最近有一个前端上传并解析excel/csv表格数据的需求。
于是在github上找到一个14K star的前端解析插件 github传送门
官方也有,奈何实在太过于浅薄。于是做了以下整理,避免道友们少走一些弯路。
- 安装依赖
yarn add xlsx //或 npm install xlsx
- 项目中引入
import * as XLSX from 'xlsx';
上传组件(antdesign的上传组件)
<Dragger name="file" accept={this.state.uploadInfo.suffix} beforeUpload={function(){return false;}} onChange={this.uploadFilesChange.bind(this)} showUploadList={false}>
<p className="ant-upload-text">
<span>点击上传文件</span>
或者拖拽上传
</p>
</Dragger>
上传并解析
uploadFilesChange(file) {
// 通过FileReader对象读取文件
const fileReader = new FileReader();
fileReader.onload = event => {
try {
const { result } = event.target;
// 以二进制流方式读取得到整份excel表格对象
const workbook = XLSX.read(result, { type: 'binary' });
// 存储获取到的数据
let data = {};
// 遍历每张工作表进行读取(这里默认只读取第一张表)
for (const sheet in workbook.Sheets) {
let tempData = [];
// esline-disable-next-line
if (workbook.Sheets.hasOwnProperty(sheet)) {
// 利用 sheet_to_json 方法将 excel 转成 json 数据
data[sheet] = tempData.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
}
}
//上传成功啦,data为上传后的数据
console.log(data);
// 最终获取到并且格式化后的 json 数据
message.success('上传成功!')
} catch (e) {
// 这里可以抛出文件类型错误不正确的相关提示
message.error('文件类型不正确!');
}
}
// 以二进制方式打开文件
fileReader.readAsBinaryString(file.file);
}
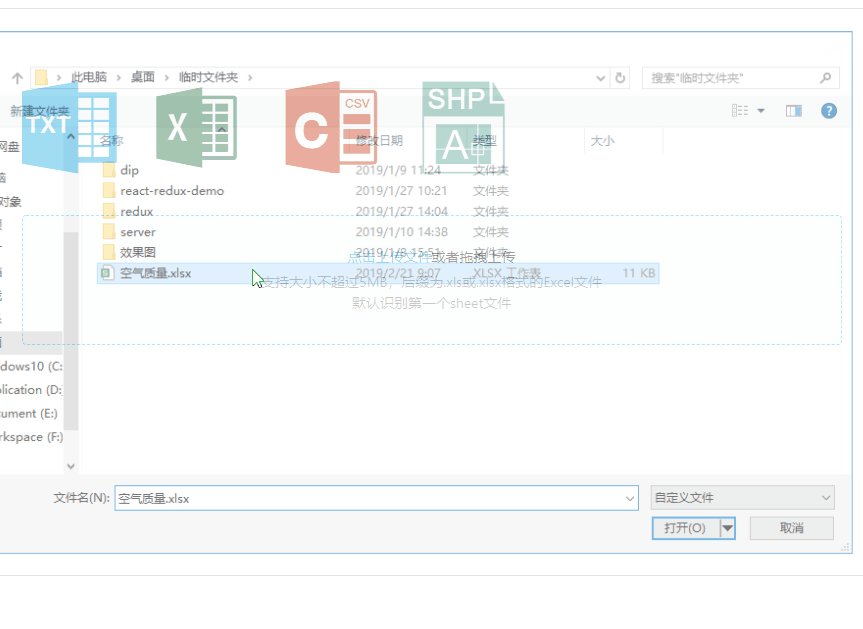
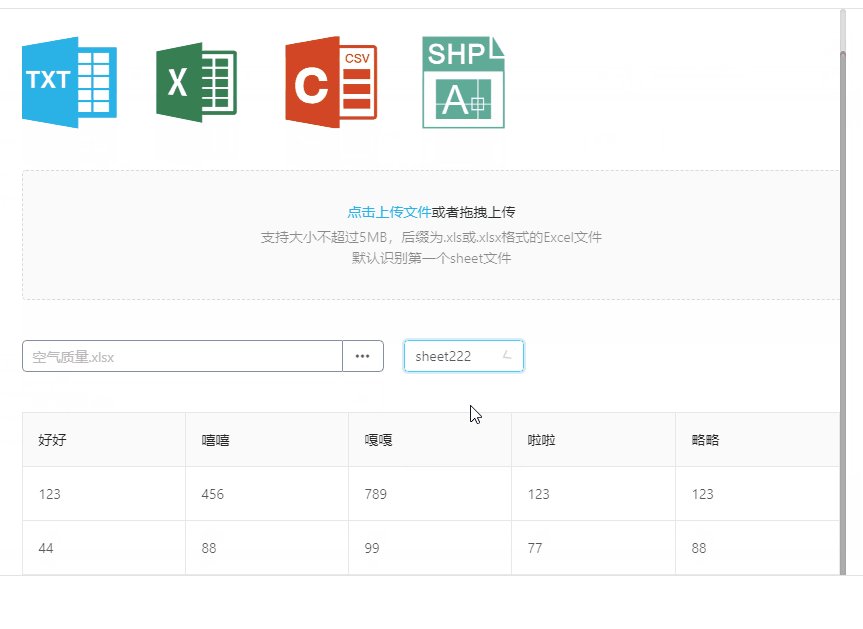
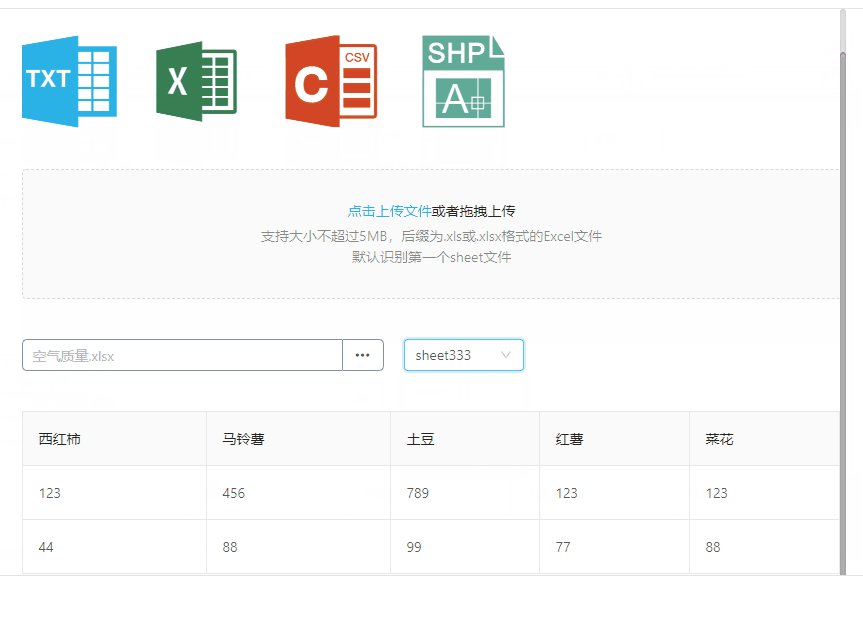
效果如下: