前言
前几天面试遇到一个需求(easyui中combotree只能选子选项,父级不被选中),回来特意整理下,大概的思想是如果该tree的节点被选中是判定一下是否有子节点,如果没有就说明是最终节点了,步骤如下:
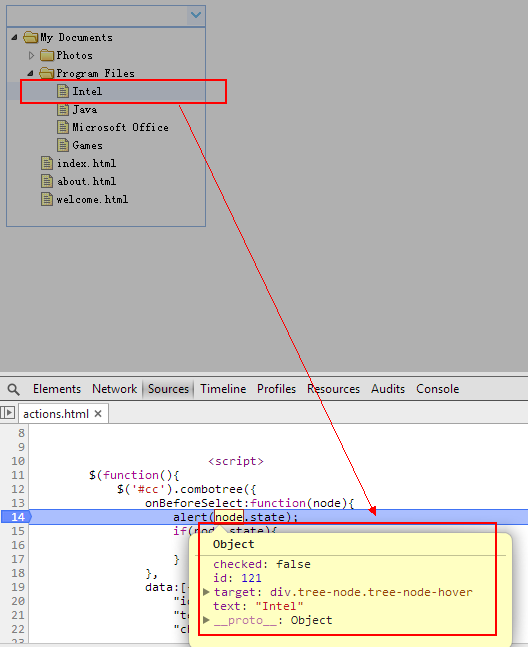
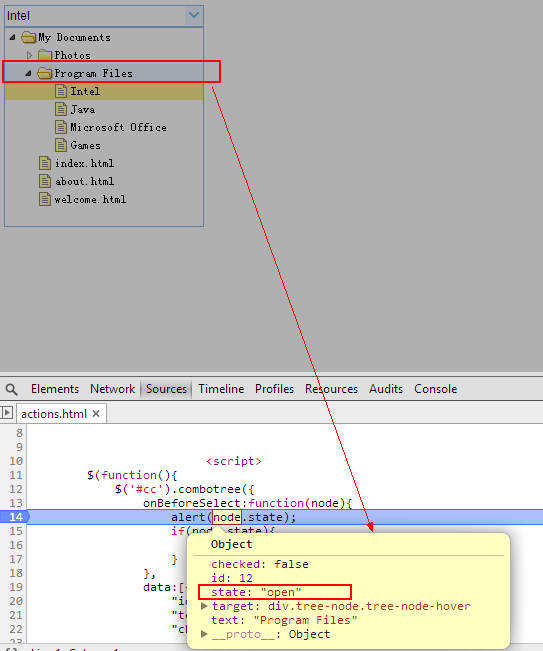
1. 原来计划是看json数据的话有个children字段标识,后来用google的开发工具发现没有,但是哥们发现了一个state字段,即父级的话会自动给一个state字段,为closed或者open值,但是最终子节点没有这个字段,如下图:
a. 选个子节点瞅瞅:

b. 选个父节点瞅瞅:

2. 找到合适的事件监听,哥们在easyui的tree的api找到了这个:
onBeforeSelect:参数是node,解释:节点被选中之前触发,返回false取消选择动作(取消动作,哥们看到这就亮了,莫名的鸡冻)。
来灵感了吧,淡定淡定,开整。
代码如下(代码是easyui 1.3.2的demo里的文件路径都一样,不同的是哥们我把json数据写到js里了,懒得发布测试,这样直接可以看效果呢):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ComboTree</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<script type="text/javascript" src="../../jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
<script type="text/javascript" >
$(function(){
$('#cc').combotree({
onBeforeSelect:function(node){
alert(node.state);
if(node.state){
$("#cc").tree("unselect");
}
},
data:[{
"id":1,
"text":"My Documents",
"children":[{
"id":11,
"text":"Photos",
"state":"closed",
"children":[{
"id":111,
"text":"Friend"
},{
"id":112,
"text":"Wife"
},{
"id":113,
"text":"Company"
}]
},{
"id":12,
"text":"Program Files",
"children":[{
"id":121,
"text":"Intel"
},{
"id":122,
"text":"Java",
"attributes":{
"p1":"Custom Attribute1",
"p2":"Custom Attribute2"
}
},{
"id":123,
"text":"Microsoft Office"
},{
"id":124,
"text":"Games",
"checked":true
}]
},{
"id":13,
"text":"index.html"
},{
"id":14,
"text":"about.html"
},{
"id":15,
"text":"welcome.html"
}]
}]
});
});
</script>
</head>
<body>
<input id="cc" style="200px;">
</body>
</html>
有机会的话的和他探讨一番,收工...........(记2014年3月26日面试)