的资源发生交互的应用程序时,首先需要将所有测试文件移动到模拟器或设备上,这样可能会非常烦人。
如果只需要使用原生文件选择器来选择你想要的文件会不会更好?

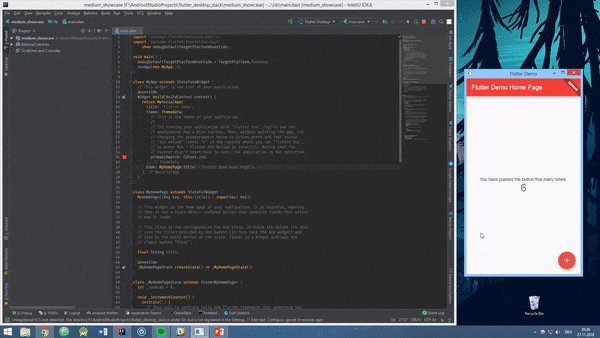
热重载和调试
热重载和调试功能是每个高效率工程师所必须的。

内存占用
对于使用笔记本电脑或配置不太好的电脑的人来说,内存是非常重要的。
Android模拟器占用大约1GB的内存。现在想象一下,为了测试一个聊天应用程序或类似的程序,需要启动IntelliJ和狂吃内存的Chrome。

因为嵌入器是以原生的方式运行,所以不需要Android模拟器。这使它的内存占用变得更小。

原生桌面应用
只是在桌面上运行一个Flutter应用程序对于可立即发布的成熟桌面应用程序来说是远远不够的。这样做感觉上就像在桌面上运行移动应用程序。
少了什么东西?很多!
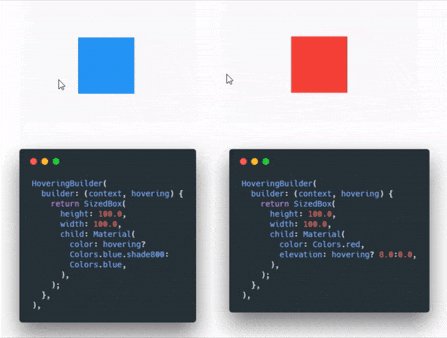
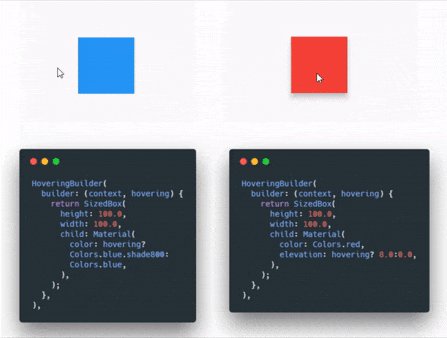
悬停、光标变化、滚轮交互,等等。
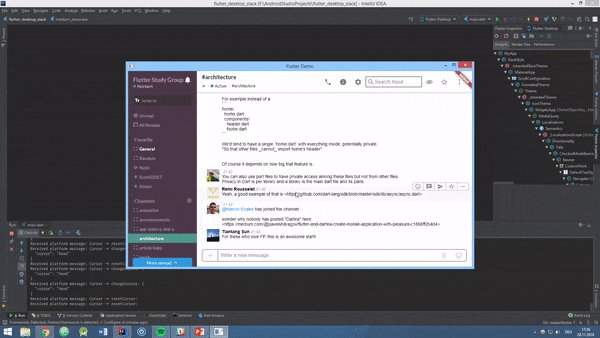
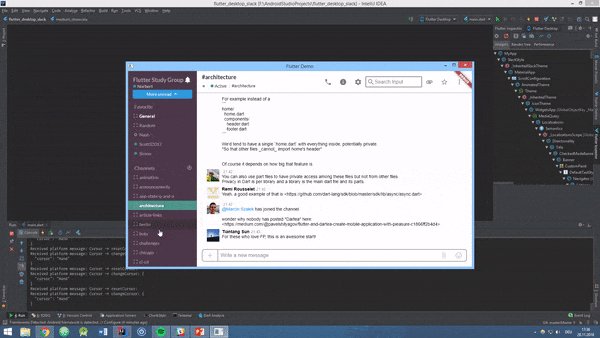
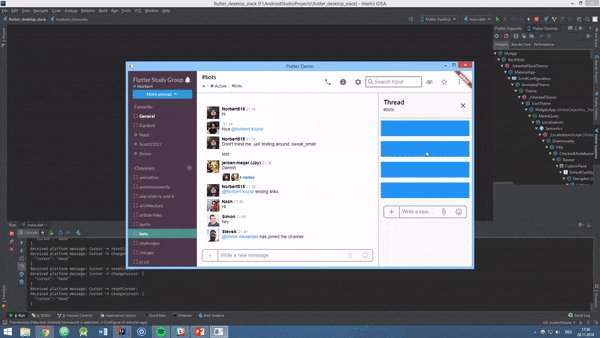
我们设法在不改变任何平台代码的情况下实现这些功能——它是一个独立的软件包,可以被包含在任何普通的Flutter应用程序中。但是,当与桌面嵌入器一起使用时,奇迹就发生了!

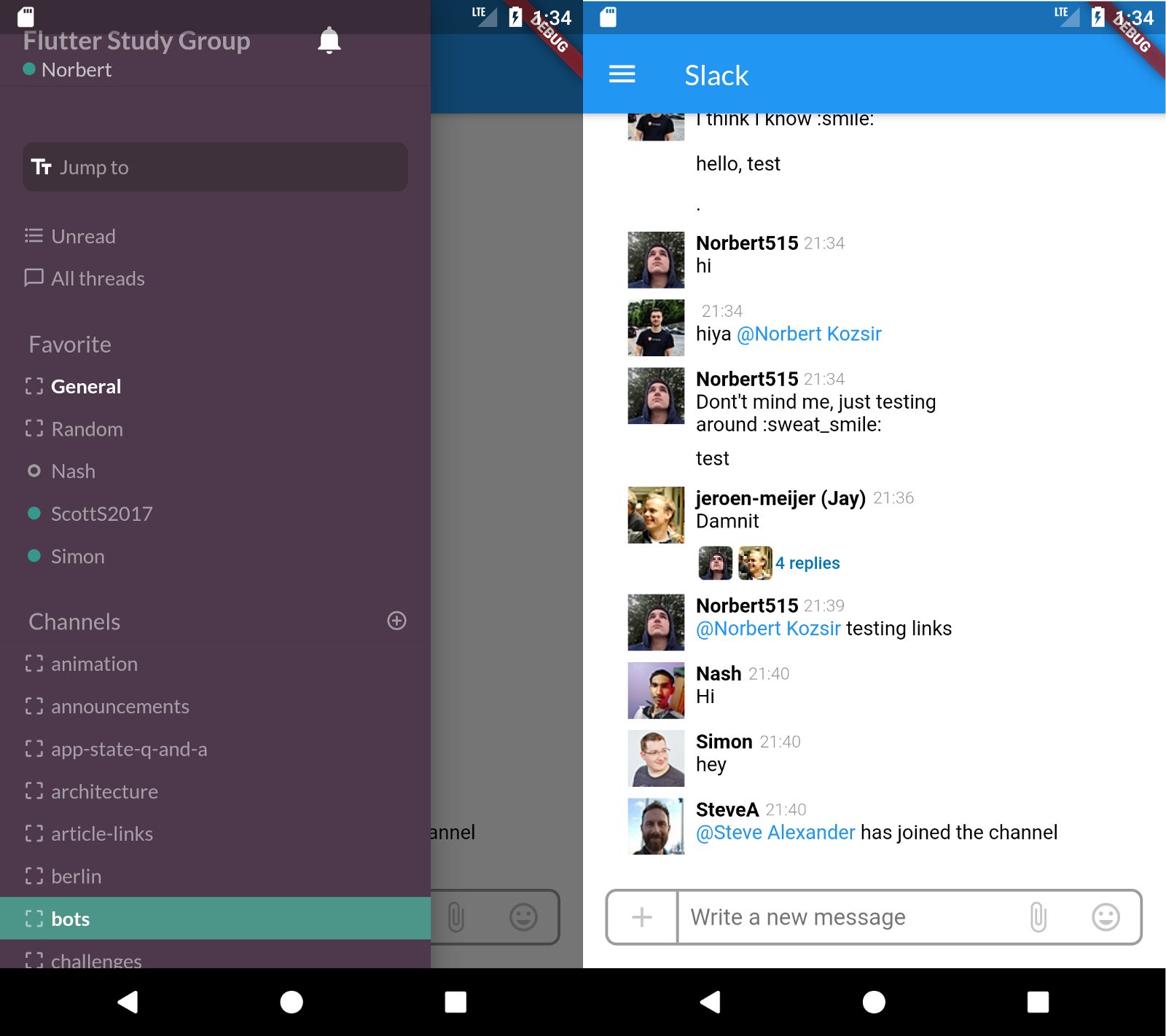
这是在Android模拟器运行完全相同的代码的结果。

同时开发Android和桌面应用程序。

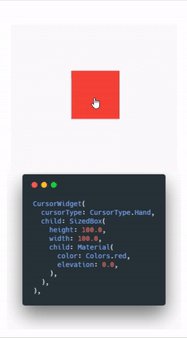
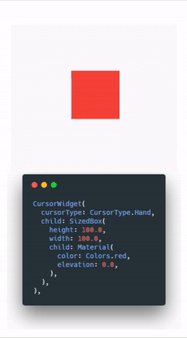
桌面小部件展示
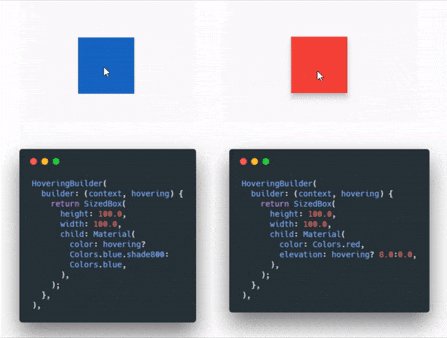
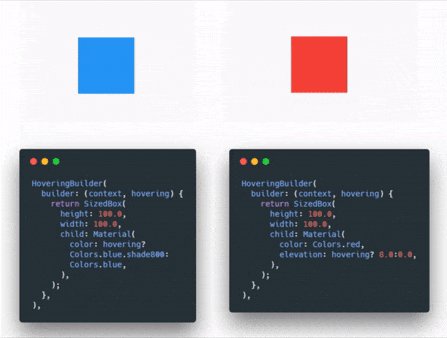
悬停:

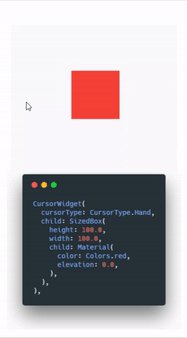
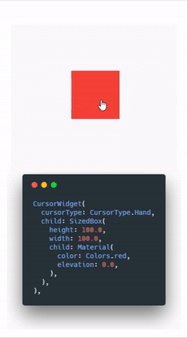
光标:

开发一个真正的跨平台应用——包括桌面
小部件
你创建的大多数小部件都是普遍可用的,如按钮、加载指标器等。
那些需要根据平台呈现不同外观的小部件可以通过TargetPlatform属性进行封装,非常容易。
像CursorWidget这样的小部件也可以被包含在Android版本中。
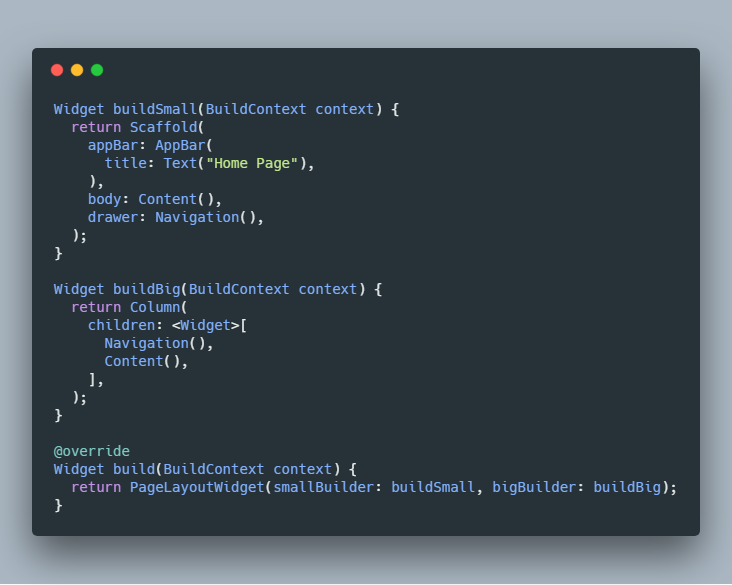
页面
根据平台和屏幕尺寸的不同,页面也会有很大差异。不过它们大多只是布局不同,而不是功能差异。
使用PageLayoutWidget可以轻松地为每个平台创建准确的布局。

默认情况下对平板电脑也提供了很好的支持。
插件
使用同时支持桌面嵌入器的插件时,不需要修改Flutter代码。
代码什么时候发布?
很快。不过这个项目仍然处于测试阶段,在不久的将来很可能会发生一些变化。
我们的目标是在不久的将来发布易于安装、设置和使用的产品。
更多内容,可关注前端之巅(ID:frontshow)

英文原文:
https://medium.com/flutter-community/flutter-on-desktop-a-real-competitor-to-electron-4f049ea6b061