leaflet实现聚合效果是通过插件进行的,虽然leaflet是轻量级的但是,许多功能都是没有依赖插件来完成,关于这有缺点也有有点,通过这几天对leaflet感觉一直都在依靠插件完成,本身就两个主题类,map和layer,如果是小型项目展示地图一类的,做一些基本的功能leaflet非常适合,给我最大的感觉leaflet生态环境很好。这里用的不是纯聚合插件,实在聚合插件基础上衍生出的动态移动的聚合插件,也能做静态插件下载:点我查看
一、js和css
这里需要引入的css样式:
<link href="Script/leaflet/leaflet.css" rel="stylesheet" />
<link href="Script/leaflet/LeafletStyleSheet.css" rel="stylesheet" />js:
<script src="Script/leaflet/leaflet.js"></script>
<script src="Script/leaflet/PruneCluster.js"></script>在这里我还用了一个加载中国地图插件该插件封装好集中地图加载
<script src="Script/leaflet/leaflet.ChineseTmsProviders.js"></script>二、使用说明
1、声明一个PruneClusterForLeaflet类
var leafletView = new PruneClusterForLeaflet();2、循环加载数据
for (var i = 0; i < data.length; ++i) {
//声明marker输入经纬度
var marker = new PruneCluster.Marker(data[i].y, data[i].x);
//给marker添加一个点击提示框
marker.data.popup = data[i].attribute.proname +"省" +data[i].attribute.name;
console.log(marker);
//放到刚才声明的PruneClusterForLeaflet类对象中
leafletView.RegisterMarker(marker);
}3、添加到地图
map.addLayer(leafletView);三、全部源码
<!DOCTYPE html>
<html>
<head>
<title>天地图聚合</title>
<meta charset="utf-8">
<link href="Script/leaflet/leaflet.css" rel="stylesheet" />
<link href="Script/leaflet/LeafletStyleSheet.css" rel="stylesheet" />
<style type="text/css">
body {
padding: 0;
margin: 0;
}
html,
body,
#map {
height: 100%;
}
</style>
<script src="Script/leaflet/leaflet.js"></script>
<script src="Script/leaflet/PruneCluster.js"></script>
<script src="Script/leaflet/leaflet.ChineseTmsProviders.js"></script>
<script src="data/data.js"></script>
</head>
<body>
<div id='map'></div>
</body>
<script type="text/javascript">
var data = county.items;
var normalm = L.tileLayer.chinaProvider('TianDiTu.Normal.Map', {
maxZoom: 18,
minZoom: 1
}),
normala = L.tileLayer.chinaProvider('TianDiTu.Normal.Annotion', {
maxZoom: 18,
minZoom: 1
}),
imgm = L.tileLayer.chinaProvider('TianDiTu.Satellite.Map', {
maxZoom: 18,
minZoom: 1
}),
imga = L.tileLayer.chinaProvider('TianDiTu.Satellite.Annotion', {
maxZoom: 18,
minZoom: 1
});
var normal = L.layerGroup([normalm, normala]);
image = L.layerGroup([imgm, imga]);
var leafletView = new PruneClusterForLeaflet();
var baseLayers = {
"地图": normal,
"影像": image,
}
var overlayLayers = {
}
var map = L.map("map", {
center: [31.59, 120.29],
zoom: 12,
layers: [normal],
zoomControl: false
});
L.control.layers(baseLayers, overlayLayers).addTo(map);
L.control.zoom({
zoomInTitle: '放大',
zoomOutTitle: '缩小'
}).addTo(map);
var size = data.length;
var markers = [];
for (var i = 0; i < data.length; ++i) {
var marker = new PruneCluster.Marker(data[i].y, data[i].x);
marker.data.popup = data[i].attribute.proname +"省" +data[i].attribute.name;
console.log(marker);
markers.push(marker);
leafletView.RegisterMarker(marker);
}
//window.setInterval(function () {
// for (i = 0; i < size / 2; ++i) {
// var coef = i < size / 8 ? 10 : 1;
// var ll = markers[i].position;
// ll.lat += (Math.random() - 0.5) * 0.00001 * coef;
// ll.lng += (Math.random() - 0.5) * 0.00002 * coef;
// }
//}, 1000);
//leafletView.ProcessView();
map.addLayer(leafletView);
</script>
</html>注释掉的部分实际是为了让marker动态移动,也是该插件的特色,有兴趣的可以试试。
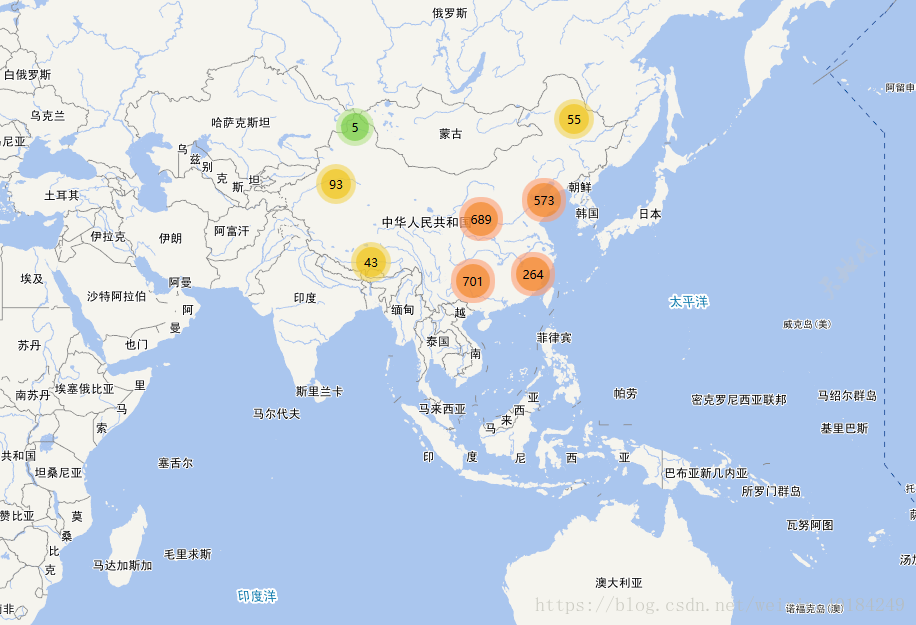
四、效果图
五、总结
相比较arcgis api 和open layer实现聚合效果更为方便,样式图标都可以自定义,聚合效果一直有个问题就是点太多了就会出现加载时候的卡顿,不知道有什么改进措施。