什么是vConsole?
官方说明是一个web前端开发者面板,可用于展示console日志,方便日常开发,调试。
简单来说相当于移动版的Chrome调试控制台,就是我们在PC端常用的F12
vConsole的使用场景?
比如测试妹纸拿着手机过来跟你说某个页面打不开。你心想,怎么可能,我在电脑上用Chrome调试得好好的,也没有报错啊。
然后你接过测试妹纸的手机发现确实有个页面打不开。问题来了,移动端又不能像PC端打开控制台调试,我要怎么排错呢?
vConsole就运应而生了
vConsole的使用方法?
①:简单来说就是npm安装,然后import引入;
②:直接下载 vconsole.min.js,然后初始化,var vconsole = new VConsole();
详见:https://github.com/Tencent/vConsole/blob/dev/README_CN.md
注:如果你使用上面方法②,直接下载vconsole的js文件,一定要注意,要引用vconsole.min.js文件,不要引用vconsole.js文件
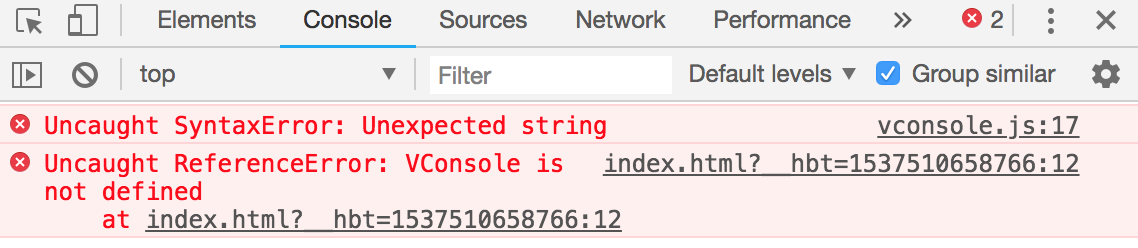
经过本人测试,引用vconsole.js文件会报错,如下图