问题
在基于mpvue+Vant Weapp组件库实战过程中,问题越来越多。网络上所谓的“坑”总结,仅仅不过是其开发中所遭所遇之“坑”而已——估计后面的“坑”还多着呢!根据本人粗浅分析,这些“坑”与微信官方格式有密切关系。另一方面,只有“不会导致内存泄漏”的坑,广大开发人员应该还是会体谅的。
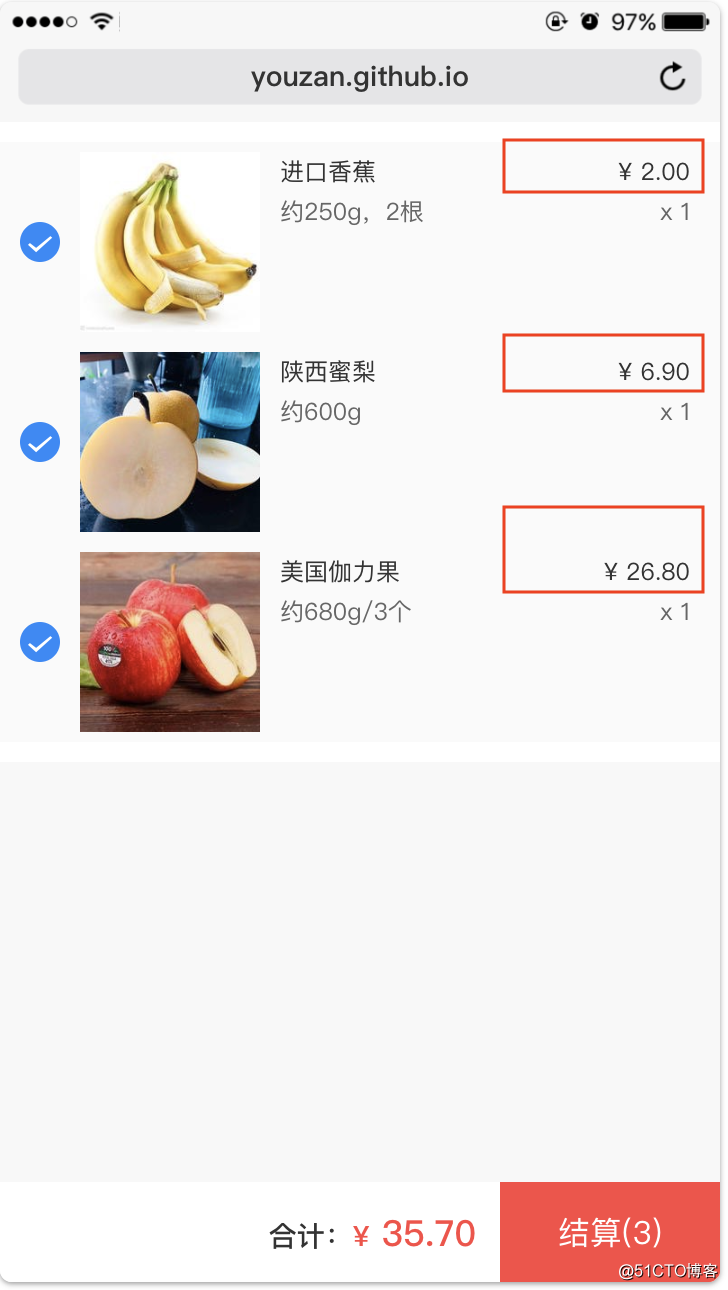
言归正传,今天在使用card组件显示价格时出现问题了。问题的最初来由是我想把官方提供的H5版本转换成小程序版本,参考下图:
吸引人的是,在Vant 1.6.8版本中提供了如下图所示的示例页面:
够可以的吧,只要稍加修改,便可为我所用了!但是......
在分析其对应的github源码时,发现如下代码(为了便于参考,还是复制大部分吧):
<template>
<div>
<van-checkbox-group class="card-goods" v-model="checkedGoods">
<van-checkbox
class="card-goods__item"
v-for="item in goods"
:key="item.id"
:name="item.id"
>
<van-card
:title="item.title"
:desc="item.desc"
:num="item.num"
:price="formatPrice(item.price)"
:thumb="item.thumb"
/>
</van-checkbox>
</van-checkbox-group>
<van-submit-bar
:price="totalPrice"
:disabled="!checkedGoods.length"
:button-text="submitBarText"
@submit="onSubmit"
/>
</div>
</template>
<script>
import { Checkbox, CheckboxGroup, Card, SubmitBar, Toast } from 'vant';
export default {
components: {
[Card.name]: Card,
[Checkbox.name]: Checkbox,
[SubmitBar.name]: SubmitBar,
[CheckboxGroup.name]: CheckboxGroup
},
data() {
return {
checkedGoods: ['1', '2', '3'],
goods: [{
id: '1',
title: '进口香蕉',
desc: '约250g,2根',
price: 200,
num: 1,
thumb: 'https://img.yzcdn.cn/public_files/2017/10/24/2f9a36046449dafb8608e99990b3c205.jpeg'
}, {
id: '2',
title: '陕西蜜梨',
desc: '约600g',
price: 690,
num: 1,
thumb: 'https://img.yzcdn.cn/public_files/2017/10/24/f6aabd6ac5521195e01e8e89ee9fc63f.jpeg'
}, {
id: '3',
title: '美国伽力果',
desc: '约680g/3个',
price: 2680,
num: 1,
thumb: 'https://img.yzcdn.cn/public_files/2017/10/24/320454216bbe9e25c7651e1fa51b31fd.jpeg'
}]
};
},
computed: {
submitBarText() {
const count = this.checkedGoods.length;
return '结算' + (count ? `(${count})` : '');
},
totalPrice() {
return this.goods.reduce((total, item) => total + (this.checkedGoods.indexOf(item.id) !== -1 ? item.price : 0), 0);
}
},
methods: {
formatPrice(price) {
return (price / 100).toFixed(2);
},
onSubmit() {
Toast('点击结算');
}
}
};
</script>注意其中这一段中的价格部分:
<van-card
:title="item.title"
:desc="item.desc"
:num="item.num"
:price="formatPrice(item.price)"
:thumb="item.thumb"
/>这里使用了v-bind方法显示价格,其中使用了带参数函数的计算方法。一切看似非常一般,但是问题就在这里!
测试结果是价格部分不显示。
初步答案
经过分析小程序版本的vant weapp组件card并结合进一步测试得到如下结论:
在mpvue+vant weapp小程序开发环境下,这里card组件的价格部分不能使用带参数的函数计算方式,具体结论见下表:
| 表达形式 | 结果 |
|---|---|
| :price="formatPrice(item.price)" | 不显示 |
| :price="Math.sin(1)+67" | 不显示 |
| :price="Math.PI" | 不显示 |
| :price="item.price" | 显示正常 |
| :price="item.price/100" | 显示正常 |
| :price="formatPrice()" | 不显示 ! |
| :price="formatPrice" | 显示正常! |
需要注意的是,表格中最后两行。其中,formatPrice()是函数形式,不可以,而且出现错误提示。但是,最后一行使用不带括号的formatPrice而且这个formatPrice放在计算属性(computed)中完全可以!
进一步分析
有关vue开发中computed段与methods段的区别在网络上有很多介绍,在此不赘述。但是,有一点需要明确,就是:
methods段中你可以根据需要创建任意形式的带参数或者不带参数的函数;但是,computed段中你只能创建不带参数的函数(不算setter函数)。上面表格最后一行中的formatPrice正是computed段中的一个无参数函数。
但是,在本文上面案例中,是要求以v-for循环指令方式显示每一件商品的价格的,因此,需要传递一个代表当前商品id的参数,但遗憾的是,这种带参数的函数是无法在computed段中表达的。
其实,进一步分析这个函数formatPrice的内容:
formatPrice(price) {
return (price / 100).toFixed(2);
}也不过是对于传递的价格参数缩小了100倍(因默认单位是分),然后保留两位小数。于是,我推荐使用如下方案:
:price="item.price/100" 也就是说,把分转换成元单位即可,保留小数的任务可以交由服务端完成。
主要参考
https://github.com/youzan/vant-demo/blob/master/base/src/view/cart/index.vue
https://www.jianshu.com/p/579035fc9c18
转载于:https://blog.51cto.com/zhuxianzhong/2359041