最近姐姐又琢磨微信小程序了,其中需要实现小程序搜索功能,网上找了些不错的资料,挑选了一些资料仿着实现了搜索功能,整理了代码分享给大家。
参考资料:
https://www.runoob.com/w3cnote/javascript-table-search-filter.html
本人微信小程序主要学习教程(老师讲得还是不错的,重点后面讲解了实例加深了理解,但是这些都没有亲自实践根据需求写上代码来的有效):
https://www.bilibili.com/video/BV11A411Y75o?p=1
微信小程序实现搜索功能我用了三个page:
page1 -- SearchInput 界面(注意,因为搜索界面是经常在其他界面会被调用到的,所以这里把它模块化了,我把它放在和 pages 同层级新建的一个 components 的文件夹的子文件夹 SearchInput 下,然后用右键点击 SearchInput 文件夹,选择新建 Component 的方法来创建它,并修改以下内容)
(1)SearchInput.wxml
1 <view class="search_input">
2 <navigator url="/pages/search/search" class="iconfont icon-search" open-type="navigate">
3 <icon class="searchicon" size='20' type='search'></icon>
4 <text >搜索</text>
5 </navigator>
6 </view>
(2)SearchInput.wxss
1 .search_input {
2 height: 90rpx;
3 padding: 30rpx;
4 background-color: #04cfff;
5 }
6 .search_input .searchicon {
7 margin-right: 20rpx;
8 }
9 .search_input navigator {
10 height: 100%;
11 display: flex;
12 justify-content: center;
13 align-items: center;
14 background-color: #fff;
15 border-radius: 15rpx;
16 color: #666;
17 }
page2 -- report界面
(1) report.wxml
1 <!-- bindtap是传递点击事件 data-index是点击时要传递的参数 -->
2 <view>
3 <SearchInput></SearchInput>
4 <view class="report_list">
5 <scroll-view scroll-y>
6 <view
7 class="menu_item"
8 wx:for="{{reportList}}"
9 wx:key="*this"
10 bindtap="handleItemTap"
11 data-index="{{index}}"
12 >
13 <view class="menu_wrap">
14 <view class="menu_image">
15 <image src="../../icons/baogao.png" mode="widthFix"/>
16 </view>
17
18 <view class="menu_time">
19 <text decode="{{true}}">日期: </text>
20 {{item}}
21 </view>
22 </view>
23 </view>
24
25 </scroll-view>
26 </view>
27 </view>
代码讲解:通过第3行实现 SearchInput 组件的调用。这里我搜索的内容就是 scroll-view 列表显示的标题,所以设置了一个可纵向滚动视图区域,其中显示的内容存储在 reportList 中,bindtap是点击事件所调用的函数,data-index是点击时要传递的参数。
(2)report.wxss
1 .report_list .menu_wrap {
2 display: flex;
3 }
4 .report_list .menu_wrap .menu_image {
5 flex: 1;
6 display: flex;
7 justify-content: center;
8 align-items: center;
9 }
10 .report_list .menu_wrap .menu_image image {
11 width: 40%;
12 margin-top: 20rpx;
13 margin-bottom: 20rpx;
14 }
15 .report_list .menu_wrap .menu_time {
16 flex: 3;
17 display: flex;
18 border-bottom: 1rpx solid #ccc;
19 font-size: 32rpx;
20 justify-content: center;
21 align-items: center;
22 }
(3)report.js
1 Page({
2 data: {
3 reportList: [],
4 currentClickIndex: 0,
5 },
6
7 onLoad: function (options) {
8 // 1 发送异步请求获取数据
9 wx.request({
10 url: 'http://......',
11 success: (result)=>{
12 console.log("请求成功!!!!");
13 var timeList = result.data;
14 console.log(timeList);
15 wx.setStorageSync("timeList", timeList);
16 this.setData({
17 reportList: timeList
18 });
19 },
20 fail: (err)=>{
21 console.log("请求失败!!!!")
22 console.log(err);
23 },
24 });
25
26 },
27
28 // 列表的点击事件
29 handleItemTap(e){
30 // console.log(e);
31 const {index} = e.currentTarget.dataset;
32 var currentClickIndex = this.data.reportList[index];
33 wx.navigateTo({
34 url: '/pages/drawImage/drawImage?time=' + currentClickIndex,
35 });
36 }
37
38 })
代码讲解:当一加载这个网页,就从服务器端获取我要的事件列表参数 timeList ,并且因为这是个经常用到的参数,也把它存到缓存中。然后设置 wxml 中循环的变量 {{ reportList }} 为获取到的 timeList. handleItemTap是点击事件,当点击列表某一项的时候就跳转页面。
(4)report.json
1 {
2 "usingComponents": {
3 "SearchInput":"../../components/SearchInput/SearchInput"
4 },
5 "navigationBarTitleText": "文档",
6 "navigationBarTextStyle": "black",
7 "navigationBarBackgroundColor": "#04cfff"
8
9 }
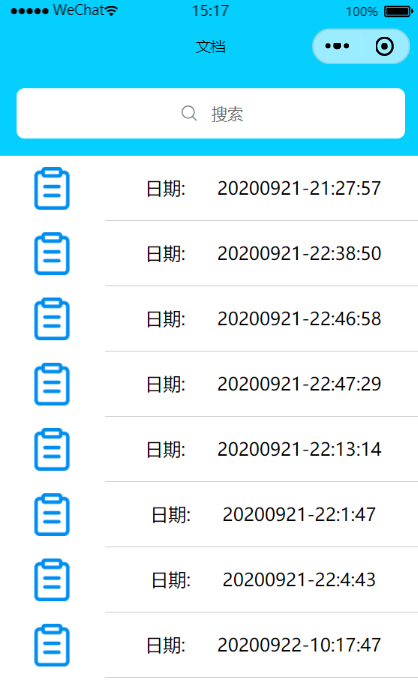
report界面如下:

page3 -- search界面
(1)search.wxml
1 <view class="search_row">
2 <input value="{{inputValue}}" placeholder="请输入您要搜索的商品" bindinput="handleInput"/>
3 <button bindtap="handleCancel" class="button_search" hidden="{{!isFocus}}">取消</button>
4 </view>
5
6 <view class="search_content">
7 <navigator
8 class="search_item"
9 wx:for="{{showList}}"
10 wx:key="index"
11 url="/pages/drawImage/drawImage?time={{item}}"
12 >
13 {{item}}
14 </navigator>
15 </view>
代码解说:serach_row 存放搜索框和按键,search_content 用来显示搜索的结果。并且用 navigator 标签,表示点击某一行的时候则跳转界面,这里,跳转界面的时候我传递了 time 参数,而 time 的值就等于 item 。
(2)search.wxss
1 page {
2 box-sizing: border-box;
3 background-color: #fff;
4 padding: 20rpx;
5 }
6 .search_row {
7 height: 80rpx;
8 display: flex;
9 }
10 .search_row input {
11 flex: 1;
12 height: 100%;
13 padding-left: 30rpx;
14 border-color: var(--themeColor);
15 border-style: solid;
16 }
17 .search_row .button_search {
18 width: 110rpx;
19 height: 100%;
20 padding: 0;
21 margin-left: 20rpx;
22 display: flex;
23 justify-content: center;
24 align-items: center;
25 font-size: 26rpx;
26 color: #fff;
27 background-color: var(--themeColor);
28 }
29 .search_content {
30 margin-top: 30rpx;
31 }
32 .search_content .search_item {
33 background-color: #ecf0f1;
34 font-size: 26rpx;
35 padding: 20rpx 20rpx;
36 border-bottom: 1rpx solid #95a5a6;
37 overflow: hidden;
38 white-space: nowrap;
39 text-overflow: ellipsis;
40 font-size: 28rpx;
41 }
(3)search.js
1 // 输入框的值该改变 就会触发的事件
2 handleInput(e){
3 // 3 准备发送请求获取数据
4 let timeList =wx.getStorageSync("timeList");
5 console.log("timeList = ", timeList);
6
7 // 数据不太多的时候,可以不用防抖体验更好
8 // clearTimeout(this.TimeId);
9 // this.TimeId=setTimeout(()=>{
10 // 1 获取输入框的值 解构
11 var value = e.detail.value;
12
13 // 2 检验合法性(判断是不是全是空格)
14 if (!value.trim()){
15 // 当值为空时则清楚内容并且隐藏按键
16 this.setData({
17 showList: [],
18 isFocus: false
19 })
20 // 值不合法
21 return;
22 }
23 this.setData({
24 isFocus: true
25 })
26 var valueLowerCase = value.toLowerCase();
27 var showListData = [];
28 // 搜索功能的实现就是遍历每个数据看是否包含搜索的内容,有的话则显示
29 for (var i=0; i<timeList.length; i++) {
30 if (timeList[i].toLowerCase().indexOf(valueLowerCase)>=0) {
31 showListData.push(timeList[i]);
32 }
33 }
34 this.setData({
35 showList: showListData
36 });
37
38 // }, 1000);
39 },
40 // 点击取消则清空内容并且隐藏按键
41 handleCancel(){
42 this.setData({
43 inputValue: "",
44 isFocus: false,
45 showList: []
46 })
47 }
48 })
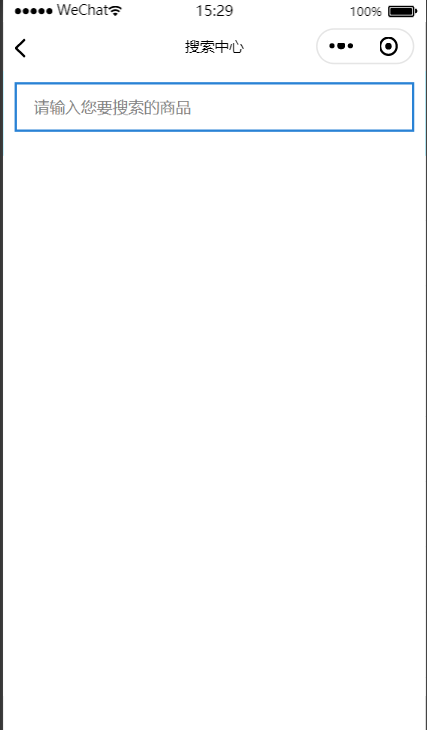
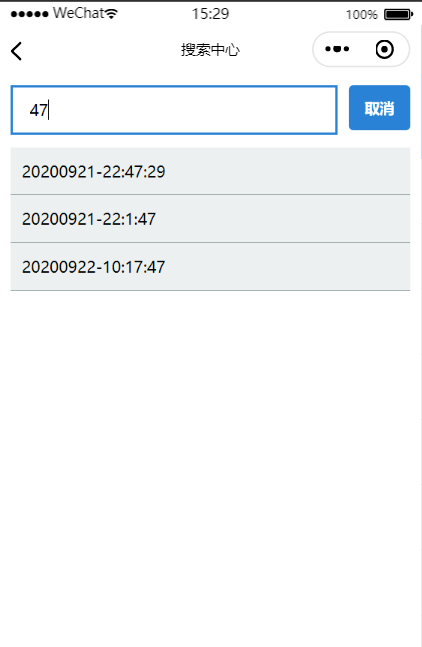
Search结果图: