前言
多列等高是什么意思?
即需要每个列的高度能与最高的那个列等齐
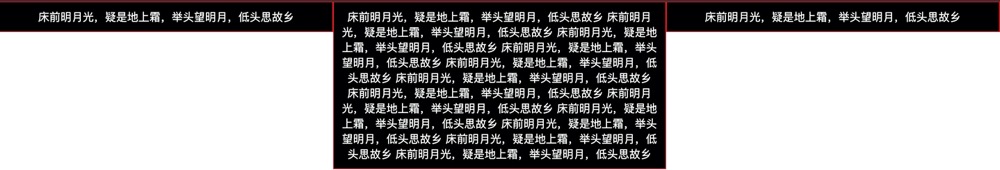
比如下图,左右2列不会随着中间列高度的增高而随之增高

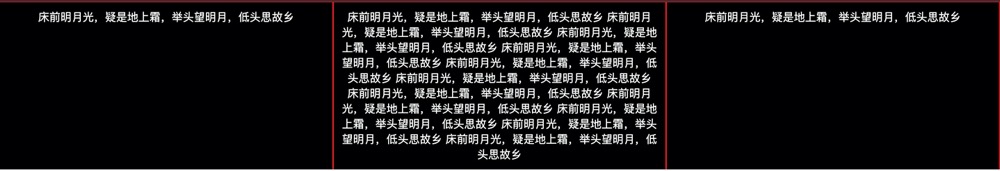
要达到的效果

方法一:使用flex
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="author" content="tutu"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>实现多列等高布局的三种方法-flex</title> </head> <style> body,ul { list-style: none; padding: 0; margin: 0; } ul li { background: #000; } ul li p { padding: 10px; margin: 0; color: #fff; } /* 关键代码 */ .test-1 ul { display: flex; } .test-1 li { box-sizing: content-box; width: 33.3%; text-align: center; border: 1px solid red; } </style> <body> <div id="app"></div> <div class="test-1"> <ul> <li> <p> 床前明月光,疑是地上霜,举头望明月,低头思故乡 </p> </li> <li> <p> 床前明月光,疑是地上霜,举头望明月,低头思故乡 </p> </li> <li> <p> 床前明月光,疑是地上霜,举头望明月,低头思故乡 </p> </li> </ul> </div> </body> </html>
方法二:使用display:table属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="author" content="tutu"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>实现多列等高布局的三种方法-flex</title> </head> <style> body,ul { list-style: none; padding: 0; margin: 0; } ul li { background: #000; } ul li p { padding: 10px; margin: 0; color: #fff; } /* 关键代码 */ .test-1 ul { display: table; } .test-1 li { box-sizing: content-box; display: table-cell; width: 33.3%; text-align: center; border: 1px solid red; } </style> <body> <div id="app"></div> <div class="test-1"> <ul> <li> <p> 床前明月光,疑是地上霜,举头望明月,低头思故乡 </p> </li> <li> <p> 床前明月光,疑是地上霜,举头望明月,低头思故乡 </p> </li> <li> <p> 床前明月光,疑是地上霜,举头望明月,低头思故乡 </p> </li> </ul> </div> </body> </html>
方法三:使用margin和padding
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="author" content="tutu"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>实现多列等高布局的三种方法-flex</title> </head> <style> body,ul { list-style: none; padding: 0; margin: 0; } ul li { background: #000; } ul li p { padding: 10px; margin: 0; color: #fff; } /* 关键代码 */ .test-1 ul { overflow: hidden; } .test-1 li { box-sizing: border-box; float: left; margin-bottom: -9999px; padding-bottom: 9999px; width: 33.3%; text-align: center; border: 1px solid red; } </style> <body> <div id="app"></div> <div class="test-1"> <ul> <li> <p> 床前明月光,疑是地上霜,举头望明月,低头思故乡 </p> </li> <li> <p> 床前明月光,疑是地上霜,举头望明月,低头思故乡 </p> </li> <li> <p> 床前明月光,疑是地上霜,举头望明月,低头思故乡 </p> </li> </ul> </div> </body> </html>