1.团队成员简介和个人博客地址
团队源码仓库地址:https://git.coding.net/tuoxie/dianziwendangchachong.git
吕志哲 201421123021 个人博客地址:http://www.cnblogs.com/lzz21/
王若凡 201421123022 个人博客地址:http://www.cnblogs.com/wangrf1/
许明涛 201421123024 个人博客地址:http://www.cnblogs.com/wangluo24/
欧阳勇 201421123026 个人博客地址:http://www.cnblogs.com/ttoyy/
卢少锐 201421123027 个人博客地址:http://www.cnblogs.com/lsrd/
刘 存 201421033023 个人博客地址:http://www.cnblogs.com/voga/
2.关于项目
a. 团队项目的目标,预期的典型用户,预期的功能描述,预期的用户数量在哪里?
1).我们的目标是让用户通过我们做的电子文档查重系统,快速高效的进行文档查重;
2).预期的典型用户是大学老师;
3).预期的功能描述:将需要查重的文件导入系统,然后点击查重按钮即可进行查重,查重结果会以excel的形式呈现出来。
4).预期的用户数量:我们预期的是我们计算机学院的老师都能试用一下我们的软件,所以预期用户数量30。
b. 团队的产品如何满足了用户的需求?
我们之前通过用户需求调研,了解到用户需要的是我们系统的操作简单与查重高效,为此我们尽可能简化了操作界面,然后从众多查重算法中选择了我们认为最高效的余弦算法。
c. 团队在Alpha阶段已完成了哪些目标?
完成软件的全部基础功能。
d. 团队的成员如何分工协作的?有什么经验教训?
分工协作:
需求分析与全局统筹规划:欧阳勇,许明涛
UI界面设计:卢少锐,欧阳勇
技术架构:刘存,王若凡
开发组:王若凡,许明涛
测试组:吕志哲,卢少锐
经验教训:
虽然每个人都有各自的分工,但当遇到困难的时候大家还是可以一起解决的,这样会更高效;然后每天的讨论时间我们都应该提前一天安排,力求在每个成员都有空时进行, 让每个成员每次都参与,之前想过是每天都定相同的时间,但后来发现每个人每天都可能有不同的事要做,定统一的时间并不合适。
e. 团队是如何进行项目管理的?
我们经过讨论,决定由编程能力较强的王若凡和许明涛担任项目主管,具体的项目分工上面已经给出,我们按照各自的分工做项目,然后项目主管监督我们每天各自的完成情
况,并在需要的时候给予帮助,督促大家完成。
f. 团队如何平衡 时间/质量/资源 争取如期完成任务的?
首先我们选出了王若凡和许明涛担任项目主管,进行监督和给予帮助,然后每个人又都有各自的项目分工,加上每天大家都会进行一次讨论,就这样如期的完成了任务。
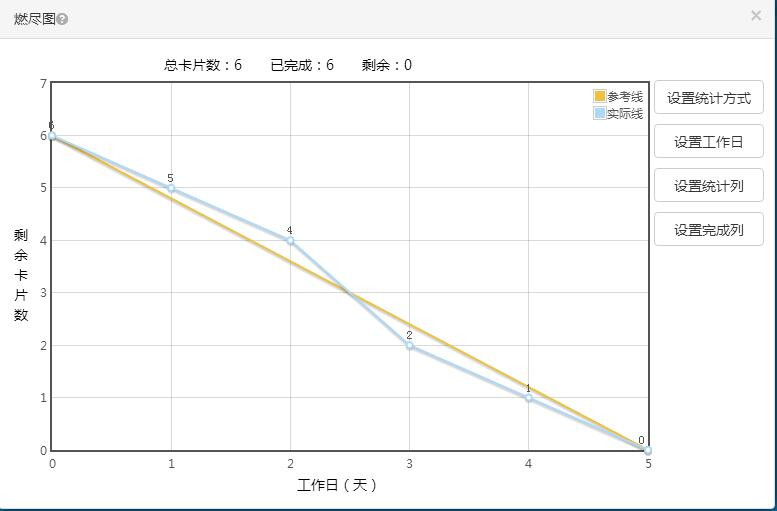
3.团队项目的实际进展(拷贝那些 scrum 过程中的燃尽图即可),发布的功能(拷贝发布文档)。说明在项目管理中,scrum的燃尽图是如何真实反映项目的状态的?或者燃尽 图美化了状态?
1).项目的实际进展:

2).发布的功能:
文档导入功能;
分析查重功能;
结果保存功能。
3).燃尽图对项目的反应情况:
我们将项目的完成情况分成了几个模块,然后每天完成相应的模块,alpha阶段的博客每天都有写每天完成的模块,然后相应的燃尽图的剩余卡片数就会减少,我们就是这样通过燃尽图反应项目的真实状态。
4.在Beta阶段需要改进哪些方面?请给出下一阶段的展望。
修复目前的bug
通过用户的测试反馈,完善存在的不足
添加自定义重复率进行查重结果保存