欢迎访问的我的博客:http://blog.duhbb.com
原文地址:http://blog.duhbb.com/2022/01/10/qr-code-generation-in-front-end/
npm的qrCode组件
方案描述
原文:https://blog.csdn.net/baiqiangdoudou/article/details/100186071
npm install qrcodejs2 --save
实践
为了使用这个包还得学一下webpack的基本使用,webpack如何打包html等。
webpack打包我是参考的这位老哥:https://www.cnblogs.com/luojianjian/p/8053113.html
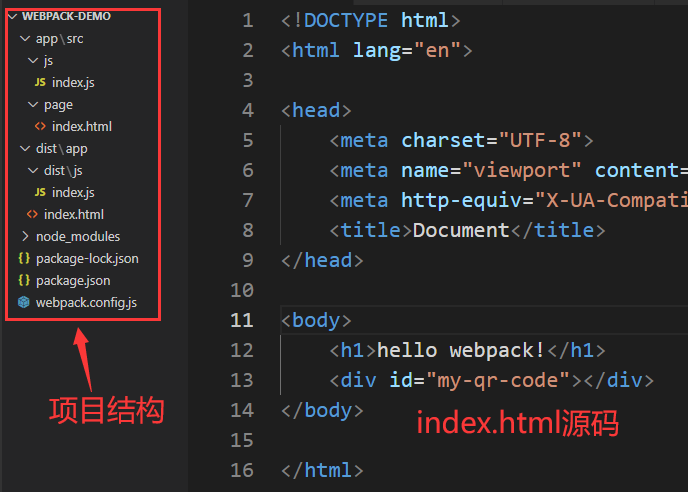
测试的项目如下所示:

index。html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width-device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie-edge">
<title>Document</title>
</head>
<body>
<h1>hello webpack!</h1>
<div id="my-qr-code"></div>
</body>
</html>
index.js
import QRCode from 'qrcodejs2'
// 在id为my-qr-code元素中生成二维码
var qrcode = new QRCode("my-qr-code", {
text: "http://www.baidu.com",
147,
height: 147,
colorDark: '#000000',
colorLight: '#ffffff',
correctLevel: QRCode.CorrectLevel.H
})
webpack.config.js,这个配置是从别的地方抄过来的,webpack -p命令已经不能用了,直接使用webpack就行。
var webpack = require('webpack');
var path = require('path');
//打包html的插件
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
//入口文件
'app/dist/js/index': './app/src/js/index.js'
//我们的是多页面项目,多页面入口配置就是这样,
//app/src/page下可能还会有很多页面,照着这样配置就行
},
output: {
//__dirname 当前webpack.config.js的路径
filename: '[name].js', // 打包后index.js的名字,
// 这个[name]的意思是,配置入口entry键值对里的key值,app/dist/js/index,最后的index,
// 这里无论你src/js/index.js这个脚本如何命名,打包后都将是index.js
// path: path.resolve(__dirname)
},
//插件
plugins: [
new HtmlWebpackPlugin({
chunks: ['app/dist/js/index'],
filename: 'app/index.html',
template: 'app/src/page/index.html'
})
]
}
vscode terminal运行过的命令如下:
501 npm init -y
502 npm install webpack -g
503 npm install webpack --save-dev
504 npm install html-webpack-plugin --save-dev
505 webpack -p
506 webpack -p
507 webpack -p
508 npm i -g webpack-cli
509 webpack -p
510 webpack -v
511 webpack -p
512 webpack -p
513 npm run build
514 npm install qrcodejs2 --save
515 npm run build
516 webpack
517 webpack --help
最后在浏览器中打开生成的index.html文件,可以看到二维码已经生成了,嘿嘿,扫一扫有惊喜。

注意,调用的时候必须保证<div id="qrcode" ref="qrcode"></div>此DOM为显示状态,否则会出现appendChild null错误,就是id为qrcode的dom获取不到,返回结果为null。
arale-qrcode
方案描述
将内容生成svg的dom节点,然后将svg转为base64从而生成图片。
参考:
实践
待完成
引入qrcode.js
方案描述
仓库地址:https://github.com/davidshimjs/qrcodejs
示例:http://code.ciaoca.com/javascript/qrcode/
<script src="qrcode.js"></script>
实践
待完成
总结
我在网上一共查询到了三种在前端生成二维码的方式,只选择了其中一种进行了实验,其他的也应该差不多,但是得注意二维码生成之后好像要做一些清理工作。
顺便学了一下npm和webpack的打包。
欢迎访问的我的博客:http://blog.duhbb.com
原文地址:http://blog.duhbb.com/2022/01/10/qr-code-generation-in-front-end/