编写css样式
标签的style属性
写在head里面,style标签中写样式
- id选择器

- class选择器

-标签选择器

- 层级选择器(用空格分隔)
.c1 span{...}
- 组合选择器
.c1, span{...}
-属性选择器
input[style='text']{...}
ps:
优先级,标签上的style优先,其他按就近原则。
css样式也可以写在单独文件中
<link rel="stylesheet" href="commons.css"/>
边框
宽度,样式,颜色
border:1px dotted red;
基本样式
height(高 只能用像素)
width (宽 可以用像素, 百分比)
line-height(height有多高,line-heigh就有多高,表示垂直居中)
text-align (center,水平居中)
color (字体颜色)
font-size (字体大小)
font-wight(bold字体加粗)
float

块级标签也可以叠加在一行里,但width 不能超过100% 不然float没有用。
<div style="clear:both;"></div>
最后加上上面的话,可以使外面的div边框管住里面的div边框。
display
display:none 让标签消失
display:block 把行内标签变块级标签
display:inline 把块级标签变行内标签
display:inline-block
display:flex 把里面的元素各占一行的几分
flex-grow:3 这个元素占3分
行内标签不能设置高度,宽度,padding, margin,所以通过display:inline-block,这样保留行内标签也可以设置高度,宽度,padding, margin。
padding (自身发生变化)
margin (margin:0 auto 自动居中)
<body style="margin: 0 auto">
以上代码去除页面上的间距
posittion (fixed 固定页面某个位置)
relative+absolute 固定在父类的某个位置
<div style="position:relation"> <div style="position:absolute;top:0;lef:0"></div> </div>
opacity (设置透明度,0为透明,1为不透明。)
z-index (层级顺序,谁大谁在上面)
overflow
auto (隐藏图,图片有滚动条)
hidden (隐藏图片)
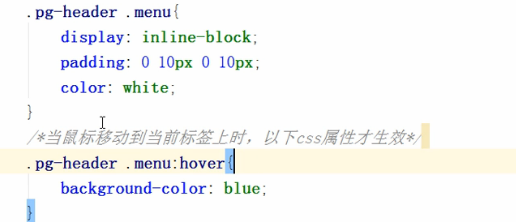
hover

background
background-image:url("图片名")
background-repeat::no-repeat(不重复);repeat-x(水平方向重复);repeat-y(垂直方向重复)
background-position-x: 图片水平方向移动
background-position-y: 图片垂直方向移动
可以简写成

序列化和反序列化
JSON.stringify(li)
JSON.parse()