VisualStudio 2019中的快捷键
批量注释代码
Ctrl K + Ctrl C

批量取消注释代码
Ctrl K + Ctrl U
同上
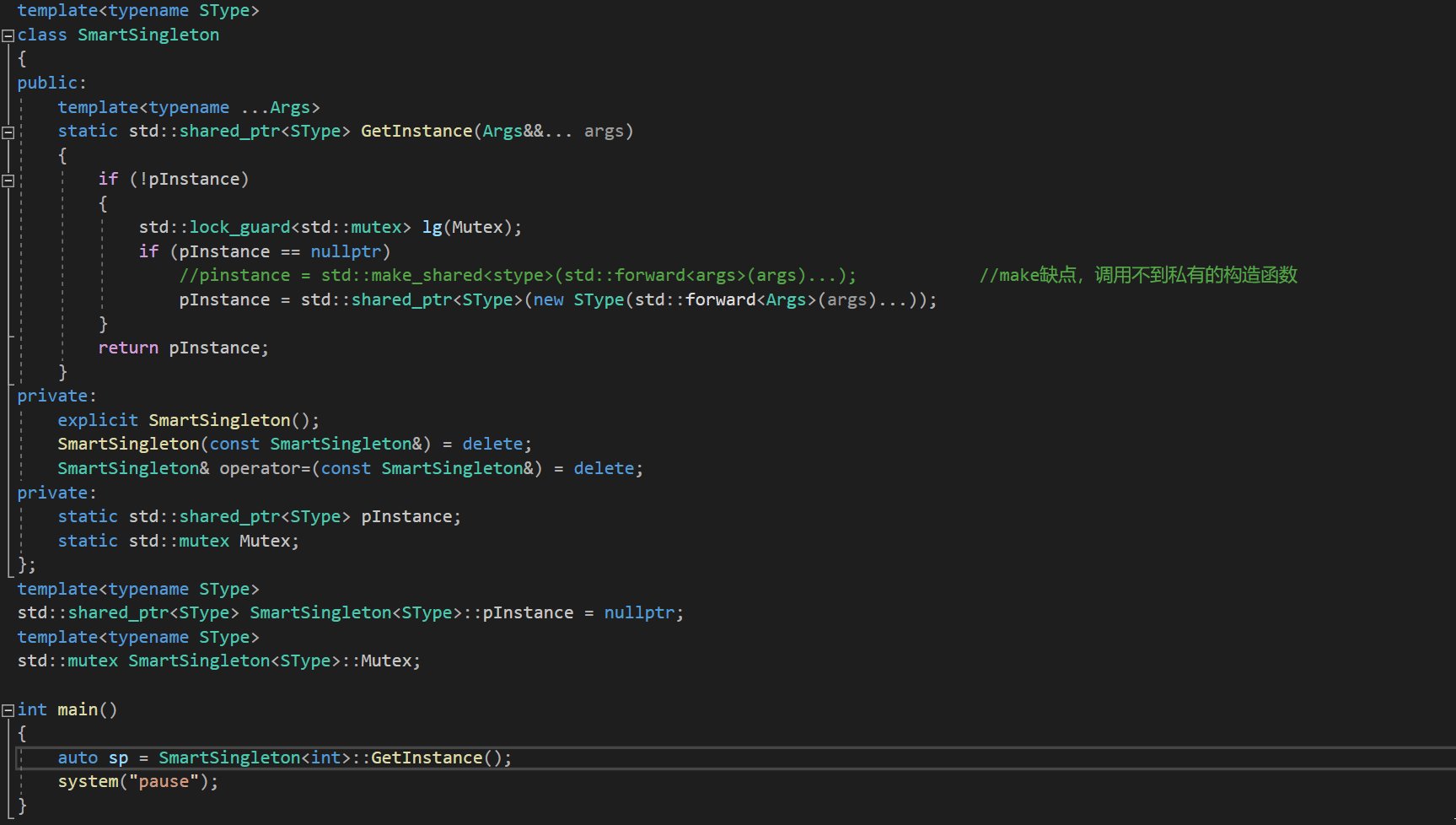
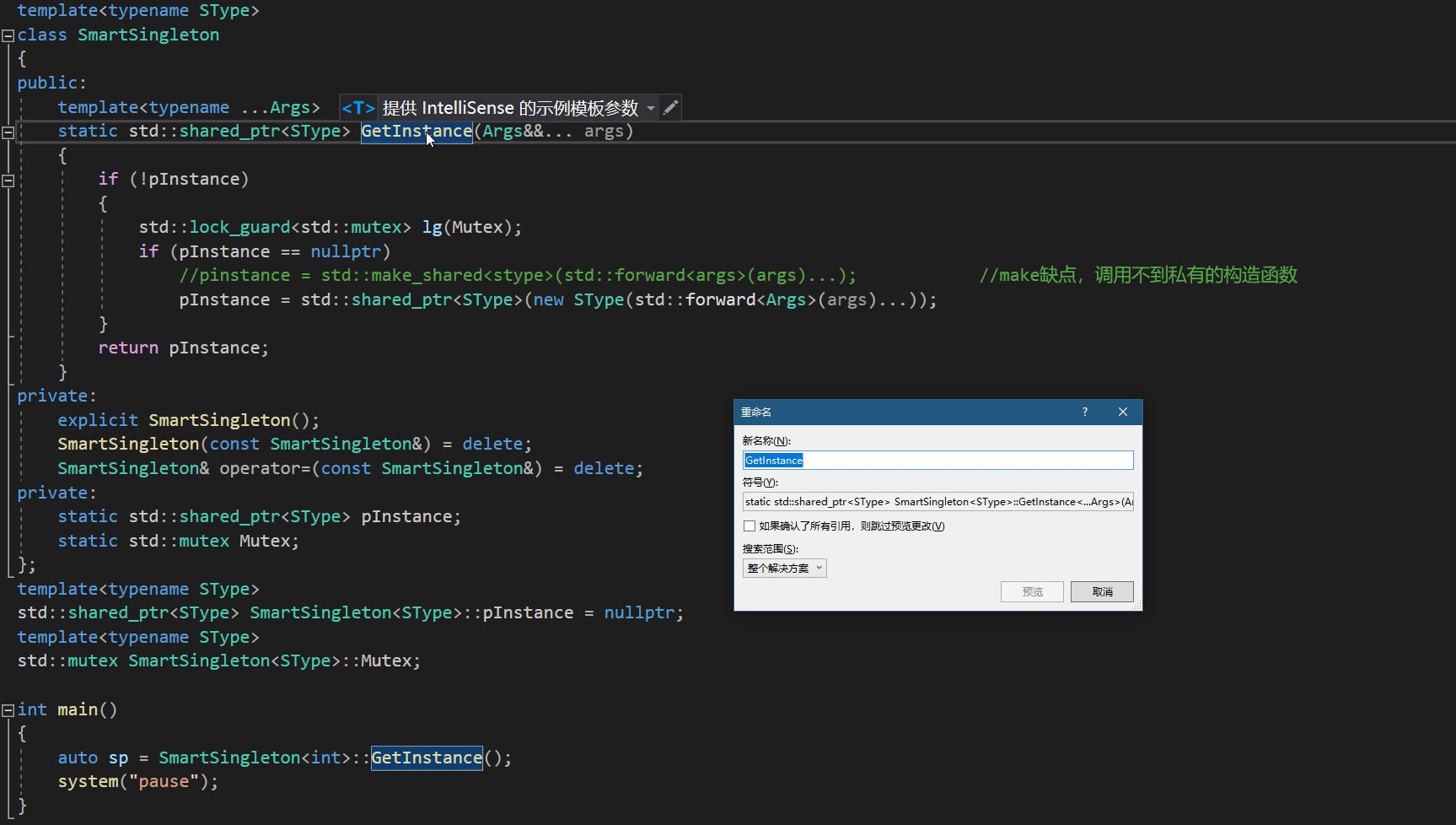
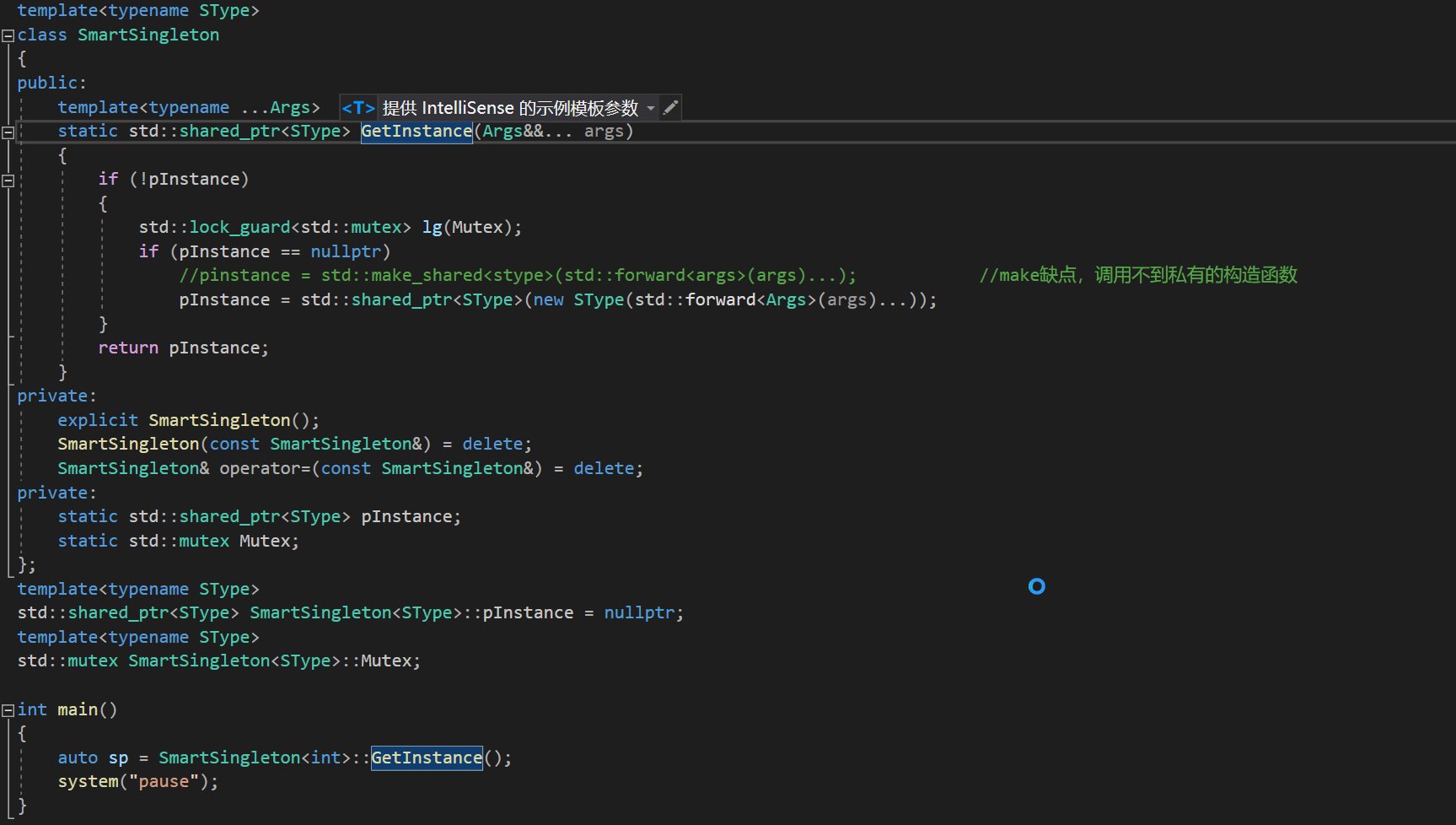
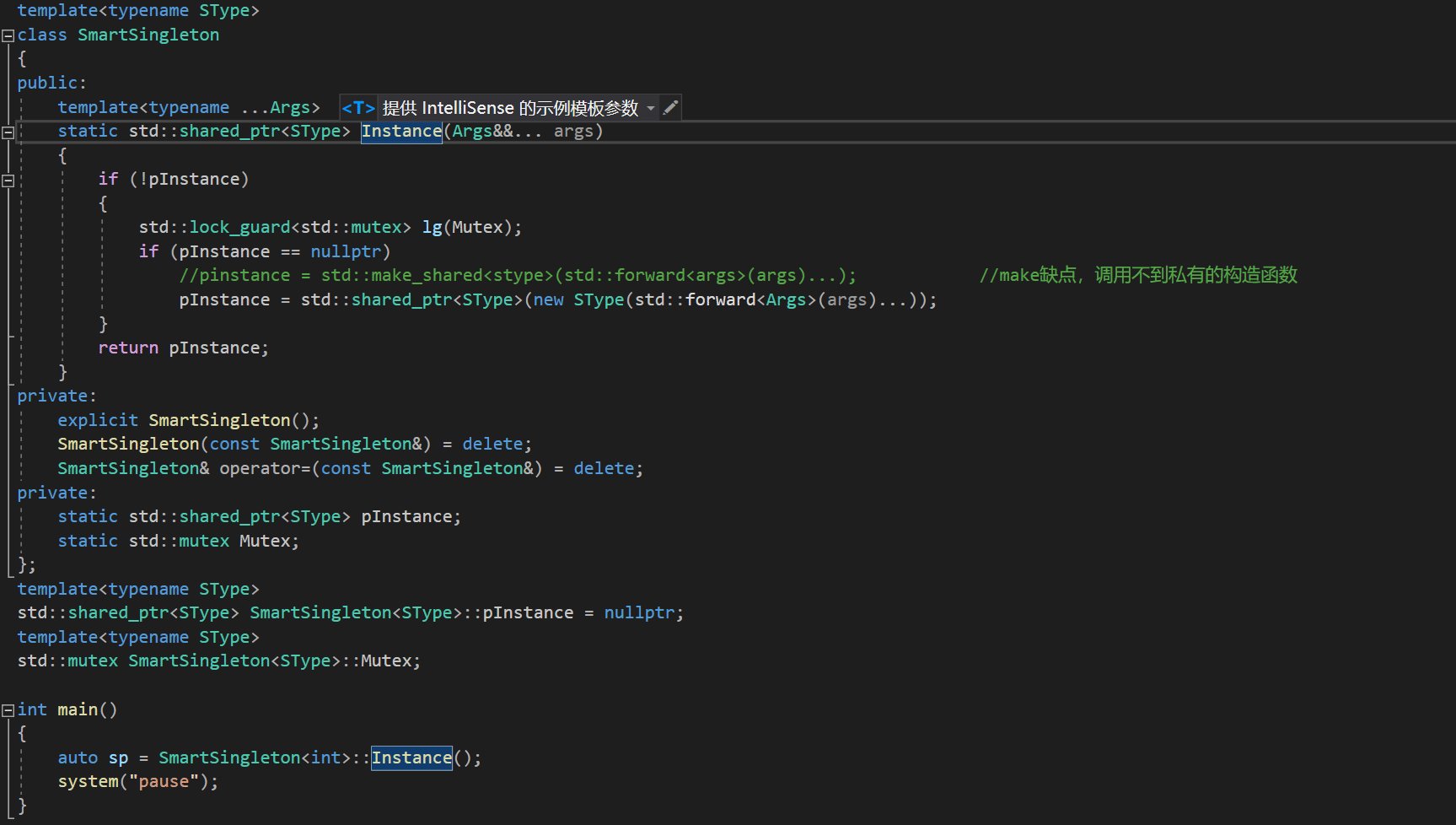
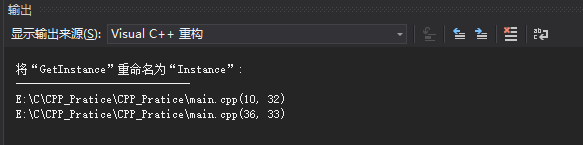
修改变量,函数或对象名称
Ctrl R + Ctrl R
可选择应用修改的范围


删除整行代码
Ctrl L

复制当前行代码
Ctrl D

选择代码
Shift Home:从当前光标位置选择到此行代码的最前端
Shift End:从当前光标位置选择到此行代码的最末端
Shift 方向键→或←:逐字或字母选择
Shift Ctrl 方向键→或←:逐字块或字母块选择
批量书写代码
Alt Shift + 鼠标拖动选择
编辑完成后按esc退出

移动代码
Alt 方向键↑或↓

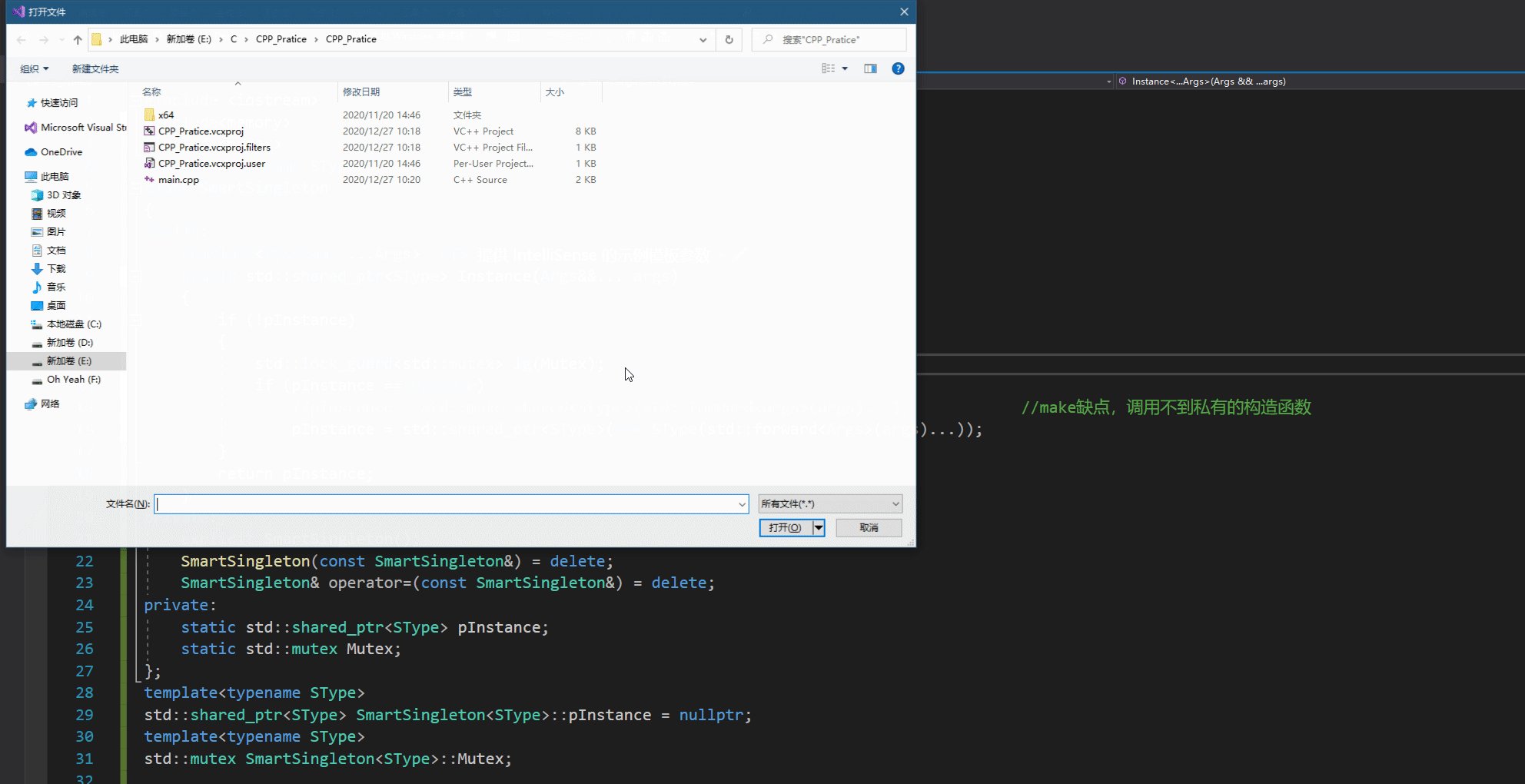
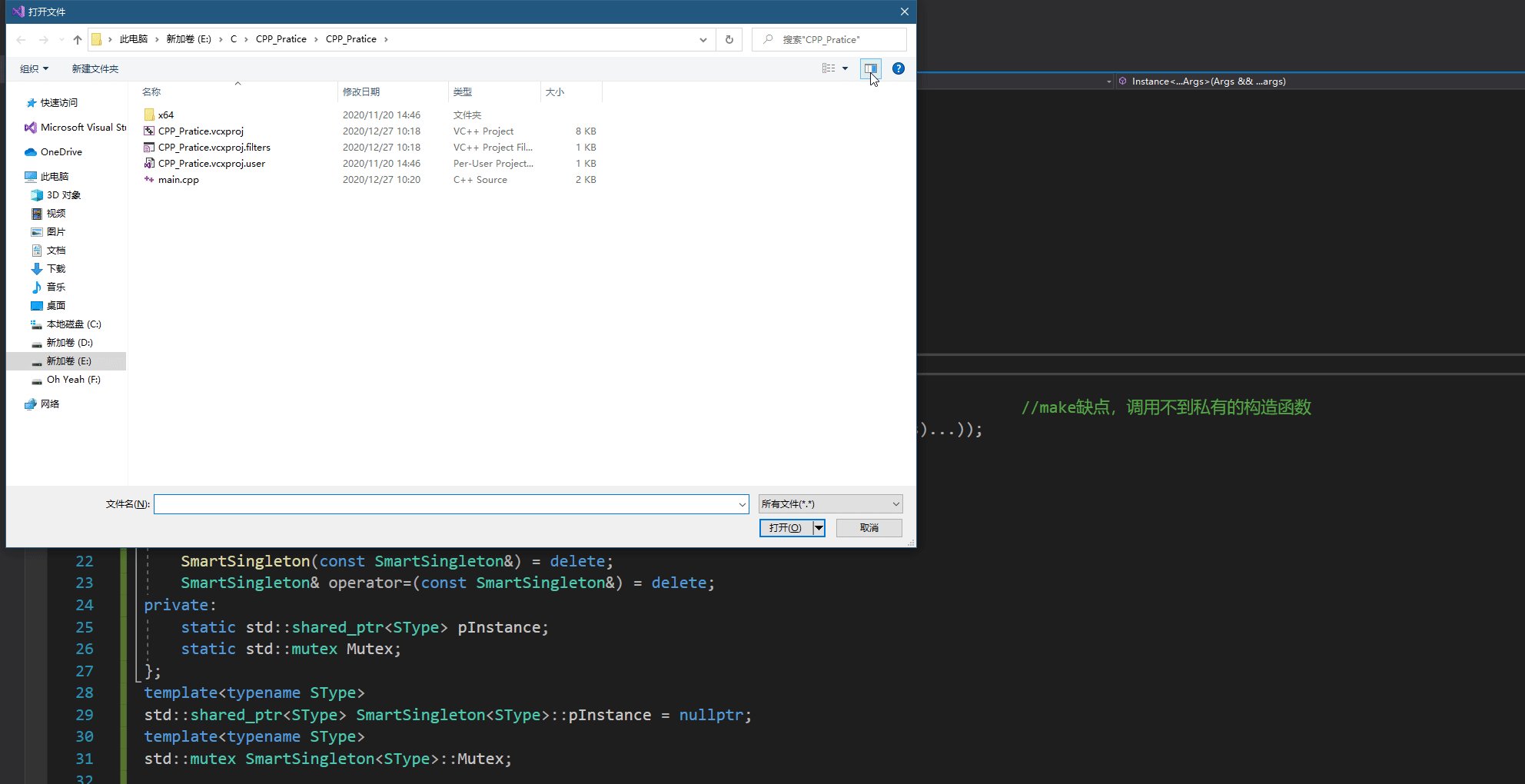
快速打开项目文件夹中的文件
Ctrl O

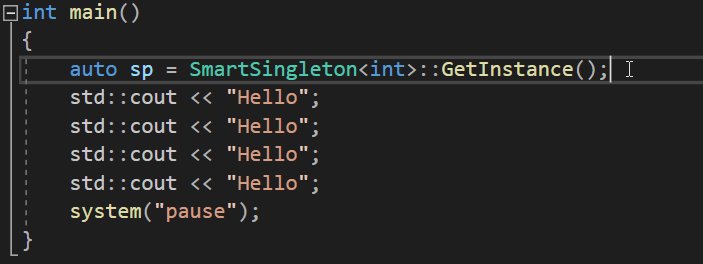
整理代码
Ctrl K + Ctrl D:整理所有代码

Ctrl K + Ctrl F:整理所选代码

转换大小写(慎用)
选定一串代码后
Ctrl Shift U:选中部分全部转换为大写字母
Ctrl U:选中部分全部转换为小写字母
快速切换窗口
Ctrl Tab:VS内窗口切换

运行
Ctrl F5:开始运行,但不执行断点
Ctrl Shift F9:清除所有断点
VisualStudio 2019中的项目配置
VS十分恼人的项目属性,导致项目文件夹内的文件分布十分“混乱”,这里给出一套我推荐的方案
开始之前,确保你的项目在创建的时候,“将解决方案和项目放在同一目录中”此项为取消勾选状态


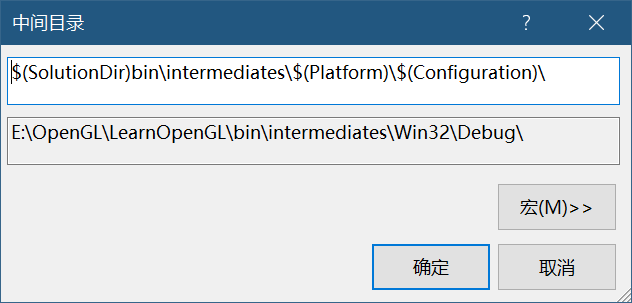
首先确保顶端设置为:所有配置,所有平台。然后更改输出目录,中间目录为上图所示
我知道你们是懒狗所以都帮你们贴出来了
$(SolutionDir)bin$(Platform)$(Configuration)
$(SolutionDir)binintermediates$(Platform)$(Configuration)
中间目录
这里面用到的是VS文件目录宏,根据宏VS可以自行推导出目录所在位置

$(SolutionDir):项目文件(.sln)所在的位置,不同电脑会有不同的结果,上述情况推导为E:OpenGLLearnOpenGL- bin与intermediates为个人指定VS去创建的文件夹,分别代表二进制文件(binary)和中间文件(intermediates)
$(Platform):即平台,根据选择可分为Win32和x64两种$(Configuration):即解决方案配置,根据选择可分为Debug和Release两种
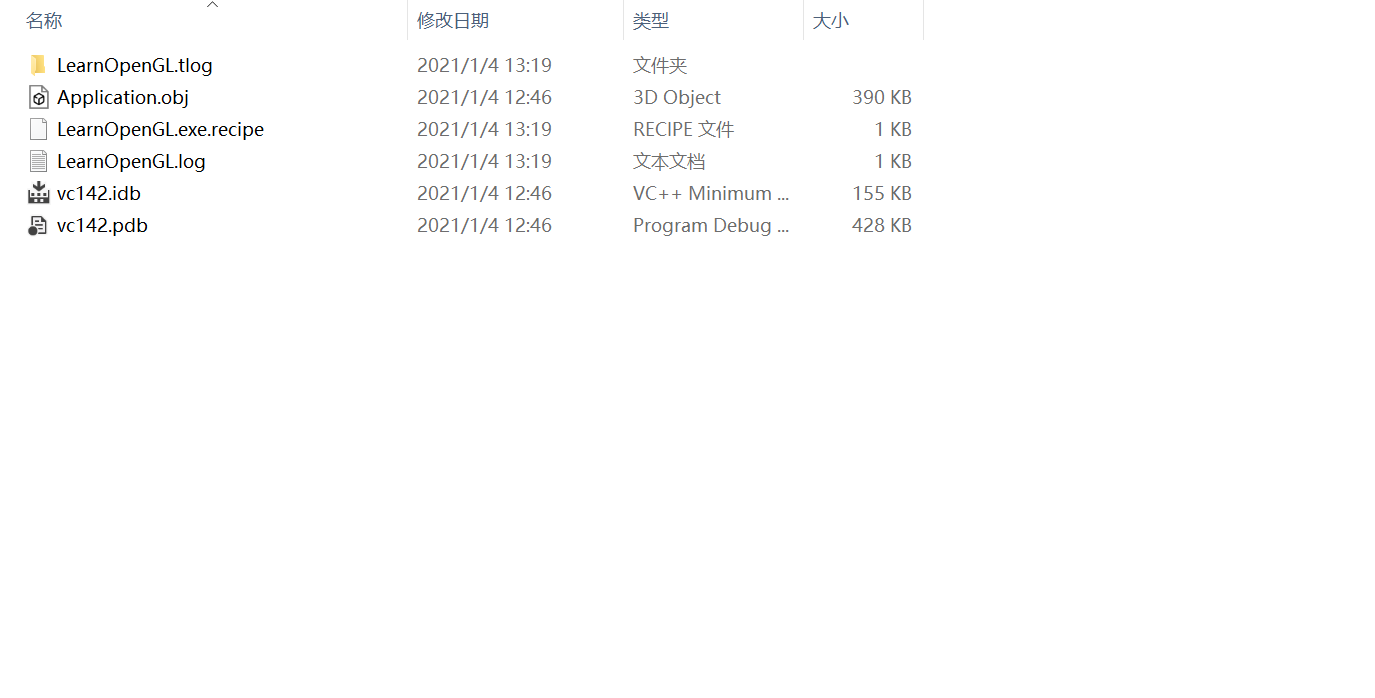
中间文件一般包含这些东西

输出目录
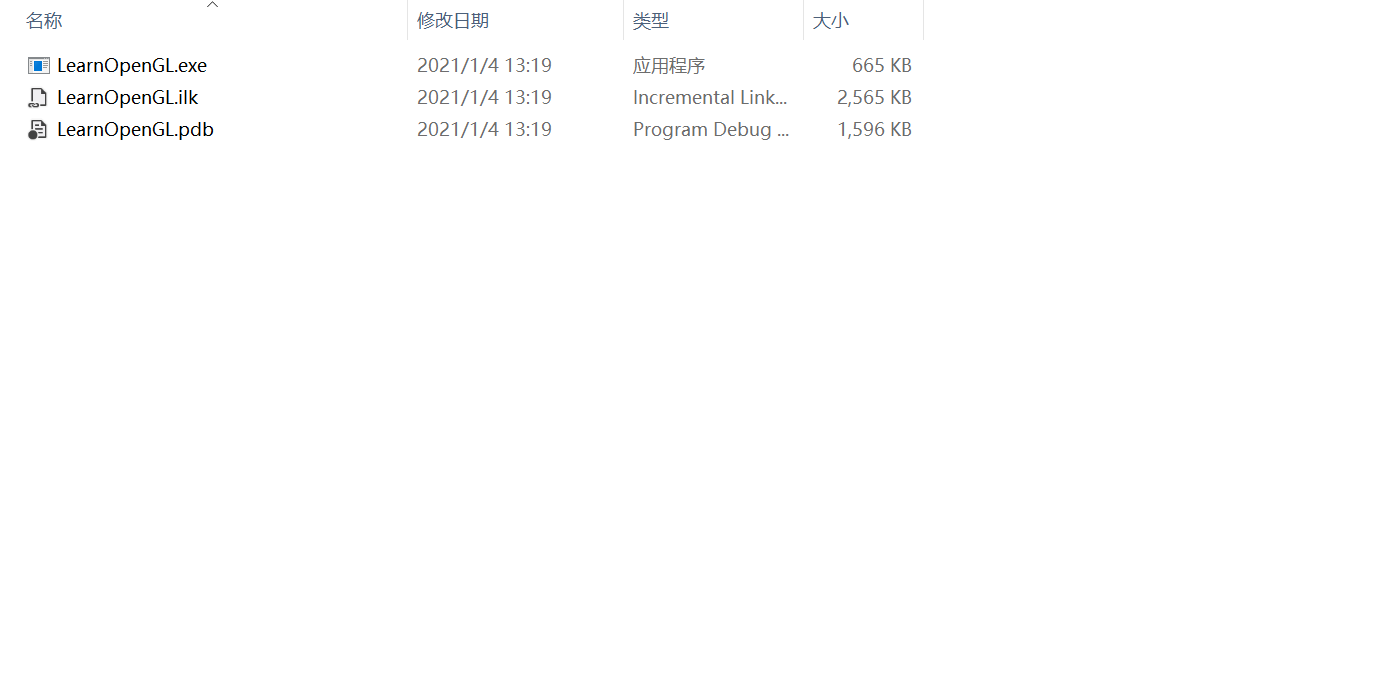
和中间目录很相似。输出目录一般包含这些东西

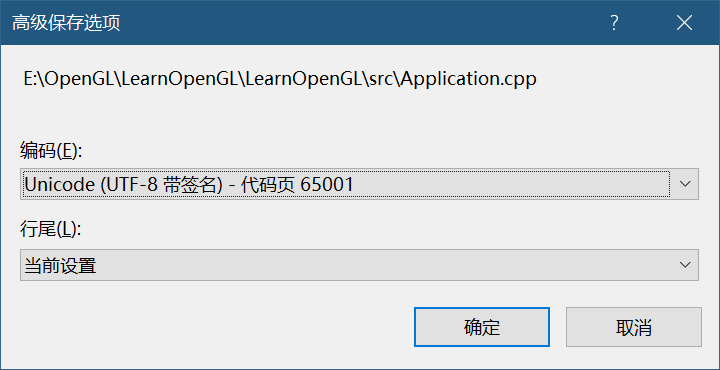
编码方式
使用VS自带推送至Github的时候,通常会出现中文注释乱码的情况。这里需要更改字符编码
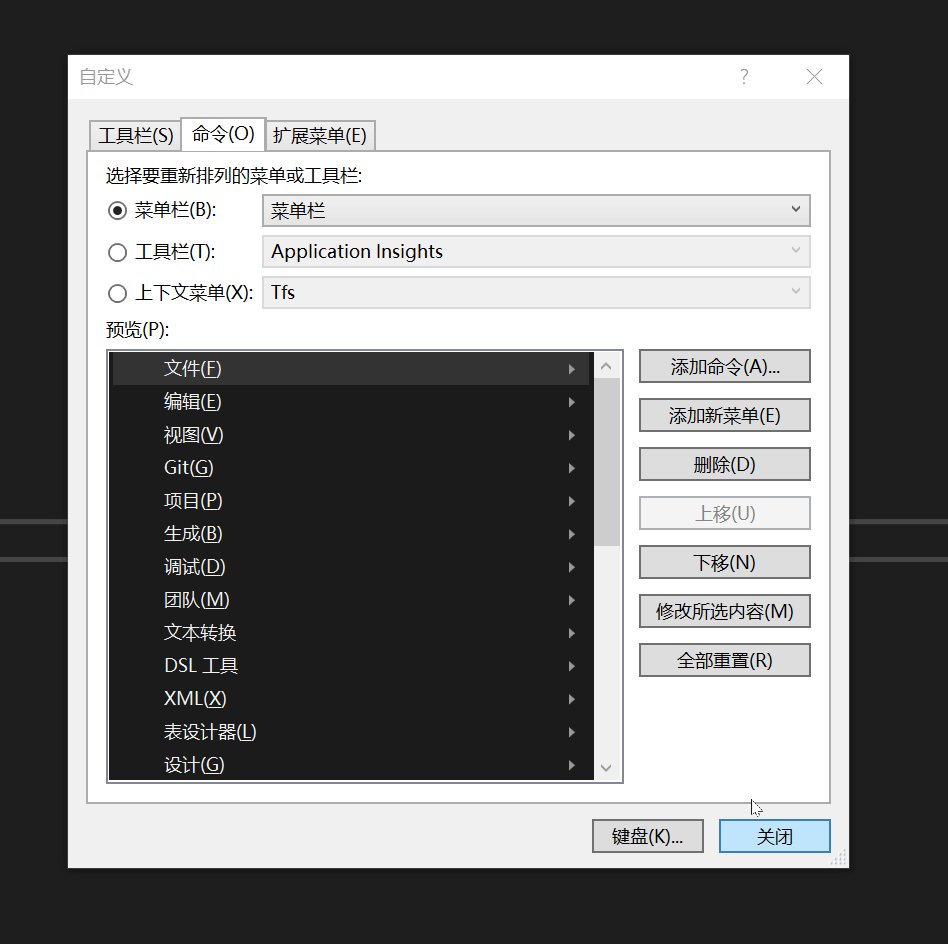
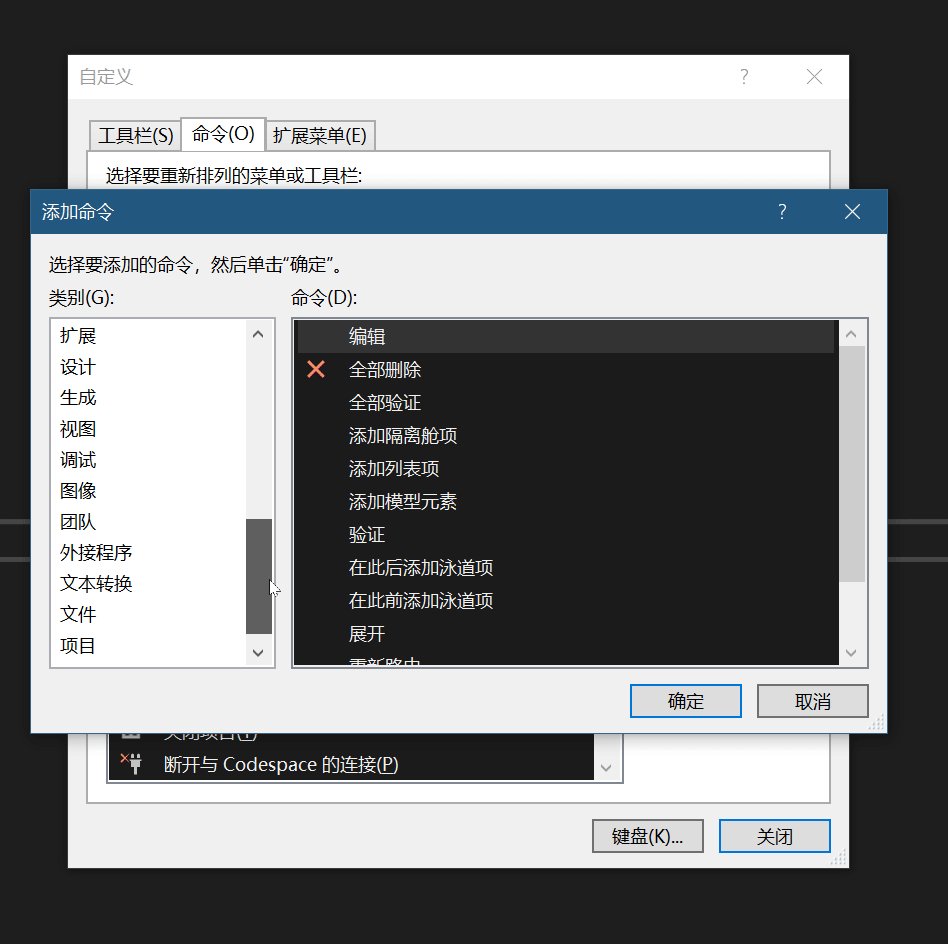
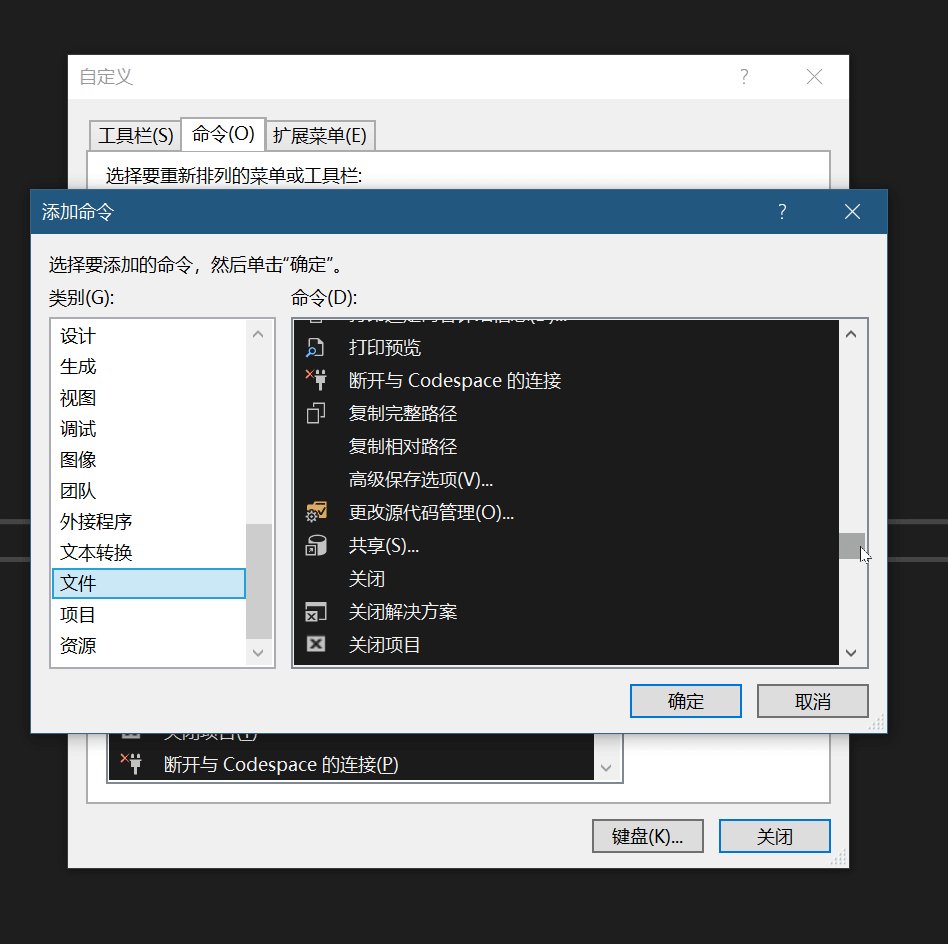
工具-自定义,打开自定义窗口,然后如下图般操作

最后在主界面的左上角,文件-高级保存选项,将编码更改为下图所示即可

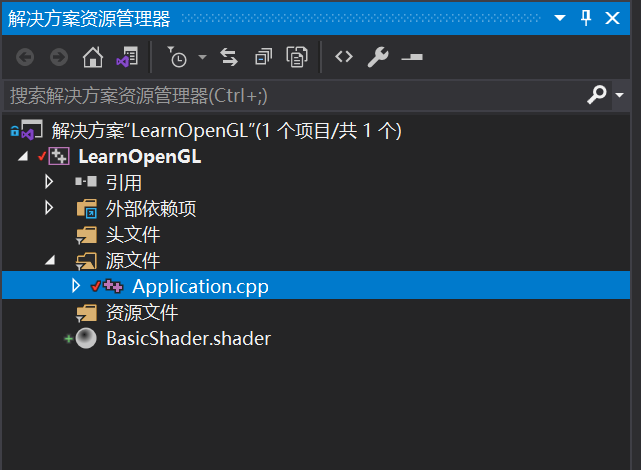
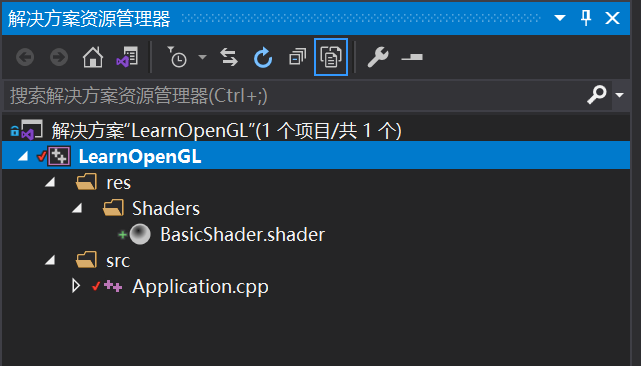
文件管理
众所周知,VS已经帮我们“分类”好了头文件,源文件以及资源文件等

但是它在“物理”层面并没有做分类。如果你打开项目文件夹会发现,所有的代码其实都被塞到同一个文件中
如果我们想要有明确的文件规划,那么需要点击显示所有文件(“< >”形图标的左边),然后自行右键创建文件夹来分类

结尾附上一张对比图

只想说,懂的都懂
